-
Notifications
You must be signed in to change notification settings - Fork 9
SortBox: Examples
Damian Monogue edited this page Feb 7, 2021
·
1 revision
Ok, alright, fine, yeeeeeesh.
local TimerGauge = require("MDK.timergauge")
local SortBox = require("MDK.sortbox")
local baseCss = [[
border-width: 4px;
border-radius: 7;
]]
local myCss1 = baseCss .. [[
border-color: red;
background-color: green;
]]
local myCss2 = baseCss .. [[
border-color: green;
background-color: red;
]]
testVBox = SortBox:new({
name = "testVBox",
x = 400,
y = 100,
height = 150,
width = 300,
})
testGauge1 = testGauge1 or TimerGauge:new({
name = "testTimerGauge1",
height = 40,
width = 200,
time = 30,
showTimer = true,
timerCaption = " Test1",
timeFormat = "S.t",
prefix = "testTimerGauge ",
cssFront = myCss2,
cssBack = myCss1,
cssText = baseCss,
active = true,
manageContainer = true,
v_policy = Geyser.Fixed,
hook = function() echo("\nThis is testGauge1's hook!\n") end,
}, testVBox)
testGauge2 = testGauge2 or TimerGauge:new({
name = "testTimerGauge2",
height = 40,
width = 200,
time = 180,
showTimer = true,
timerCaption = " Test2",
timeFormat = "hh:MM:ss",
prefix = " ",
cssFront = myCss1,
cssBack = myCss2,
cssText = baseCss,
active = true,
manageContainer = true,
v_policy = Geyser.Fixed,
hook = function() echo("\nThis is testGauge2's hook!\n") end,
}, testVBox)
testGauge3 = testGauge3 or TimerGauge:new({
name = "testTimerGauge3",
height = 40,
width = 200,
time = 10,
showTimer = true,
timerCaption = " Test1",
timeFormat = "S.t",
prefix = "testTimerGauge ",
cssFront = myCss2,
cssBack = myCss1,
cssText = baseCss,
active = true,
manageContainer = true,
v_policy = Geyser.Fixed,
hook = function() echo("\nThis is testGauge3's hook!\n") end,
}, testVBox)
testGauge4 = testGauge4 or TimerGauge:new({
name = "testTimerGauge4",
height = 40,
width = 200,
time = 65,
showTimer = true,
timerCaption = " Test4",
timeFormat = "S.t",
prefix = "testTimerGauge ",
cssFront = myCss2,
cssBack = myCss1,
cssText = baseCss,
active = true,
manageContainer = true,
v_policy = Geyser.Fixed,
hook = function() echo("\nThis is testGauge4's hook!\n") end,
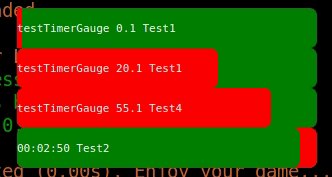
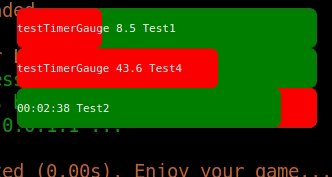
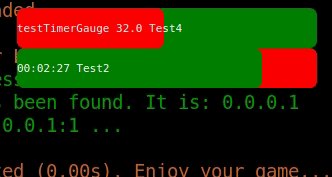
}, testVBox)Produces output that looks like the picture below. The gif is jerkier than it is in reality.
Like any other Geyser object, SortBox takes a table of options, and the container it should be placed into. It has all the usual options of a Geyser Container, and a full list of options is available in the API Docs