-
Notifications
You must be signed in to change notification settings - Fork 30.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
util.inspect cuts off strings too early #27690
Comments
|
@devsnek this relies upon the |
|
We can do something similar in the |
|
Having a special behavior for console or REPL output sound good to me |
|
Why not set it to |
|
@silverwind the output is split in a relatively natural way right now and it will improve readability for long strings, especially when the screen has a high resolution. The terminal wrapping is difficult to read and follow and has no knowledge about the actual output, so I don't think that's a good idea. I don't think that resizing the terminal is going to be a big issue. Especially if we keep the Switching to a dynamic range between e.g., 80-120 (maybe up to 150, but lines of that length often already become harder to follow) would already improve the situation. |
|
I'd agree to something like |
|
actually can this feature just be disabled by default/in console? i'd rather my terminal wrapped long items than node manually splitting the data. it makes it much harder to copy/paste and things of that nature. |
|
@devsnek it is possible to opt out by resetting the inspection default (e.g., |
|
yeah, but I think the new default is less readable and less usable. we didn't get any complaints before, and now we've already had two issues on it. |
|
@devsnek I think it is a bit early to jump to conclusions :) and I wouldn't consider asking for possibilities to switch as complaining. I am happy to implement what we discussed above and I hope it'll resolve your main concern. Other than that it's always possible to opt into using the old mode as described above (and there are multiple ways to set these settings depending on what exactly you do).
I would not use |
|
Linking to #27915 so that related issues are tracked from here. |
|
@devsnek if you or anyone else wants to open a PR changing the |
|
Just as a heads up: I am currently looking into improving the situation in general and I'll gather some feedback during the summit. |
Using the `util.inspect` `compact` mode set to something else than `true` resulted in breaking long lines in case the line would exceed the `breakLength` option and if it contained whitespace and or new lines. It turned out that this behavior was less useful than originally expected and it is now changed to only break on line breaks if the `breakLength` option is exceeded for the inspected string. This should be align better with the user expectation than the former behavior. Fixes: nodejs#27690
|
After talking to a couple of people at the summit I think it's best to change the long line behavior. I opened #28055 to address this issue by only splitting lines above the The feedback I received was also to keep the array grouping mostly as it is: the order should not be changed, since it's otherwise not possible to copy the array into the REPL or other places anymore. We currently align all entries at the end of the string and it's likely better to align them at the start for all arrays that contain other types than numbers. I'll also open another PR to address that soon. The issue about This should hopefully address all concerns about the current output. |
|
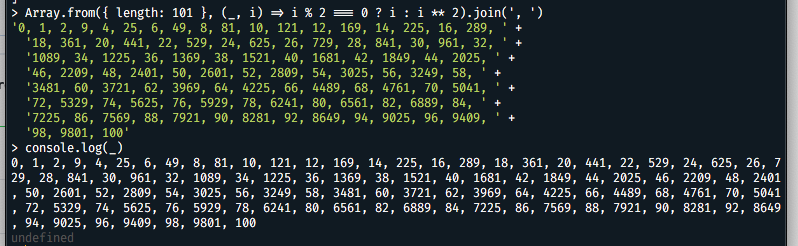
@BridgeAR I was saying to change the grouping not the order. vs I think the first one is a lot more readable |
|
@devsnek right now the algorithm is going to try to create an ideal square with an best effort approach. It also takes the The input length often varies in size and if that's the case I use the longest entry as "spacer". In your example above the string |
since we're producing output meant to be read left to right we should group it into rows not columns. imo we should also aim to keep newlines to a minimum to aid copy-pasting and take advantage of terms that can resize. |
|
@devsnek I'll open a PR to special handle |
|
i don't know what maxArrayLength or "where things start or stop" mean |
|
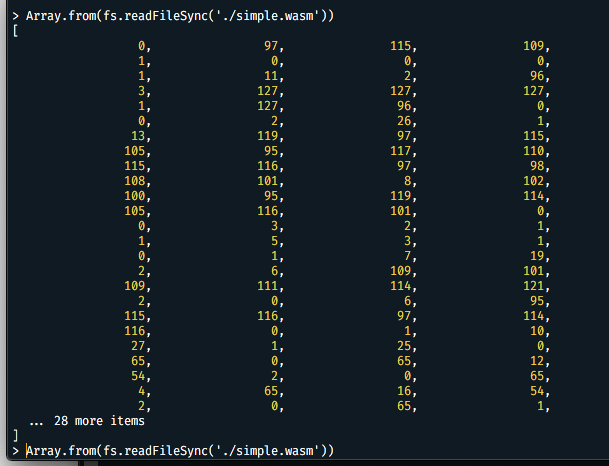
@BridgeAR the main issue I see is not about Take this example: All numbers take the same space, so why aren't there more of them on each row? |
|
I'll open another PR on top of the already opened ones that will reduce the space between columns in case the space for the whole column is more than it has to be. I also plan on auto detecting the types of the entries of the array and and only print arrays with only numbers ordered to the right. All other arrays would be ordered to the left. A screenshot of what I'm talking about: |
|
still.. given computers generally have more width than height, it feels like this wastes a lot of screen space and doesn't read as naturally. |
|
@BridgeAR also as another example i came upon while making a comment for your pr... the output here initially confused me and, once i understood what it was, prevented me from copying it, making me have to use |
|
I have a PR that increases the bias towards more columns and also increases the maximum columns in general. I think it's best to keep the square as rule of thumb and not increase the columns above my upcoming PR, even though I now move the columns together in case it fits best that way: The grouping is significantly better readability wise than anything we had before and my last improvements will hopefully iron out the edges. I suggest to keep it with those improvements for a while and get some further feedback. Users will still be able to change the defaults if they want (e.g., increase the @devsnek your last example will work as you expect with #28055 applied. |
|
By the way: Is anyone else bothered by the fact that we emit single quotes on strings? Would love those to be double quotes so it would represent valid |
This makes sure that large arrays with lots of small entries ignore the `... n more item(s)` part since it often resulted in output that users did not expect. Now that part is printed on a separate line to indicate extra entries. PR-URL: #28059 Refs: #27690 Reviewed-By: Michaël Zasso <targos@protonmail.com> Reviewed-By: Benjamin Gruenbaum <benjamingr@gmail.com> Reviewed-By: Rich Trott <rtrott@gmail.com>
|
@silverwind I personally like single quotes a tiny bit more while I do not have a strong opinion on it. Since this is pretty off-topic to this specific issue, would you be so kind and open a new issue for that? @devsnek this issue should be resolved due to #28055 and #28059. There is one more PR (#28070) to change some details about array grouping further (more columns and printing output more compact at times). |
This improves a couple minor things: * Arrays that contain entries other than `number` or `bigint` are ordered to the left instead of the right. * The bias towards more columns got increased. That mainly increases the number of columns for arrays that contain lots of short entries. * Columns are now more dense in case they would otherwise have extra whitespace in-between two columns. * The maximum columns got increased from 10 to 15. * The maximum number of columns per `compact` was increased from 3 to 4. PR-URL: nodejs#28070 Refs: nodejs#27690 Reviewed-By: James M Snell <jasnell@gmail.com>
This makes sure that strongly deviating entry length are taken into account while grouping arrays. PR-URL: nodejs#28070 Refs: nodejs#27690 Reviewed-By: James M Snell <jasnell@gmail.com>
This makes sure that large arrays with lots of small entries ignore the `... n more item(s)` part since it often resulted in output that users did not expect. Now that part is printed on a separate line to indicate extra entries. PR-URL: #28059 Refs: #27690 Reviewed-By: Michaël Zasso <targos@protonmail.com> Reviewed-By: Benjamin Gruenbaum <benjamingr@gmail.com> Reviewed-By: Rich Trott <rtrott@gmail.com>
Using the `util.inspect` `compact` mode set to something else than `true` resulted in breaking long lines in case the line would exceed the `breakLength` option and if it contained whitespace and or new lines. It turned out that this behavior was less useful than originally expected and it is now changed to only break on line breaks if the `breakLength` option is exceeded for the inspected string. This should be align better with the user expectation than the former behavior. PR-URL: #28055 Fixes: #27690 Reviewed-By: Benjamin Gruenbaum <benjamingr@gmail.com> Reviewed-By: Rich Trott <rtrott@gmail.com>
This improves a couple minor things: * Arrays that contain entries other than `number` or `bigint` are ordered to the left instead of the right. * The bias towards more columns got increased. That mainly increases the number of columns for arrays that contain lots of short entries. * Columns are now more dense in case they would otherwise have extra whitespace in-between two columns. * The maximum columns got increased from 10 to 15. * The maximum number of columns per `compact` was increased from 3 to 4. PR-URL: #28070 Refs: #27690 Reviewed-By: James M Snell <jasnell@gmail.com>
This improves a couple minor things: * Arrays that contain entries other than `number` or `bigint` are ordered to the left instead of the right. * The bias towards more columns got increased. That mainly increases the number of columns for arrays that contain lots of short entries. * Columns are now more dense in case they would otherwise have extra whitespace in-between two columns. * The maximum columns got increased from 10 to 15. * The maximum number of columns per `compact` was increased from 3 to 4. PR-URL: #28070 Refs: #27690 Reviewed-By: James M Snell <jasnell@gmail.com>
|
If you came here searching for a way to show the hidden items in you array, you got to pass console.log(util.inspect(value, { maxArrayLength: Infinity })); |





strings are cut off well below the limit of the tty's capacity, resulting in difficult to grok output
@BridgeAR
The text was updated successfully, but these errors were encountered: