-
Notifications
You must be signed in to change notification settings - Fork 4
Peer Session Week 2
- NGINX와 Jenkins Docker에 대해 회의
-
NGINX 란?
Nginx(엔진 x라 읽는다)는 웹 서버 소프트웨어로, 가벼움과 높은 성능을 목표로 한다. 웹 서버, 리버스 프록시 및 메일 프록시 기능을 가진다.
- Nginx는 요청에 응답하기 위해 비동기 이벤트 기반 구조로 가진다. 스레드/프로세스 기반 구조를 가지는 아파치 HTTP 서버와 다르게 요청 수만큼 자식 프로세스를 생성하지 않기 때문에 CPU 부하와 메모리 사용량이 적다.
- 다른 웹 서버와 비교하여 구성 파일을 읽고 조작하기 쉽다.
- 위키백과 Nginx 문서 참고
-
왜 때문에 NGINX를 사용했는가
-
웹 서버로써의 NGINX
-
React로 개발한 웹 어플리케이션의build산출물인html,css,js와 같은 정적 파일들을 배포하기 위한 웹 서버로 사용
-
-
리버스 프록시로써의 NGINX
-
프론트 엔드 개발 환경으로
webpack-dev-server를 다음과 같은 옵션으로 사용devServer: { port: 4000, compress: true, hot: true, proxy: { '/api': { target: 'http://localhost:3000', }, historyApiFallback: { rewrites: [{ from: /^\/*$/, to: '/index.html' }], }, }
-
로컬에서는
webpack-dev-server로 접근하는URI의path가/api로 시작하면 API 서버를 호출하도록proxy옵션을 설정fetch('/api/issues'); // -> http://localhost:4000/api/issues // -> [webpack-dev-server] // -> http://localhost:3000/api/issues // -> [API server]
-
배포 환경에서도
webpack-dev-server와 같은 역할을 수행하는 프록시 서버가 필요
-
-
-
NGINX 설치 및 구성 파일 설정
-
설치 과정
-
처음에
sudo apt-get install nginx명령으로 설치를 하려 했으나, 다음과 같은 오류가 발생dpkg: dependency problems prevent configuration of nginx: nginx depends on nginx-core (>= 1.10.3-0ubuntu0.16.04.2) | nginx-full (>= 1.10.3-0ubuntu0.16.04.2) | nginx-light (>= 1.10.3-0ubuntu0.16.04.2) | nginx-extras (>= 1.10.3-0ubuntu0.16.04.2); however: Package nginx-core is not configured yet. Package nginx-full is not installed. Package nginx-light is not installed. Package nginx-extras is not installed. nginx depends on nginx-core (<< 1.10.3-0ubuntu0.16.04.2.1~) | nginx-full (<< 1.10.3-0ubuntu0.16.04.2.1~) | nginx-light (<< 1.10.3-0ubuntu0.16.04.2.1~) | nginx-extras (<< 1.10.3-0ubuntu0.16.04.2.1~); however: Package nginx-core is not configured yet. Package nginx-full is not installed. Package nginx-light is not installed. Package nginx-extras is not installed. -
nginx 저장소와 공개 키를 추가하여 재설치
# nginx 저장소 추가 $ sudo vi /etc/apt/sources.list.d/nginx.list # 파일내 내용 추가 deb [arch=amd64] http://nginx.org/packages/mainline/ubuntu/ bionic nginx deb-src http://nginx.org/packages/mainline/ubuntu/ bionic nginx # nginx 공개 키 추가 $ wget http://nginx.org/keys/nginx_signing.key $ sudo apt-key add nginx_signing.key
-
-
구성 파일 설정
-
/etc/nginx/nginx.conf설정# /etc/nginx/nginx.conf events { worker_connections 768; } http { server { listen 80; location / { root /home/boostcamp/IssueTracker-16/web/client/public; index index.html index.htm; try_files $uri $uri/ /index.html; } location /api { proxy_pass http://localhost:3000; } } }
-
-
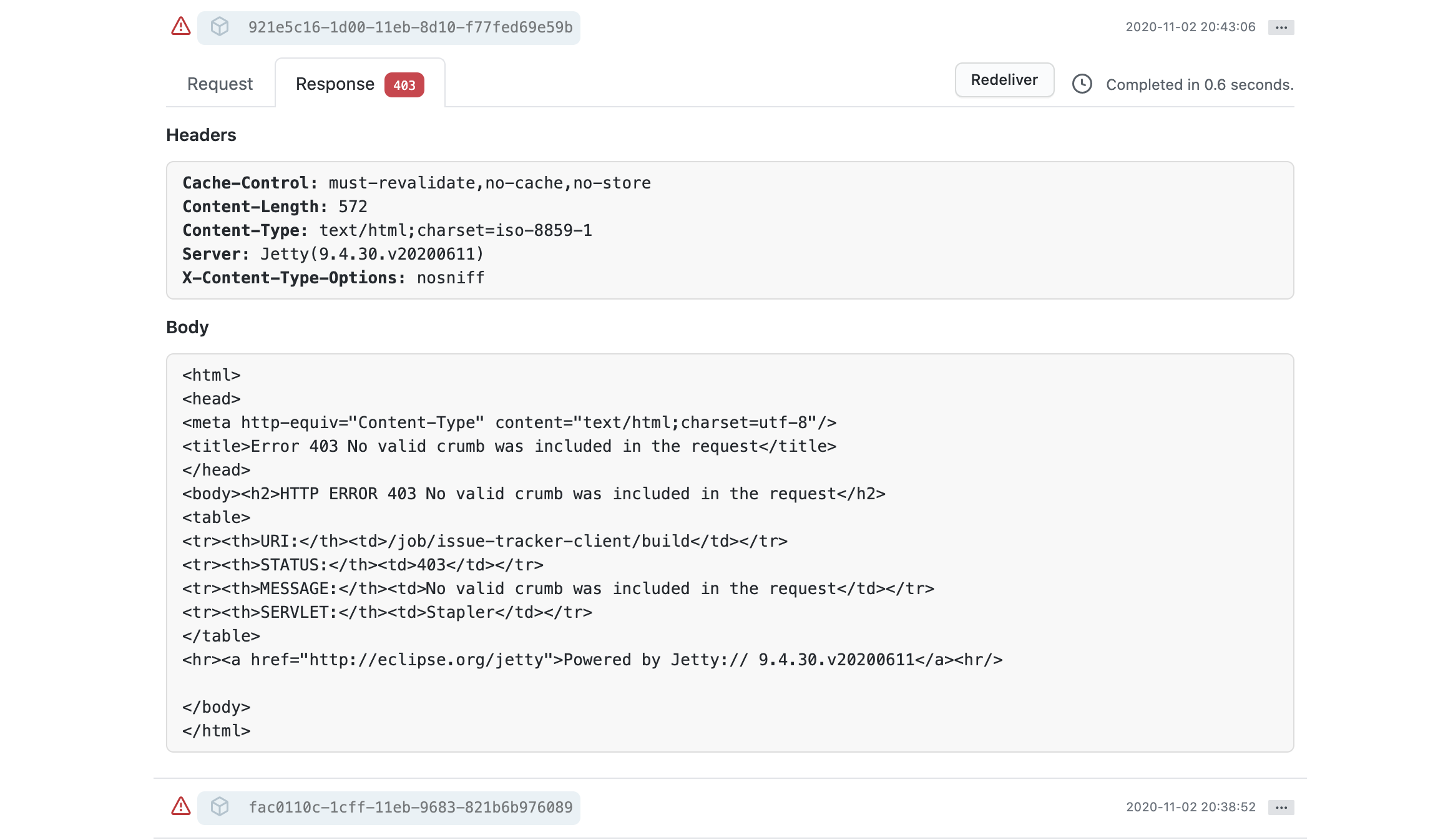
Jenkins를 이용한 자동 배포를 설정하던 중 마지막으로 GitHub Webhook만 설정하면 되는데 계속해서 나는 아래와 같은 에러!

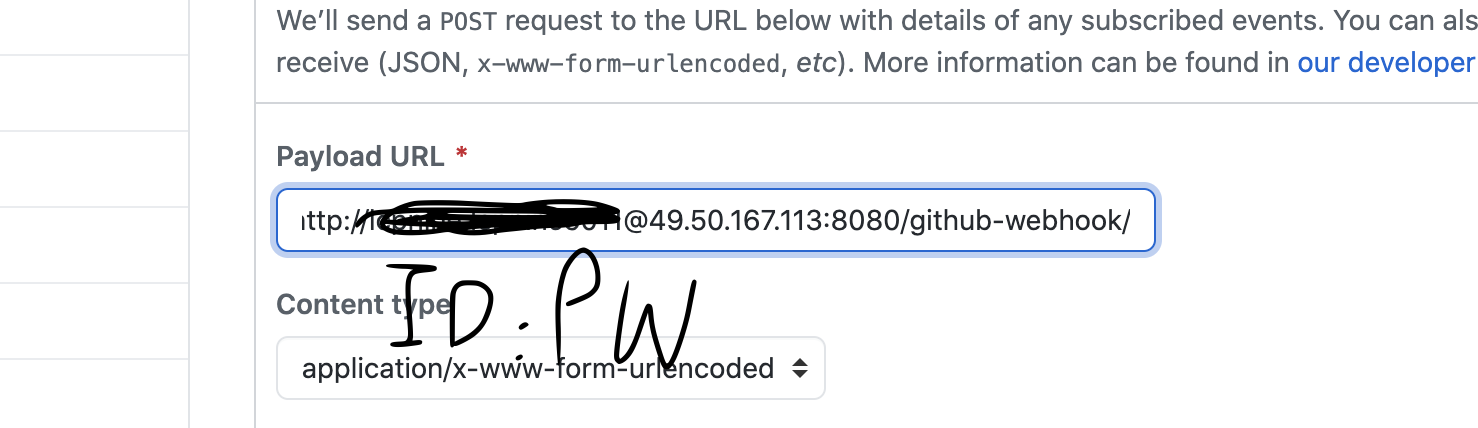
구글을 찾아 본 결과 403 No valid crumb was included in the request는 Jenkins의 CSRF와 관련된 문제였다. 그래서 'Configure Global Security'에서 CSRF Protection의 Crumb Issuer를 추가 플러그인을 설치해 최대한 느슨하게 만들어 보았지만 작동하지 않았다. 계속해서 무의미한 시도가 이어졌고 구글에 나와있는 해당 관련된 정말 거의 모든 글을 살펴 보던 중 어떤 사이트의 작은 부분에 Nginx 때문에 발생한 문제라는 글을 보았다. Nginx의 Authentication과 관련해 문제가 생긴 것이라서 Payload URL에 id와 pw를 같이 입력해주어야 한다는 것이었다. 그 결과 드디어 성공. Nginx를 이용해서 띄우시는 분들은 꼭 Payload URL에 아이디와 패스워드를 넣도록 하세요...

