Use any web browser or WebView as GUI, with your preferred language in the backend and modern web technologies in the frontend, all in a lightweight portable library.
- Features
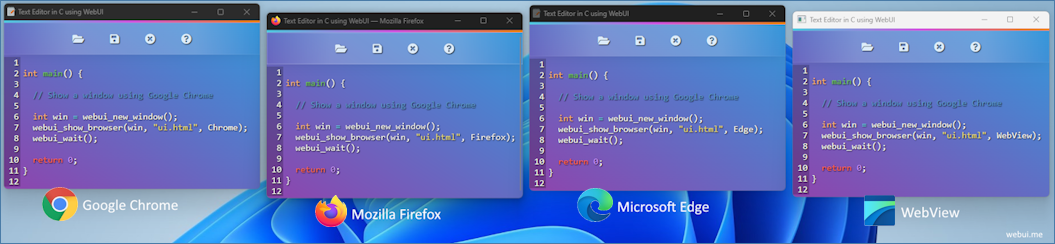
- Showcase
- UI & The Web Technologies
- Documentation
- Build
- Examples
- Wrappers
- Supported Web Browsers
- License
- Portable (Needs only a web browser or a WebView at runtime)
- One header file
- Lightweight (Few Kb library) & Small memory footprint
- Fast binary communication protocol
- Multi-platform & Multi-Browser
- Using private profile for safety
- Cross-platform WebView
Borislav Stanimirov discusses using HTML5 in the web browser as GUI at the C++ Conference 2019 (YouTube).
Web application UI design is not just about how a product looks but how it works. Using web technologies in your UI makes your product modern and professional, And a well-designed web application will help you make a solid first impression on potential customers. Great web application design also assists you in nurturing leads and increasing conversions. In addition, it makes navigating and using your web app easier for your users.
Today's web browsers have everything a modern UI needs. Web browsers are very sophisticated and optimized. Therefore, using it as a GUI will be an excellent choice. While old legacy GUI lib is complex and outdated, a WebView-based app is still an option. However, a WebView needs a huge SDK to build and many dependencies to run, and it can only provide some features like a real web browser. That is why WebUI uses real web browsers to give you full features of comprehensive web technologies while keeping your software lightweight and portable.
Think of WebUI like a WebView controller, but instead of embedding the WebView controller in your program, which makes the final program big in size, and non-portable as it needs the WebView runtimes. Instead, by using WebUI, you use a tiny static/dynamic library to run any installed web browser and use it as GUI, which makes your program small, fast, and portable. All it needs is a web browser.
| Tauri / WebView | Qt | WebUI | |
|---|---|---|---|
| Runtime Dependencies on Windows | WebView2 | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on Linux | GTK3, WebKitGTK | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on macOS | Cocoa, WebKit | QtCore, QtGui, QtWidgets | A Web Browser |
Note We are currently writing documentation.
-
Windows
# GCC mingw32-make # MSVC nmake
Windows SSL/TLS (Optional)
Download and install the OpenSSL pre-compiled binaries for Windows:
- MSVC: x64 OpenSSL v3.3.1 or 32Bit. Please check this Wiki list for more info.
- MinGW: Curl for Windows win OpenSSL
# GCC mingw32-make WEBUI_USE_TLS=1 WEBUI_TLS_INCLUDE="C:\curl-xxx-xxx-mingw\curl-xxx-xxx-mingw\include" WEBUI_TLS_LIB="C:\curl-xxx-xxx-mingw\curl-xxx-xxx-mingw\lib" # MSVC nmake WEBUI_USE_TLS=1 WEBUI_TLS_INCLUDE="C:\Program Files\OpenSSL-xxx\include" WEBUI_TLS_LIB="C:\Program Files\OpenSSL-xxx\lib"
-
Linux
# GCC make # Clang make CC=clang
Linux SSL/TLS (Optional)
sudo apt update sudo apt install libssl-dev # GCC make WEBUI_USE_TLS=1 # Clang make WEBUI_USE_TLS=1 CC=clang
-
macOS
make
macOS SSL/TLS (Optional)
brew install openssl make WEBUI_USE_TLS=1
| Language | v2.4.0 API | v2.5.0 API | Link |
|---|---|---|---|
| Python | ✔️ | not complete | Python-WebUI |
| Go | ✔️ | not complete | Go-WebUI |
| Zig | ✔️ | not complete | Zig-WebUI |
| Nim | ✔️ | not complete | Nim-WebUI |
| V | ✔️ | not complete | V-WebUI |
| Rust | not complete | not complete | Rust-WebUI |
| TS / JS (Deno) | ✔️ | not complete | Deno-WebUI |
| TS / JS (Bun) | not complete | not complete | Bun-WebUI |
| Swift | not complete | not complete | Swift-WebUI |
| Odin | not complete | not complete | Odin-WebUI |
| Pascal | not complete | not complete | Pascal-WebUI |
| Purebasic | not complete | not complete | Purebasic-WebUI |
| - | |||
| Common Lisp | not complete | not complete | cl-webui |
| Delphi | not complete | not complete | WebUI4Delphi |
| C# | not complete | not complete | WebUI4CSharp |
| WebUI.NET | not complete | not complete | WebUI.NET |
| QuickJS | not complete | not complete | QuickUI |
| PHP | not complete | not complete | PHPWebUiComposer |
| Browser | Windows | macOS | Linux |
|---|---|---|---|
| Mozilla Firefox | ✔️ | ✔️ | ✔️ |
| Google Chrome | ✔️ | ✔️ | ✔️ |
| Microsoft Edge | ✔️ | ✔️ | ✔️ |
| Chromium | ✔️ | ✔️ | ✔️ |
| Yandex | ✔️ | ✔️ | ✔️ |
| Brave | ✔️ | ✔️ | ✔️ |
| Vivaldi | ✔️ | ✔️ | ✔️ |
| Epic | ✔️ | ✔️ | not available |
| Apple Safari | not available | coming soon | not available |
| Opera | coming soon | coming soon | coming soon |
| WebView | Status |
|---|---|
| Windows WebView2 | ✔️ |
| Linux GTK WebView | ✔️ |
| macOS WKWebView | ✔️ |
Licensed under MIT License.