-
Notifications
You must be signed in to change notification settings - Fork 9
TimerGauge: Examples
Damian Monogue edited this page Feb 7, 2021
·
1 revision
Here is an example that will work with the MDK example package included with each release.
local TimerGauge = require("MDK.timergauge")
local baseCss = [[
border-width: 4px;
border-radius: 7;
]]
local myCss1 = baseCss .. [[
border-color: red;
background-color: green;
]]
local myCss2 = baseCss .. [[
border-color: green;
background-color: red;
]]
testGauge = TimerGauge:new({
name = "testTimerGauge",
x = 100,
y = 100,
height = 40,
width = 200,
time = 10,
showTimer = true,
timerCaption = "Test1",
cssFront = myCss2,
cssBack = myCss1,
cssText = baseCss,
active = true,
autoHide = false,
hook = function() echo("\nThis is testGauge's hook!\n") end,
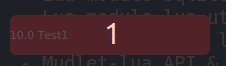
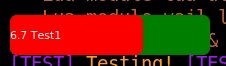
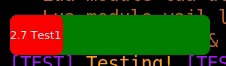
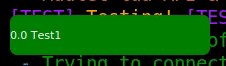
})Which produces the following timergauge (the animated gif makes it look jerkier than it is in practice):
Like with other Geyser style UI objects, the :new call for a TimerGauge takes a table of options (which control the size, location, and behaviour of the object), and the parent which should hold the new object. In addition to all the usual properties and functions you get from Geyser.Gauge you also have the options specific to TimerGauge. There is a full list in the API docs)