SW 빌드, 테스트, 배포 등의 태스크를 자동화할 수 있는 오픈소스 자동화 서버.
대표적인 CI(Continuous Integration) 툴 중의 하나.
정기적인 빌드에서 나아가 Git과 연동하여 커밋을 감지하면 자동적으로 테스트가 포함된 빌드가 작동하도록 설정할 수 있다.
sudo apt install openjdk-8-jre # java 설치
sudo wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add - # repository key 추가
sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkins # jenkins 설치cloud에서 기본포트인 8080을 열어주거나 포트를 아래와 같이 변경해야 한다.
sudo vi /etc/default/jenkins
HTTP_PORT = 8080웹에서 ip주소:(jenkins 포트)에 접속하면 jenkins에 접속할 수 있다.

(현재는 로그인된 상태)
adminPassword를 입력하고 유저를 생성한 뒤 로그인할 수 있다.
sudo cat /var/lib/jenkins/secrets/initialAdminPasswordJenkins는 각 서비스와 연동할 수 있는 플러그인을 제공한다.
[Jenkins 관리] - [플러그인 관리]를 들어가 필요한 플러그인을 설치한다.
Nodejs Plugin, Public Over SSH Plugin을 설치했다.
자동배포의 큰 흐름은 다음과 같다.
GitHub web hooks 연동을 통한 GitHub Push 감지 - 새로 merge된 github repo 받아오기 - 빌드를 통한 도커 이미지 생성 - 빌드 후에 새로운 도커 이미지로 도커 컨테이너 실행
[새로운 item]을 통해 프로젝트를 생성한다.
Freestyle Project를 클릭

[General] - GitHub project 체크 후 Github Repo URL을 작성해준다.

[소스코드 관리] - 똑같이 Repo URL을 적고 credential로 Github ID, password를 입력해준다.
- 브랜치는 backend 브랜치로 설정한다. (backend 브랜치에 merge될때마다 감지)
[빌드유발] - GitHub hook trigger for GITScm polling를 체크해준다.

Github Repo에 들어가서 [settings] - [Webhooks]에서 payload URL을 <ip주소>:<jenkins포트>/github-webhook/으로 해준다.

docker 이미지를 생성하는 명령어를 빌드에 적어준다.

빌드 후에 docker를 실행하는 명령어를 적어준다. 이전에 jenkins 시스템 설정에서 public ssh 설정을 해주어야 한다.

간단하게 SUCCESSFUL을 띄워주는 Post build task를 설정하면 끝!

- J090 박진영
- J153 이유택
- J165 이한주
- J041 김석중
- J100 시경덕
- J113 양아림
| Team 14 | Team 16 |
|---|---|
| S060 최동규 | S061 최철웅 |
| S065 홍동현 | S064 홍경표 |
-
Team 14:
- 테스트 코드 작성
- 테스트가 가능한 구조를 생각하면서 코드를 작성
- 네트워크 레이어 추상화
- 코디네이터 패턴 적용
- 뷰 컨트롤러의 이니셜라이저를 활용한 의존성 주입
- 스와이프 액션이 WWDC 예제의 코드와 달랐던 문제
- WWDC 예제에서는 CollectionViewListCell에서 스와이프 액션을 설정해줬으나, 실제 구현에선 CollectionViewListCell에 프로퍼티가 존재하지 않아 UICollectionLayoutListConfiguration에서 설정해줘야 했음
- 테스트 코드 작성
-
Team 16:
- Frame과 Bound의 차이
- interaction 처리 시..
- 스와이프 액션 직접 구현
- 특히 delete를 구현할 때 다른 셀이 애니메이션 되면 현재 애니메이션 되어있는 셀의 애니메이션을 제거해주는 부분에서 많이 애를 먹었음
- 스크롤을 염두에 둬서 cell을 reload하는 형태로 해야하지 않을까 싶었는데 애플의 tableView 등의 구현을 봐도 스크롤 할 때는 현재 애니메이션이 다 풀리는 구조로 되어있어서 우리도 그렇게 하는 방향으로 하면 문제가 해결될듯 싶다.
- bottom sheet(or pullupview)가 이동되는 애니메이션은 어디서 처리를 해줘야 하는가
- 자신이 움직이는 애니메이션을 자체적으로 처리하는 건 조금 어색해 보임? bottom sheet를 가지고 있는 뷰컨에서 처리해주면 어떨지!
- 개발은 속도냐.. 방향이냐..
- 사실 속도가 빠른지도 모르겠고 방향이 옳은지도 모르겠으니 그냥 하자 ㅎㅎ
- Frame과 Bound의 차이
-
공통
-
A, B 상황에서 둘 다 쓰이는 struct S가 A에서는 내용의 50%가 쓰이고 B에서는 100%가 쓰인다면 A상황에서 불필요한 내용까지 갖고있는 것을 피하기 위해 필요한 부분만 가지는 struct S' 를 새로 구현해야할지..? 아니면 S의 해당 내용을 옵셔널 처리를 할지..?
-
하단에서 끌어올리는 뷰 네이밍:
- PullUpView VS Bottom Sheet
- Action Sheet라고 하니까 Bottom Sheet가 쫌 더 좋지 않나요?? 라고 한표...
-
오예 금요일이다 ㅋㄷㅋㄷㅋㄷ
-
-
Q&A
- (Team 14 -> Team 16)
- 앱 배포에서 다운로드가 안되던 문제..(감사합니다 여러분)
- (Team 16 -> Team 14)
- Creator 클로져에서 unowned 사용 이유
- 처음 main이 되는 coordinator를 sceneDelegate 에서 생성해주기 때문에 무조건 있을게 보장된다. 그리고 어차피 없다면 unowned나 weak나 둘다 문제가 되는 구조라 똑같이 위험하다고 판단되서 불필요한 코드가 줄어드는 unowned를 사용
- Creator 클로져에서 unowned 사용 이유
- (Team 14 -> Team 16)
