-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
likhith/migrated hooks folder to ts #58
Changes from 4 commits
c7d07c2
fcf6d25
048ac8c
e5259a8
62c3ab0
96ca095
c8cb08d
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
@@ -3,7 +3,7 @@ import { isDeepEqual } from '@deriv/shared'; | |||||||||||||||||
|
|
||||||||||||||||||
| // Note: Do not use this effect on huge objects or objects with | ||||||||||||||||||
| // circular references as performance may suffer. | ||||||||||||||||||
| export const useDeepEffect = (callback, dependencies) => { | ||||||||||||||||||
| export const useDeepEffect = (callback: () => void, dependencies: any) => { | ||||||||||||||||||
| const prev_dependencies = React.useRef(null); | ||||||||||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. dependencies can be an array or an object since isDeepEqual supports both. And There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. @likhith-deriv to me, the way dependencies parameter is named suggests that it's a list of dependencies (= array), so it seems logical to pass an array of dependencies to it, and use useDeepEffect as a custom analogue of a real useEffect which accepts an array of dependencies. Yes, sure, isDeepEqual supports any values and it's important to us that it accepts arrays because we want to compare 2 lists (=arrays) of dependencies with its help, so we just say that here we'll pass an array to it. Btw, since useEffect can be called without an array of dependencies at all, it would be even better to make this parameter optional to make it look even nore like a real useEffect 😊:
Suggested change
|
||||||||||||||||||
|
|
||||||||||||||||||
| if (!isDeepEqual(prev_dependencies, dependencies)) { | ||||||||||||||||||
|
|
||||||||||||||||||
| Original file line number | Diff line number | Diff line change | ||||
|---|---|---|---|---|---|---|
| @@ -1,9 +1,9 @@ | ||||||
| import React from 'react'; | ||||||
| import React, { RefObject } from 'react'; | ||||||
|
|
||||||
| export const useHover = (refSetter, should_prevent_bubbling) => { | ||||||
| export const useHover = (refSetter: RefObject<HTMLElement>, should_prevent_bubbling: boolean) => { | ||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||
| const [value, setValue] = React.useState(false); | ||||||
| const default_ref = React.useRef(null); | ||||||
| const ref = refSetter || default_ref; | ||||||
| const ref = refSetter ?? default_ref; | ||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
@likhith-deriv I would consider leaving it as it is unless we have an existing issue that has to be fixed using ?? 🙂 |
||||||
|
|
||||||
| const handleHoverBegin = () => setValue(true); | ||||||
| const handleHoverFinish = () => setValue(false); | ||||||
|
|
@@ -40,10 +40,10 @@ export const useHoverCallback = () => { | |||||
|
|
||||||
| const handleMouseOver = React.useCallback(() => setValue(true), []); | ||||||
| const handleMouseOut = React.useCallback(() => setValue(false), []); | ||||||
| const ref = React.useRef(); | ||||||
| const ref: React.MutableRefObject<HTMLElement | null> = React.useRef(null); | ||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
@likhith-deriv nit suggestion since it's working in the same way, just a bit shorter🙂 |
||||||
|
|
||||||
| const callbackRef = React.useCallback( | ||||||
| node => { | ||||||
| (node: HTMLElement) => { | ||||||
| if (ref.current) { | ||||||
| ref.current.removeEventListener('mouseover', handleMouseOver); | ||||||
| ref.current.removeEventListener('mouseout', handleMouseOut); | ||||||
|
|
||||||
| Original file line number | Diff line number | Diff line change | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| @@ -1,7 +1,7 @@ | ||||||||||
| import React from 'react'; | ||||||||||
|
|
||||||||||
| export const useInterval = (callback, delay) => { | ||||||||||
| const savedCallback = React.useRef(); | ||||||||||
| export const useInterval = (callback: () => void, delay: number) => { | ||||||||||
| const savedCallback: React.MutableRefObject<any> = React.useRef(); | ||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
| React.useEffect(() => { | ||||||||||
| savedCallback.current = callback; | ||||||||||
| }, [callback]); | ||||||||||
|
|
||||||||||
| Original file line number | Diff line number | Diff line change | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| @@ -1,8 +1,8 @@ | ||||||||||||
| import React from 'react'; | ||||||||||||
| import React, { RefObject } from 'react'; | ||||||||||||
|
|
||||||||||||
| export const useOnScroll = (ref, callback) => { | ||||||||||||
| export const useOnScroll = (ref: RefObject<HTMLElement>, callback: () => any) => { | ||||||||||||
| // Allow consumer to prematurely dispose this scroll listener. | ||||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||||
| const remover = React.useRef(null); | ||||||||||||
| const remover: React.MutableRefObject<any> = React.useRef(null); | ||||||||||||
| const has_removed = React.useRef(false); | ||||||||||||
|
|
||||||||||||
| const diposeListener = () => { | ||||||||||||
|
|
@@ -19,7 +19,7 @@ export const useOnScroll = (ref, callback) => { | |||||||||||
| ref.current.addEventListener('scroll', callback); | ||||||||||||
|
|
||||||||||||
| remover.current = () => { | ||||||||||||
| ref.current.removeEventListener('scroll', callback); | ||||||||||||
| ref.current!.removeEventListener('scroll', callback); | ||||||||||||
| }; | ||||||||||||
| } | ||||||||||||
|
|
||||||||||||
|
|
||||||||||||
This file was deleted.
| Original file line number | Diff line number | Diff line change | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| @@ -0,0 +1,30 @@ | ||||||||||||||||||||||||||||||||||
| import React, { RefObject } from 'react'; | ||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||
| export const useOnClickOutside = ( | ||||||||||||||||||||||||||||||||||
| ref: RefObject<HTMLElement>, | ||||||||||||||||||||||||||||||||||
| handler: (event: any) => void, | ||||||||||||||||||||||||||||||||||
| validationFn: (event: any) => any | ||||||||||||||||||||||||||||||||||
| ) => { | ||||||||||||||||||||||||||||||||||
| React.useEffect(() => { | ||||||||||||||||||||||||||||||||||
| const listener = (event: MouseEvent) => { | ||||||||||||||||||||||||||||||||||
| const path = event.composedPath?.()[0] ?? (event as any).path; //event.path is non-standard and will be deprecated | ||||||||||||||||||||||||||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||
| // When component is isolated (e.g, iframe, shadow DOM) event.target refers to whole container not the component. path[0] is the node that the event originated from, it does not need to walk the array | ||||||||||||||||||||||||||||||||||
| if ( | ||||||||||||||||||||||||||||||||||
| ref && | ||||||||||||||||||||||||||||||||||
| ref.current && | ||||||||||||||||||||||||||||||||||
| !ref.current.contains(event.target as HTMLElement) && | ||||||||||||||||||||||||||||||||||
| !ref.current.contains(path as HTMLElement) | ||||||||||||||||||||||||||||||||||
| ) { | ||||||||||||||||||||||||||||||||||
| if (validationFn && !validationFn(event)) return; | ||||||||||||||||||||||||||||||||||
| handler(event); | ||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||
| }; | ||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||
| document.addEventListener('mousedown', listener); | ||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||
| return () => { | ||||||||||||||||||||||||||||||||||
| document.removeEventListener('mousedown', listener); | ||||||||||||||||||||||||||||||||||
| }; | ||||||||||||||||||||||||||||||||||
| }, [ref, handler, validationFn]); | ||||||||||||||||||||||||||||||||||
| }; | ||||||||||||||||||||||||||||||||||
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,20 +1,20 @@ | ||
| import React from 'react'; | ||
|
|
||
| export const useLongPress = ( | ||
| callback = () => { | ||
| callback: () => void = () => { | ||
| /** empty function */ | ||
| }, | ||
| ms = 300 | ||
| ) => { | ||
| const [startLongPress, setStartLongPress] = React.useState(false); | ||
|
|
||
| const preventDefaults = e => { | ||
| const preventDefaults = (e: Event) => { | ||
| e.preventDefault(); | ||
| e.stopPropagation(); | ||
| }; | ||
|
|
||
| React.useEffect(() => { | ||
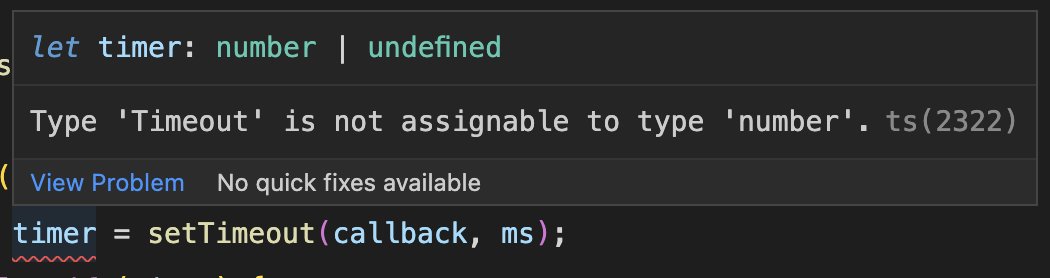
| let timer; | ||
| let timer: ReturnType<typeof setTimeout> | undefined; | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. maybe it better just to use number for types, instead of ReturnType | undefined There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. |
||
| if (startLongPress) { | ||
| timer = setTimeout(callback, ms); | ||
| } else if (timer) { | ||
|
|
@@ -28,13 +28,13 @@ export const useLongPress = ( | |
| }, [startLongPress]); | ||
|
|
||
| return { | ||
| onMouseDown: e => { | ||
| onMouseDown: (e: MouseEvent) => { | ||
| preventDefaults(e); | ||
| setStartLongPress(true); | ||
| }, | ||
| onMouseUp: () => setStartLongPress(false), | ||
| onMouseLeave: () => setStartLongPress(false), | ||
| onTouchStart: e => { | ||
| onTouchStart: (e: TouchEvent) => { | ||
| preventDefaults(e); | ||
| setStartLongPress(true); | ||
| }, | ||
|
|
||
| Original file line number | Diff line number | Diff line change | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| @@ -1,6 +1,6 @@ | ||||||||||
| import React from 'react'; | ||||||||||
|
|
||||||||||
| export const usePrevious = value => { | ||||||||||
| export const usePrevious = (value: any) => { | ||||||||||
| const ref = React.useRef(); | ||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
| React.useEffect(() => { | ||||||||||
| ref.current = value; | ||||||||||
|
|
||||||||||
| Original file line number | Diff line number | Diff line change | ||||
|---|---|---|---|---|---|---|
| @@ -1,23 +1,25 @@ | ||||||
| import * as React from 'react'; | ||||||
|
|
||||||
| export const useSafeState = (initial_state, optIsMountedFunc = null) => { | ||||||
| export const useSafeState = <T>(initial_state: T, optIsMountedFunc: () => void) => { | ||||||
| const [state, setState] = React.useState(initial_state); | ||||||
| const is_mounted = React.useRef(false); | ||||||
|
|
||||||
| React.useLayoutEffect(() => { | ||||||
| is_mounted.current = true; | ||||||
| return () => (is_mounted.current = false); | ||||||
| return () => { | ||||||
| is_mounted.current = false; | ||||||
| }; | ||||||
| }, []); | ||||||
|
|
||||||
| const isMounted = () => { | ||||||
| if (typeof optIsMountedFunc === 'function') { | ||||||
| if (optIsMountedFunc && typeof optIsMountedFunc === 'function') { | ||||||
| return optIsMountedFunc(); | ||||||
| } | ||||||
|
|
||||||
| return is_mounted.current === true; | ||||||
| }; | ||||||
|
|
||||||
| const wrappedSetState = value => { | ||||||
| const wrappedSetState = (value: any) => { | ||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||
| if (isMounted()) { | ||||||
| setState(value); | ||||||
| } | ||||||
|
|
||||||
| Original file line number | Diff line number | Diff line change | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| @@ -1,11 +1,11 @@ | ||||||||||||||||||||||||||
| import React from 'react'; | ||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
| // this hook mimics this.setState({ state: value, ... }, () => callbackFunc()); | ||||||||||||||||||||||||||
| export const useStateCallback = initial_state => { | ||||||||||||||||||||||||||
| export const useStateCallback = <T>(initial_state: T) => { | ||||||||||||||||||||||||||
| const [state, setState] = React.useState(initial_state); | ||||||||||||||||||||||||||
| const callbackRef = React.useRef(null); // a mutable ref to store existing callback | ||||||||||||||||||||||||||
| const callbackRef: React.MutableRefObject<any> = React.useRef(null); // a mutable ref to store existing callback | ||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
| const setStateCallback = React.useCallback((current_state, cb) => { | ||||||||||||||||||||||||||
| const setStateCallback = React.useCallback((current_state: any, cb: (param: any) => void) => { | ||||||||||||||||||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||||||||||||||||||
| callbackRef.current = cb; // store the passed callback to the ref | ||||||||||||||||||||||||||
| setState(current_state); | ||||||||||||||||||||||||||
| }, []); | ||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@likhith-deriv no need to add a type for callBack here as it's inferred from the default value🙂:

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
callBack = () => {}this threw an error that empty arrow functions cannot be used. Hence changed the{}to undefinedThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
in this case, we have to declare the callback type, otherwise TS will think that we can accept here only the callbacks which return

undefined:🙂