-
-
Notifications
You must be signed in to change notification settings - Fork 2.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Replace Moment.js in Ant Design (Antd) with Day.js #529
Comments
|
Random idea... even I bundle two dayjs instances(one mutable, one immutable), it's still obviously smaller than using momentjs. It has to be 2 different names if they want to be both bundled. |
|
很棒,尝试一下。如果 antd 能来做这个事情就更好了。 |
|
@snokier ant-design/ant-design#15311 You can join this issue with maintainers from Antd. |
|
@chenyong Will that make user confusion? Since mutable and immutable is hard to make it clear for some developer (I think, may be) |
I'm afraid so... when mutable data and immutable data get used together, people get confused. |
|
It would be better if Antd could make a little refactor of the way using moment.js. Treat moment object as immutable, and call In this way, there's no need using BadMutable plugin anymore. And Day.js is immutable all the time. |
|
按着您的步骤,引入了dayjs和相关插件,还是说 antd只支持moment |
|
@hytStart Can you provide a test git repo, please? |
Hi, sorry to bother you,please correct me if it's my mistake. |
|
@hytStart You forgot the step 2 section : Update Webpack config. |
|
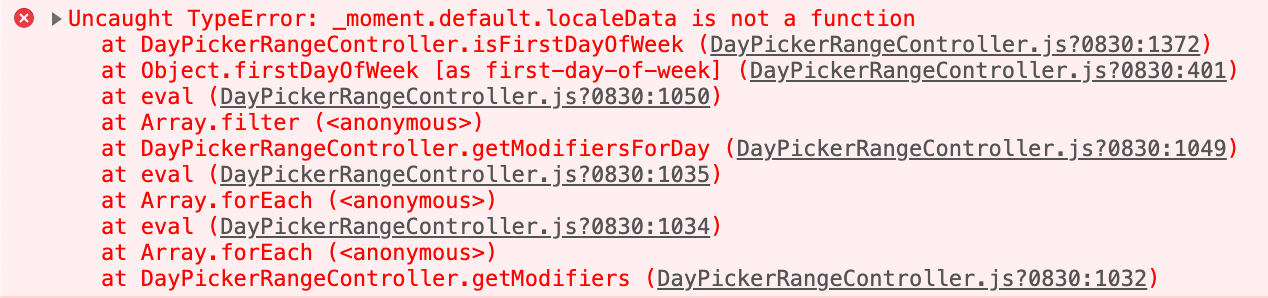
@iamkun It seems to be the problem that P.S. Thanks for the great way to replace moment lib! |
|
@yongdamsh Can you provide a test git repo, please? |
|
@iamkun |
|
@iamkun Do you have any progress? |
|
@yongdamsh Need some time. Updates: #569 add |
|
@yongdamsh We need to implement some missing methods as a separate plugin. Hope we could finish it in next release. |
|
@yongdamsh would you please give me push permission of your dayjs-reproduce repo? |
|
@ichsarut Hi, a test repo, please? |
|
|
@iamkun Is there any progress on this comment? And as you know, I solved the issue that can't start the reproduce repo. |
|
@yongdamsh I've tested your repo with dayjs@1.8.15 and seems worked as expected. |
|
Is there any solution for |
@Vbubblery I haven't tried but should be the same. |





在 Ant Design (Antd) 中使用 Day.js 替换 Moment
This is an experimental attempt of replacing Moment.js in Ant Design project (Antd) with Day.js. If your project is not built with Ant Design, you don't have to include all those plugins below.
这是一个实验性的在 Ant Design (Antd) 中使用 Day.js 替换 Moment 的方案,如果你的项目并没有使用 Ant Design 那则不需要引入下面列出的全部插件。
Results 结论
Update: Antd Official doc
更新:antd 官方文档
https://ant.design/docs/react/replace-moment
https://ant.design/docs/react/replace-moment-cn
Only 3 steps to replace Moment.js with Day.js. Bundle size reduced from 65kb -> 4.19 kb.
只需要 3 步就可以快速实现替换,打包体积从 65kb 减小到 4.19 kb
Steps 步骤
More info 参考 https://github.com/ant-design/antd-dayjs-webpack-plugin
That's it. Done.
就这么简单就完成了。
Notice 说明
BadMutable🚨 to make Day.js mutable. This's not good and not what we want, but there's no better option. With this plugin enabled, all setters will update the instance itself.BadMutable🚨插件让其变成可变对象,这并不是一个好的选择,但为了兼容也没有更好的办法。当使用这个插件后,所有的 setter 都会更新当前实例。Previous manual solution:
- Update Webpack config 更新 Webpack 配置
- Init Day.js in project's main index.js 在项目 index.js 中初始化 Day.js
You don't have to replace
momenttodayjsone by one in your code, Webpack will do this.无需手动替换
moment成dayjs,Webpack 可以自动完成这个事情。In the main entrance page (usually index.js / main.js), import Day.js core and it's plugins.
在项目的入口文件中 (通常是 index.js / main.js ),引入 Day.js 核心库和相关插件
The text was updated successfully, but these errors were encountered: