-
Notifications
You must be signed in to change notification settings - Fork 8.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Markdown Notebook Panes #16495
Comments
|
Guys this is totally the notebooks thing I was talking about 😉 But also, there's probably some other useful things we're working on here for "Tasks" - basically, having a big long list of (we'll probably have more to say after the holidays) |
|
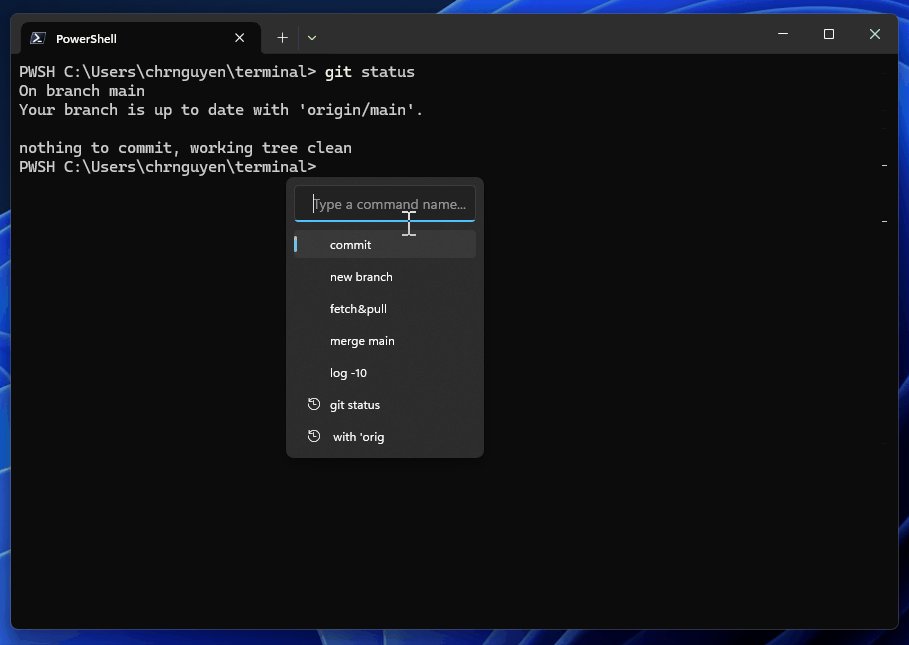
Okay so, you may be interested in the Suggestions UI and Tasks, which are new in 1.19: Using SendInput Actions in the Suggestions UI I have Big Plans for these in upcoming releases - some of which is tracked in #13445 (though I think a better thread is floating around here somewhere) see also: |
|
no, I know this, and we DO NOT want to config the setting.json, we just want to code in some text file for TeamWorks so, we want to open the text and the send those command easily, through terminal |
|
This is so innovative. |
|
Congrats, this gets to be the thread then I've been ideating in this space for a long time, just never actually filed a thread for it. I'm gonna co-opt the OP here to add some other notes. Thanks! |
|
@zadjii-msft
|
|
reserving for notes for hackathon 9da196d: 2024 spring hack is branched off
Notes that I have saved locally, but should be persisted elsewhere just in caseNotes as I try to make this work There's a lot of in-flight changes to the Terminal, so I'm gonna start off of Main workflow: User clicks "Run" on a textblock with a command.We want to send that to the connection. buttonPressedHandler(auto&&,auto&&)
{
Notebook.SendInput(block.Text());
}
notebook sends that to the Control does it's thing. Eventually the command ends, and the control raises a On the
|
|
I'm gonna leave the above comment for the "inline notebooks" investigation that eventually petered out, and use this one for side-by-side markdown in the Terminal Branch map:
|
|
Could you please provide a another text base panel, not only markdown panel? |
This adds support to the Terminal for parsing Markdown to XAML. We're using https://github.com/github/cmark-gfm as our parser, so that we can support the fullness of github-flavored markdown. The parser parses the markdown to produce a `RichTextBlock`, which covers just about all the scenarios we need. Since we're initially just targeting using this for "Release notes", I didn't implement _everything_ in markdown[^1]. But headers, bold & italic, unordered lists, images, links, code spans & blocks - all that works. We can work on additional elements as we need them. The parser is encapsulated into `Microsoft.Terminal.UI.Markdown.dll`, so that we won't load it on startup, only when the pane is actually made the first time. To test this out, I've added a `MarkdownPaneContent` pane type on `x-markdown` (the `x-` is "experimental"). Go ahead and add that with: ```json { "command": { "action": "splitPane", "type": "x-markdown" } } ``` That's got the ability to load arbitrary MD files and render them. I wouldn't call that experience finished though[^2][^3](and it probably won't be in 1.22 timeframe). However, it is an excellent testbed for validating what we do and do not support. We'll use the markdown parser Soon<sup>TM</sup> for the What's New panes. * Done in pursuit of displaying release notes in the Terminal. * Doesn't quite close out #16495 * Should make #8647 possible * may help with #16484 [^1]: the most notable gap being "block quotes" with `>`. I don't think I can draw a vertical line in a rich text block easily. Footnotes are also missing, as well as tables. [^2]: I say it's not finished because the aforementioned MD gaps. Also the UX there is not polished at all. [^3]: I don't believe we'll have time to polish out the pure markdown pane for 1.22, but what the parser covers now is more than enough for the release notes pane in time for 1.22












Pre-requisite: #997
Spec in progress in https://github.com/microsoft/terminal/blob/dev/migrie/s/north-star/doc/specs/NorthStar/Markdown%20Notebooks.md
maintainer notes: original OP below the break
Description of the new feature/enhancement
For many developers, especially embedded developers, they would pre-define many text commands and save them in a text file. If WT can split views and open and display text in one view, we can quickly send the text commands to the terminal. I can send lines, send selected blocks, or send the entire content of the file, and preset some shortcuts.
Proposed technical implementation details (optional)
The text was updated successfully, but these errors were encountered: