-
Notifications
You must be signed in to change notification settings - Fork 8
markdown plugins
Library markdonw-it was finally chosen as our markdown parser due to #156.
This library represents the core of the parser to support markdown specification. However, syntax can be extended and enriched by the use of plugins. The whole set of plugins can be found here.
[Pending to agree with team members]
The following plugins have been evaluated in LeanMood successfully:
-
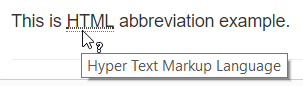
Enable abbreviations and its corresponding popups.
Markdown example:
This is HTML abbreviation example. *[HTML]: Hyper Text Markup LanguageRender:

-
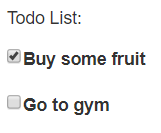
Enable checkbox representation.
Markdown example:
Todo List: [x] Buy some fruit [ ] Go to gymRender:

-
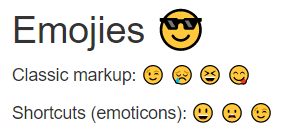
It adds emoji and emoticons syntax support.
Markdown example:
## Emojies 8-) Classic markup: :wink: :cry: :laughing: :yum: Shortcuts (emoticons): :-) :-( ;)Render:

-
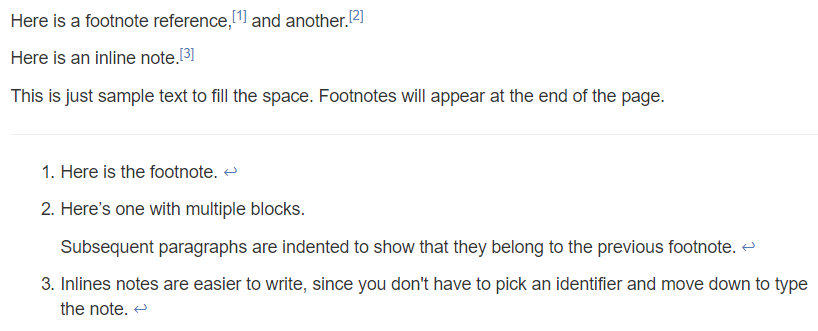
It renders footnotes with an easy syntax based on tags.
Markdown example:
Here is a footnote reference,[^1] and another.[^longnote] Here is an inline note.^[Inlines notes are easier to write, since you don't have to pick an identifier and move down to type the note.] This is just sample text to fill the space. Footnotes will appear at the end of the page. [^1]: Here is the footnote. [^longnote]: Here's one with multiple blocks. Subsequent paragraphs are indented to show that they belong to the previous footnote.Render:

-
Syntax to make text appear inserted.
Markdown example:
++Inserted text++Render:

-
Syntax to make text appear marked.
Markdown example:
==Marked text==Render:

-
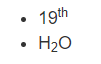
Subscript and superscript syntax.
Markdown example:
- 19^th^ - H~2~ORender: