-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 6) #1607
Comments
|
I managed to massage a frame buffer onto the ESP32 and implemented a rasterizer (basically a reworked version of sronsse's sr), so now alpha blending and text works!
ino: https://github.com/LAK132/ImDuino/blob/master/ImDuino.ino |
|
@LAK132 that code sronsse posted is unfortunately way too slow, you’d easily get a x100 boost with more optimised code and taking some of my suggestion in the previous comment. At least make the optimization for axis aligned quads (both textured and non-textured paths) and you can easily ignore most of the generic rasterization code for 95% of those triangles.
Also disabling rounding, disabling alpha for background and specialize code for transparent vs not transparent.
|
|
Removing ADMIN EDIT We moved this discussion to #1613 |
|
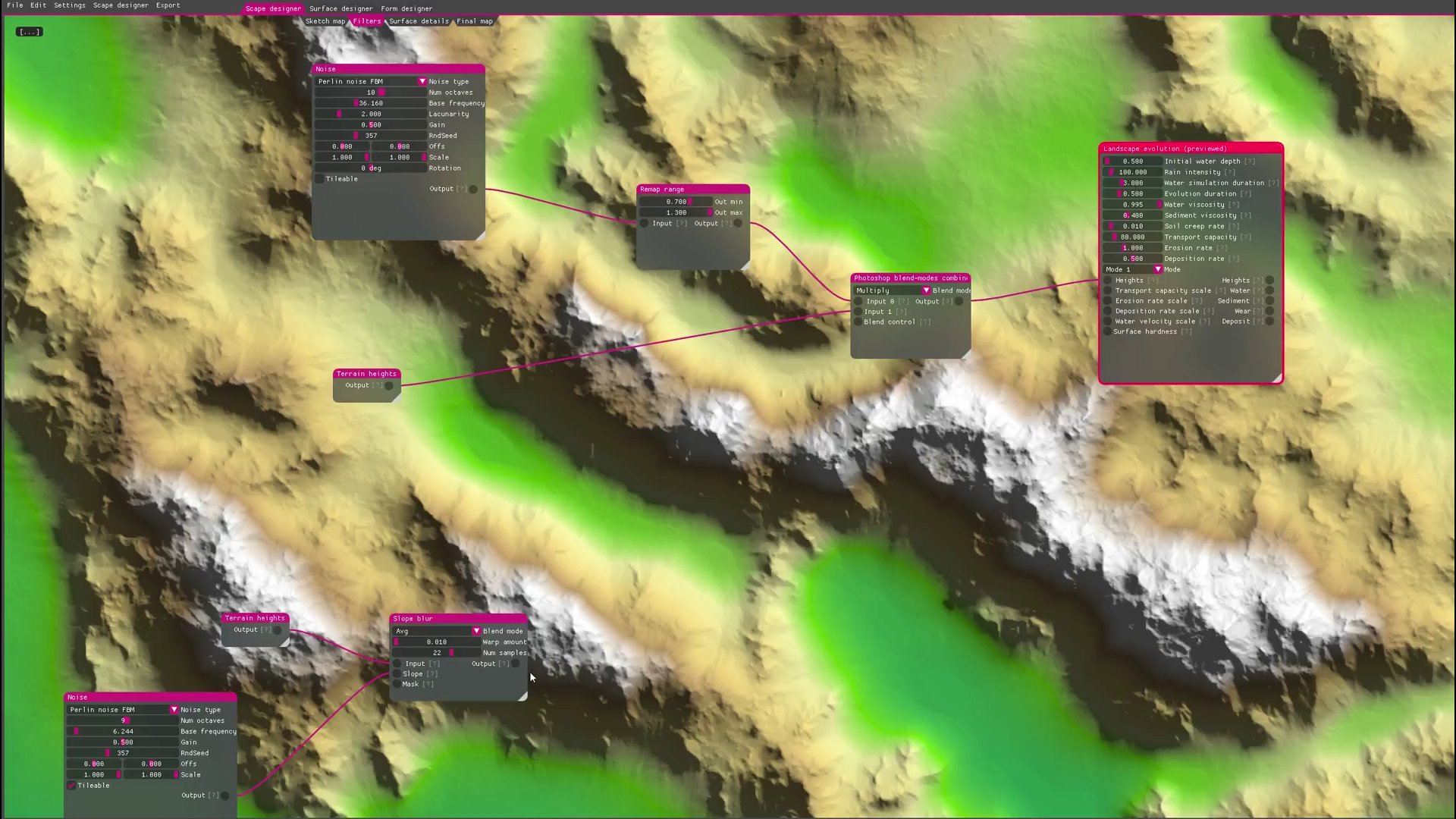
This Terrain Editor One nice thing which was suggested in #1117 is that they seem to blur the scene behind the imgui windows. |
|
rcrl - Read-Compile-Run-Loop: tiny and powerful interactive C++ compiler (REPL) |
|
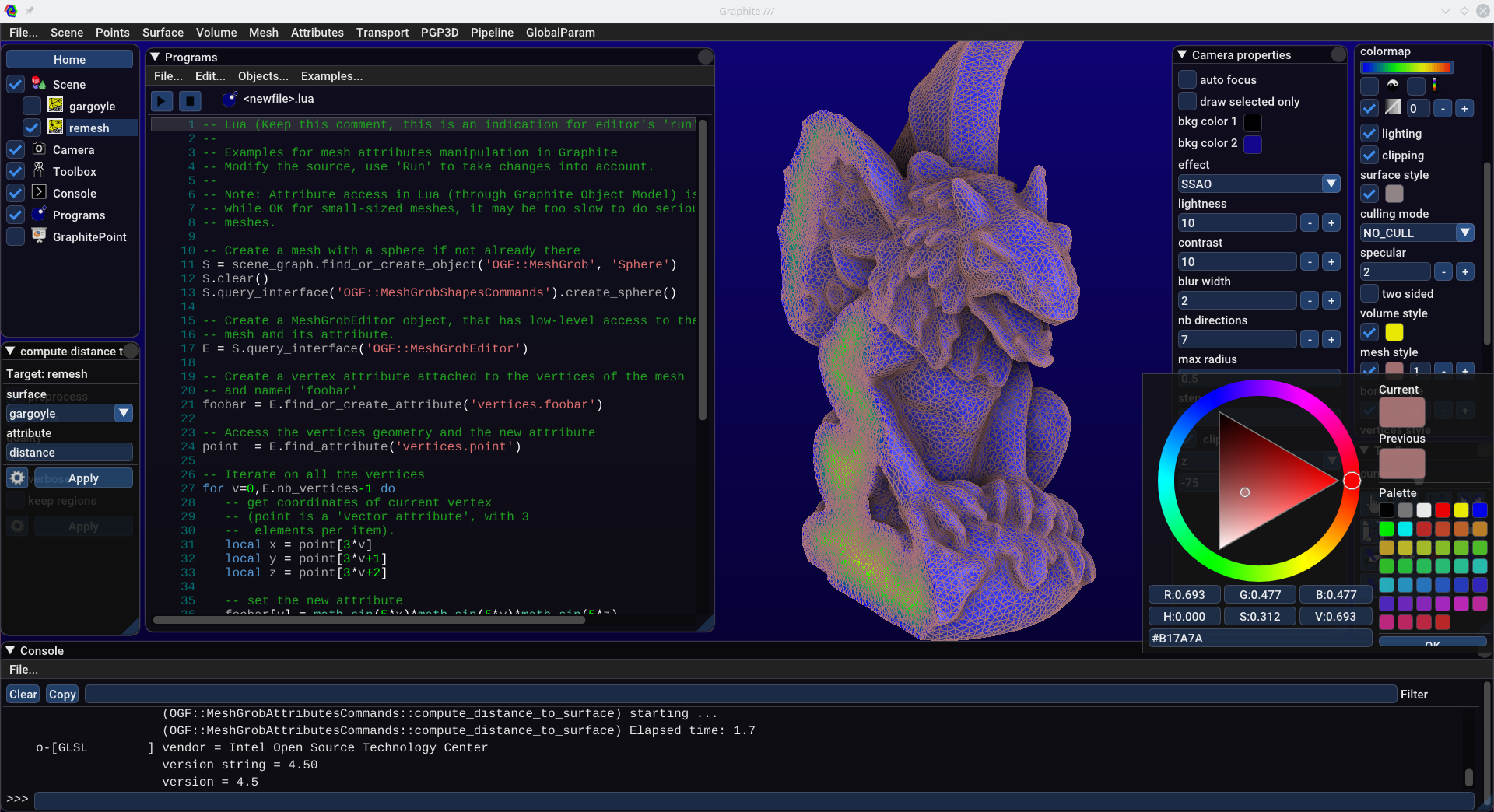
Graphite with four shaders from ShaderToy. Shaders can be directly copy-pasted from ShaderToy and edited (using ImGuiColorTextEdit). |
|
(Apologies for the double post, I initially created a new thread for that #1620, but considering how we use those gallery threads for general relaying of cool stuff, this is more appropriate) JavaScript bindings for Dear ImGui using Emscripten and TypeScript by @flyover There's a web demo which even supports gamepad. Interestingly the web demo has a sandbox window when you can input imgui code and it's get evaluated live (it's easy to break the library with mismatch Begin/End pairs at the moment, something which I would like to improve in the future) |
|
Glidetrace - 3dfx glide2x api capture and replay tools https://github.com/dpethes/glidetrace It uses a glide2x imgui impl. I use glide wrappers at the moment, but it should work on the 20+ year old Voodoo boards just fine (such retro!). The black rectangles around textured stuff (letters, cursor) are there because I haven't figured out the correct color/alpha combiner setup for rendering yet. |
|
Received from Frontier a sandbox ui using outlined font: "The PhysicsSandbox was our first serious use of imgui. XX replaced the old (very old and primitive) debug UI with it and expanded it considerably. Of particular note is the text outline, which really helps with reading the text even in difficult situations. We haven't sent this as a patch to you because if I recall correctly, the implementation has a considerable performance impact. It's perfectly fine for our uses though. Once the game ships I'll try and get you some screenshots of the in-game debug menus, as those are more elaborate." Will probably want to investigate some of the reasonable ways to use outlines at some point. (Perhaps it could be as simple as pre-processing the RGBA font atlas and retrieving outlined font that cannot be recolored, as opposed to using a more generic solution that allows recoloring but probably incur extra cost on the pixel shader) |
|
FWIW, SDF solutions work very well for font outlining. eg, @Flix01 made this - https://gist.github.com/Flix01/254005101903fe1bc22fe0b9f3ed3931 |
|
Working on an editor for https://github.com/Librelancer/Librelancer |
|
Limit Theory The amount of details here is particularly interesting:
Will ask them for some details. |
|
|
Pushed a small change a few days ago to use a cross in the closing button instead of the infamous circle: The highlight fill (which is circular to accommodate for rounded windows) is using the button background colors so |
|
Some shots from the tooling used by @citruslee for their demos: |
|
Graphite with several GUI styles (dark and light, fixed layout and floating windows) |
|
Bitfield checkbox matrix: Code: https://gist.github.com/JSandusky/af0e94011aee31f7b05ed2257d347637 Uses a |
|
This video from Airbus |
|
clparticles |
|
Panorama |
|
Separate electron process rendering offscreen into shared memory (see my
profile for a node module for the shared memory), which I use to update an
OpenGL texture. Displayed in Imgur through an Image button (so that mouse
drag events don’t get eaten by Imgui). Input is forwarded through a network
socket.
I actually switched to Ultralight, which is a more purpose built
implementation. Electron is pretty heavy and bulky, and is notorious for
using lots of system resources. Ultralight has been a lot better at that,
but has its own issues (like no HTML5 video, there’s some issues I’ve had
with scrollable divs, and a few random crashes on windows). It is still
very much in beta and it’s been a while since the last update, but it does
seem to be actively maintained if a bit slowly.
I want to make this project open source, but Ultralights is proprietary and
kind of prevents that, since anyone who would want to use my implementation
would have to pay for a license. I’m probably going to switch again to an
OSS renderer like Gecko (Firefox) or using WebKit directly (which
ultralight is a wrapper around)
…On Wed, Mar 13, 2019 at 12:26 PM gdeverlant ***@***.***> wrote:
Wanted to share mine: I have Electron rendering to an OpenGL texture,
which I am displaying in ImGui.
[image: image]
<https://user-images.githubusercontent.com/7727197/38189147-9c5ae4a0-3613-11e8-89f5-beabdea5d64c.png>
How did you achieve this ?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1607 (comment)>, or mute
the thread
<https://github.com/notifications/unsubscribe-auth/AHXoXUkec989EMT5LLB891Qmsg-whoBrks5vWVD4gaJpZM4SA551>
.
|
|
@ImOnALampshade What about the possibility to use [CEF|(https://bitbucket.org/chromiumembedded/cef)? There is a recent example using CEF and Ogre3D here. There was also an attempt using ImGui as reported in the issue #1140. Do you think this could replace Ultralight? |
|
Yeah I definitely do, and I'd like for it to replace ultralight.
Unfortunately I don't have the time to use something like that for my
purposes, but I would like to. Ultralight is just very easy to integrate,
so I'd recommend it for beginners / people without a lot of time, even if
it has to be paid for in commercial settings.
…On Wed, Mar 13, 2019 at 7:06 PM Alzathar ***@***.***> wrote:
@ImOnALampshade <https://github.com/ImOnALampshade> What about the
possibility to use [CEF|(https://bitbucket.org/chromiumembedded/cef)?
There is a recent example using CEF and Ogre3D here
<https://github.com/kenkit/cef_osr>. There was also an attempt using
ImGui as reported in the issue #1140
<#1140>.
Do you think this could replace Ultralight?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#1607 (comment)>, or mute
the thread
<https://github.com/notifications/unsubscribe-auth/AHXoXTeKXMAT0r-6fQvAO2taRMTKZSNwks5vWa6SgaJpZM4SA551>
.
|
Dude that is unbelievable, yesterday I was talking with the author of Ultralight and I didn't ask him if it was possible to use Ultralight instead of Chrome inside of imgui. Like magic you come today saying that you used it instead. Can you enlighten us about you achieved Ultralight? This would be really appreciated. Great work ! |
|
@gdeverlant can you clarify what you're asking? Ultralight provides a driver for directly rendering to an OpenGL texture, which is exactly what I am using to do it. I take that OpenGL texture and display it in ImGui as I described above - using |
I was asking how did you successfully used Ultralight with imgui. If you have any basic code to share this would really help me. I was wondering is it possible with with Ultralight inside of imgui to load a PPAPI plugin inside like on this web site https://electronjs.org/docs/tutorial/using-pepper-flash-plugin. I wanted to use Chrome but that is too heavy. |
|
@gdeverlant I wish I could share the code but it's scattered all over my project's repository. I'm planning to open source the project later but I really don't want to while Ultralight is inside of it. I need to remove the ultralight code and put it in its own repository and load it in as a plugin to my engine, but right now I don't have plugin support so I can't do that. Open sourcing with ultralight in the engine might give people the wrong idea and cause legal issues, since Ultralight itself is closed source and not free to use. |
How about Chrome Embeded Framework which is a stripped down version of Chrome? Is that lightweight enough? |
|
@gdeverlant Lightweight enough for what? |
To use it for displaying HTML pages inside of imgui and probably load plugins like Flash. |
|
@gdeverlant Youtube might help you to answer your question: |
I was more thinking not inside of 3D engine but more in imgui. The 2 major features I need to implement is to be able to render HTML page and play video in imgui. I never worked with 3D engines nor with imgui but I have a good understanding of C++. What would be the best option for me in a short while. |
|
@gdeverlant This is not the thread to discuss that. You can trivially display any texture in dear imgui and people are saying those library can output to a texture. There's not more much to do from the imgui side of things, other than you should look into those, if you are not familiar with them. Handling the display is literally 1 line of code if you are using imgui + opengl (a call to |
Oh I'm really sorry @ocornut I didn't mean to offend you. What should I do with all the other threads? |
You can leave the post here. Maybe get in touch with Alzathar and ImOnALampshade if they want to help, and feel free to post results in a new thread or latest Gallery thread if you have code to share to help other users. I'm just saying this discussion doesn't need to happen Here (which is an old, should-be-locked, Gallery thread). |
|
Yeah thank you for the guidance. I will try to do some talk with them. |
|
@gdeverlant I guess github doesn't have a direct messaging system anymore (I could have sworn it used to) but you can email me my github username at gmail |
|
@Alzathar @ImOnALampshade I wrote you an email but I found the ImGui gitter channel where we can exchange with an history. I think that is the best for now. |
|
tooll3 is using imgui |
neat |



























This is Part 6, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: