-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 5) #1269
Comments
|
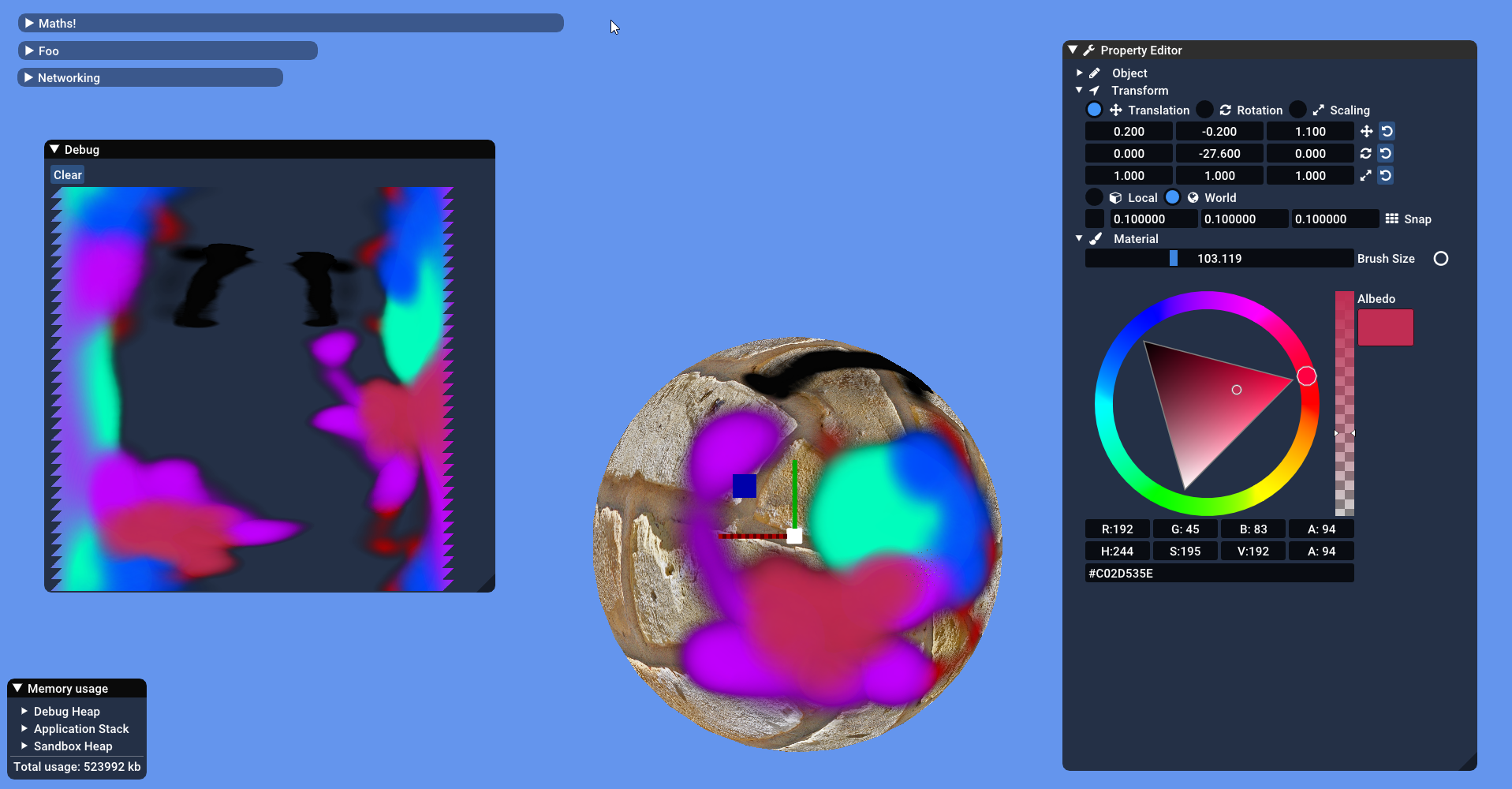
Screenshot of my custom OpenGL Engine using imgui. Features a small file explorer for changing textures in real time, postprocess compositor editing, colorpicker for lighning colors, Unity like hierarchy tree with inspector, draggable and dockable windows and a console log for info/warnings/errors. 😄 👍 |
|
Some tooling pictures from the game "TT Isle of Man Ride of the Edge" visible in their dev diary |
|
What is 'STB' @thennequin? |
|
|
@berkay2578 Can we get your color theme please? |
|
@ongamex Sure, here you go:
I mean... I... ugh... Did I miss some edits? I don't know why you have mentioned me. @cmaughan |
|
Sorry @berkay2578, too much coffee ;-) |
|
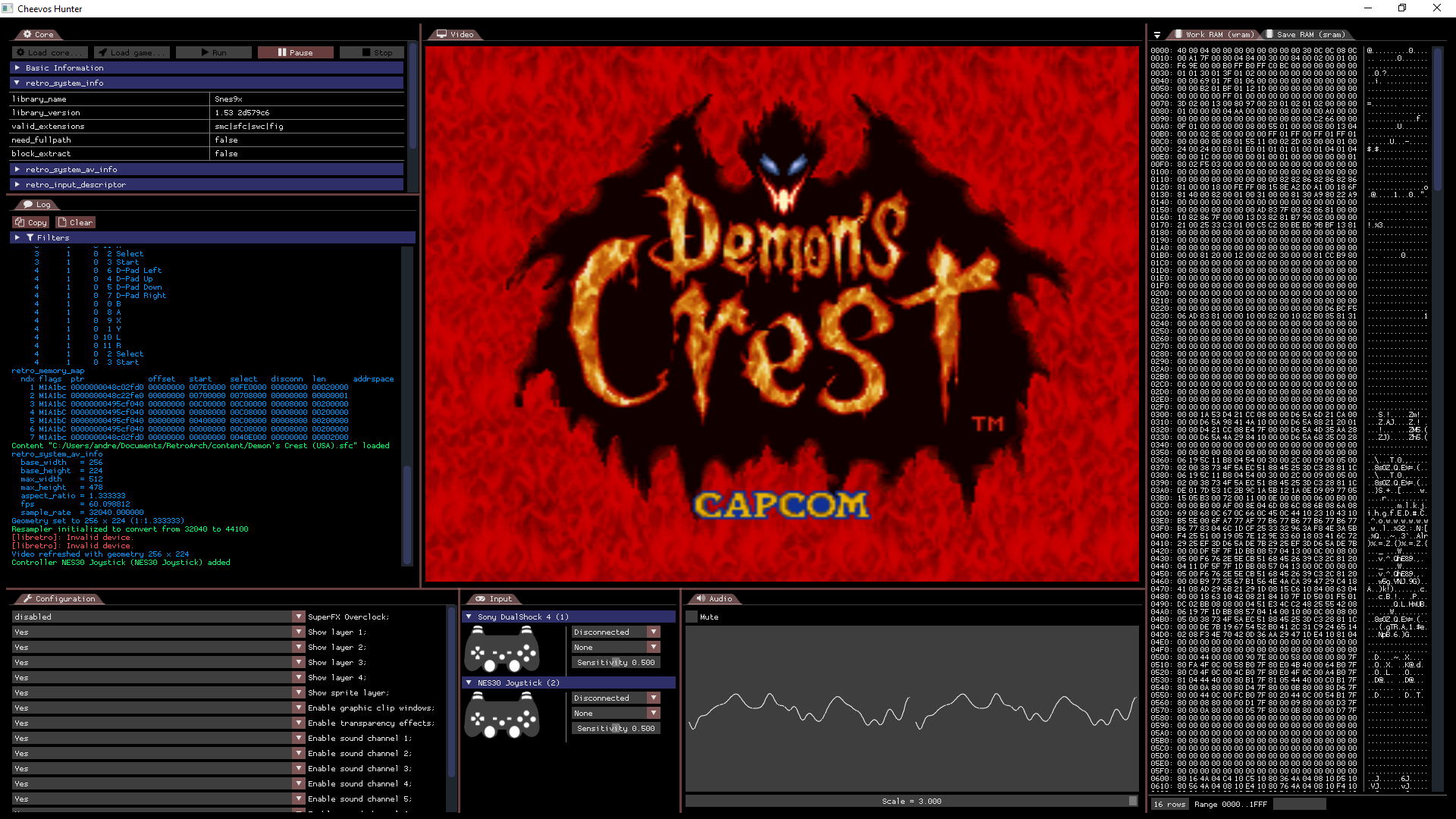
Cheevos Explorer |
|
Here's a more up-to-date screen shot. I've released the source code here. |
|
From Mount & Blade II: Bannerlord blog post: |
|
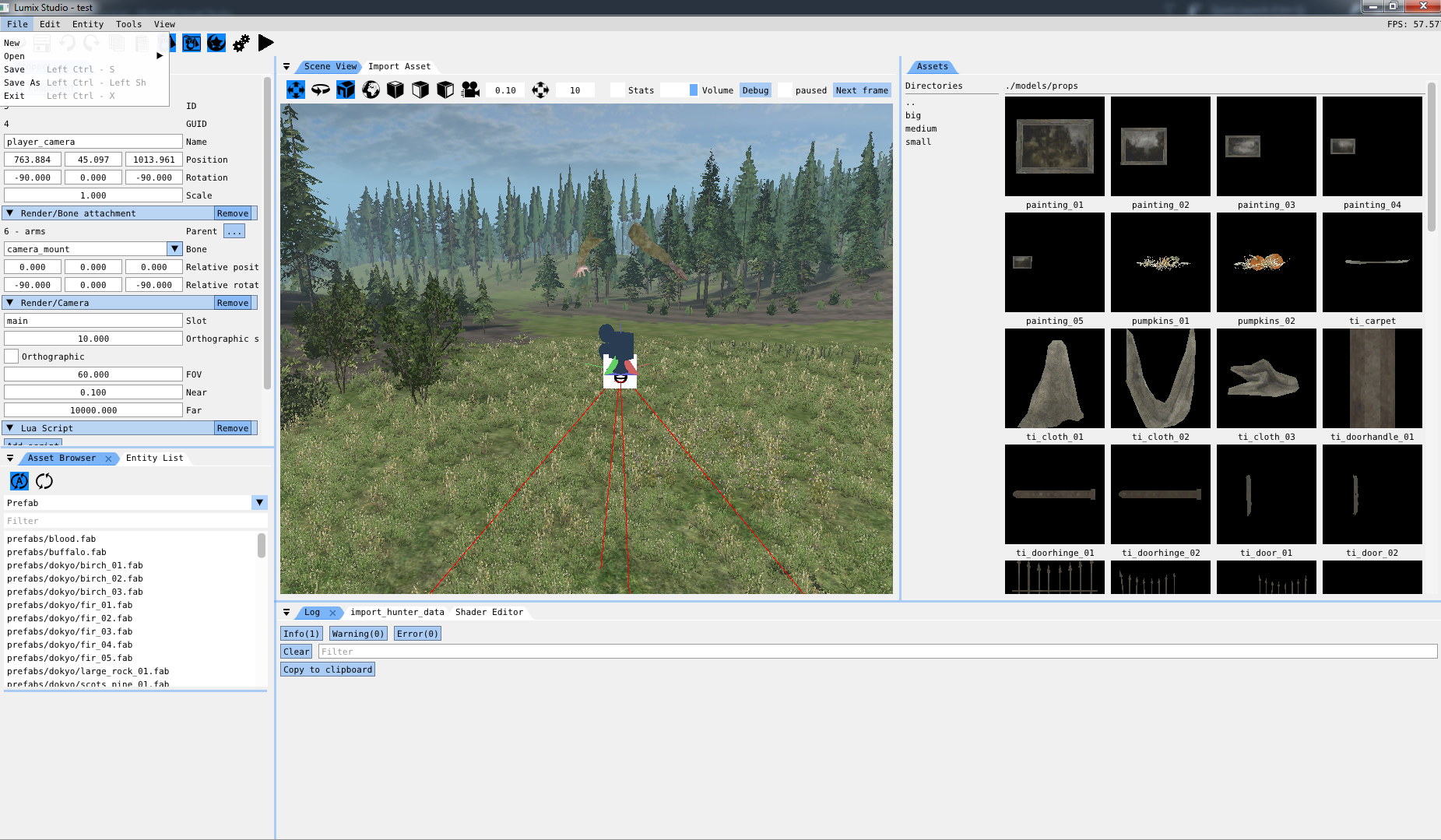
The engine that I made for myself(and I'm still working on) and the game that I start to work on. |
Nice! Are you going to publish the code for that? I think a few people would be interested. (@sronsse was trying to do it at some point too). |
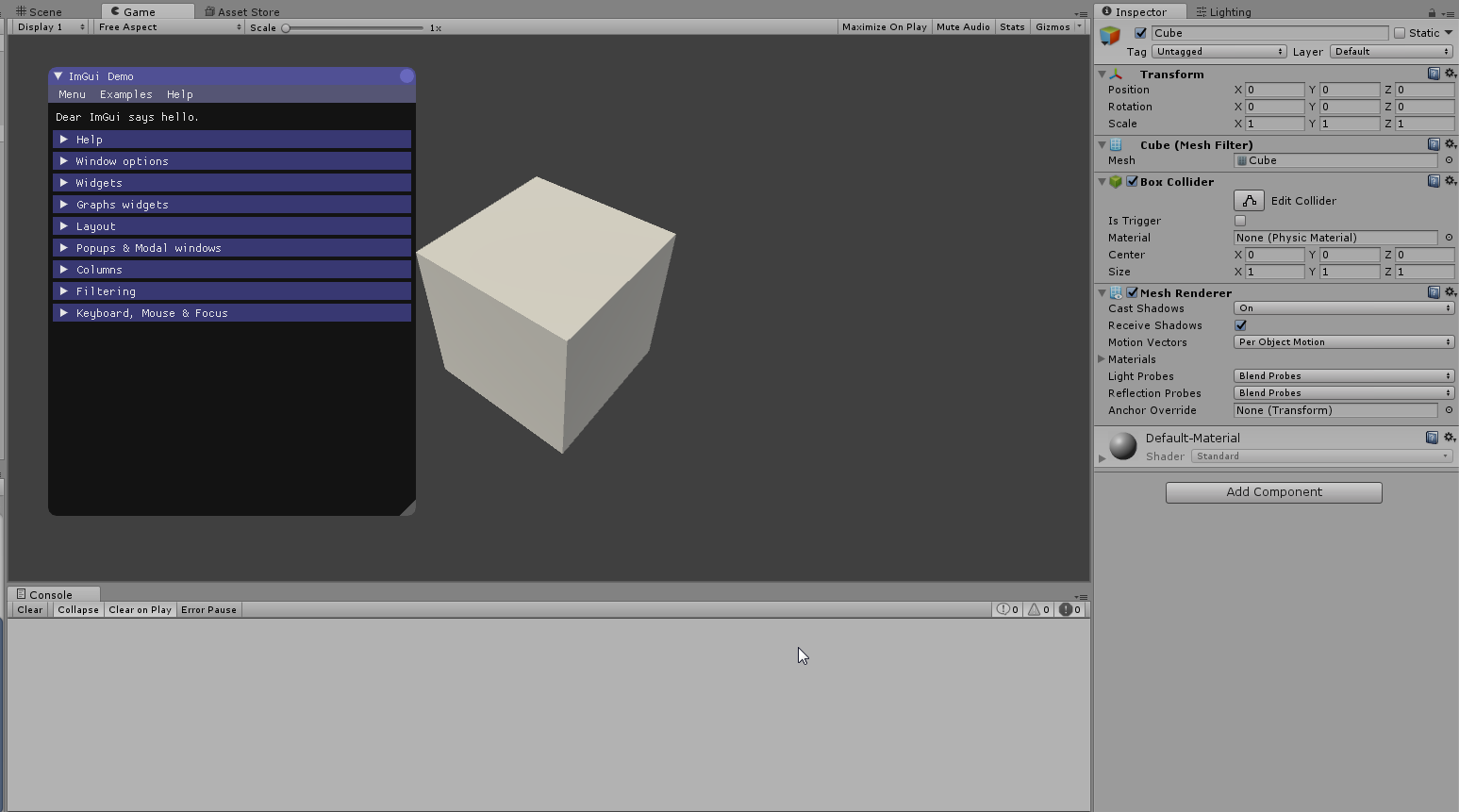
I'll try but It's part of some client work for now, I'll need to discuss with him about it (but it's a big structure with a lot of security concerns, I can't guarantee anything...). But basically I've taken the ImGuiNET port and build it with UNITY, it was quite straightforward (I just had to move things like System.Numerics vectors to UNITY vectors for instance). And for the rendering part, it's super simple, I'm just using the GL commands provided by the engine with a custom shader to handle the clipping rects, I'll probably move it to a more optimized method later but for now it's doing the job. |
|
GPUTop, a system wide GPU analysis tool for Intel GPU on Linux : https://github.com/rib/gputop/ |
|
Been gutting the daylights out of @thedmd 's node editor and @BalazsJako 's text editor this weekend getting shader-graphs setup and generating code in both GLSL and HLSL (that actually works, mostly). Most of the shader generation was stupid trivial ... except for the whole vertex-data / linkage bit that I've rewritten 5 or 6 times now. |
|
@JSandusky Any source code will be published? |
|
@ArnCarveris the shader specific stuff will be. I'm spinning it off into an Urho3D shader editor over the course of this week and I'll be OSS'ing that at the end of the week (doubt it'll take more than 1 or 2 more days really). The final stuff probably won't be since I want to take it off into a direction similar to TFX in Bungie's Destiny and a much larger swathe than just shading in the pipeline. |
|
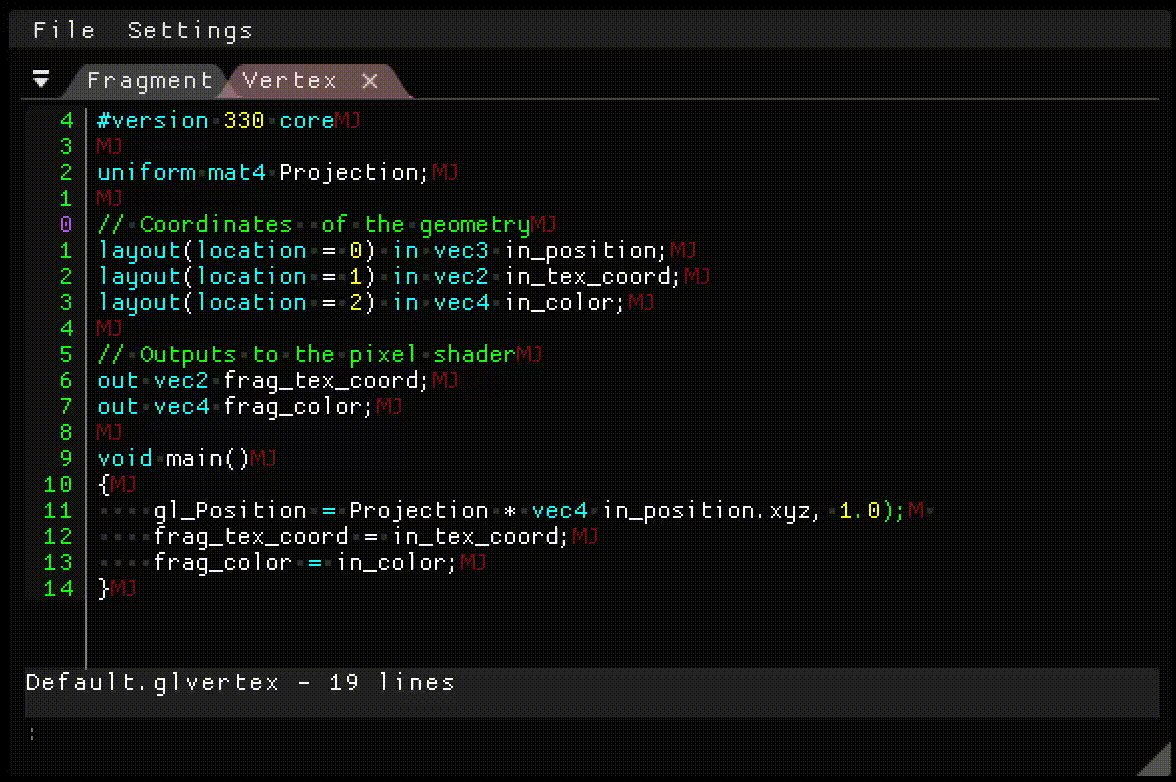
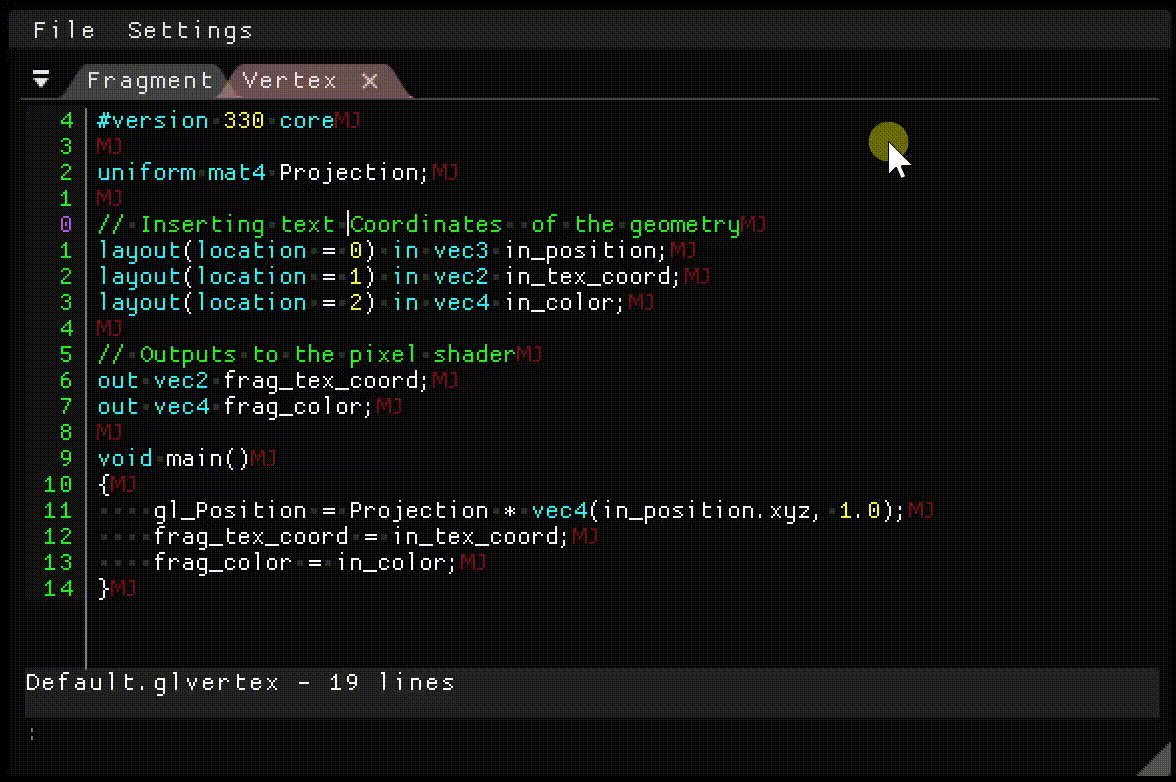
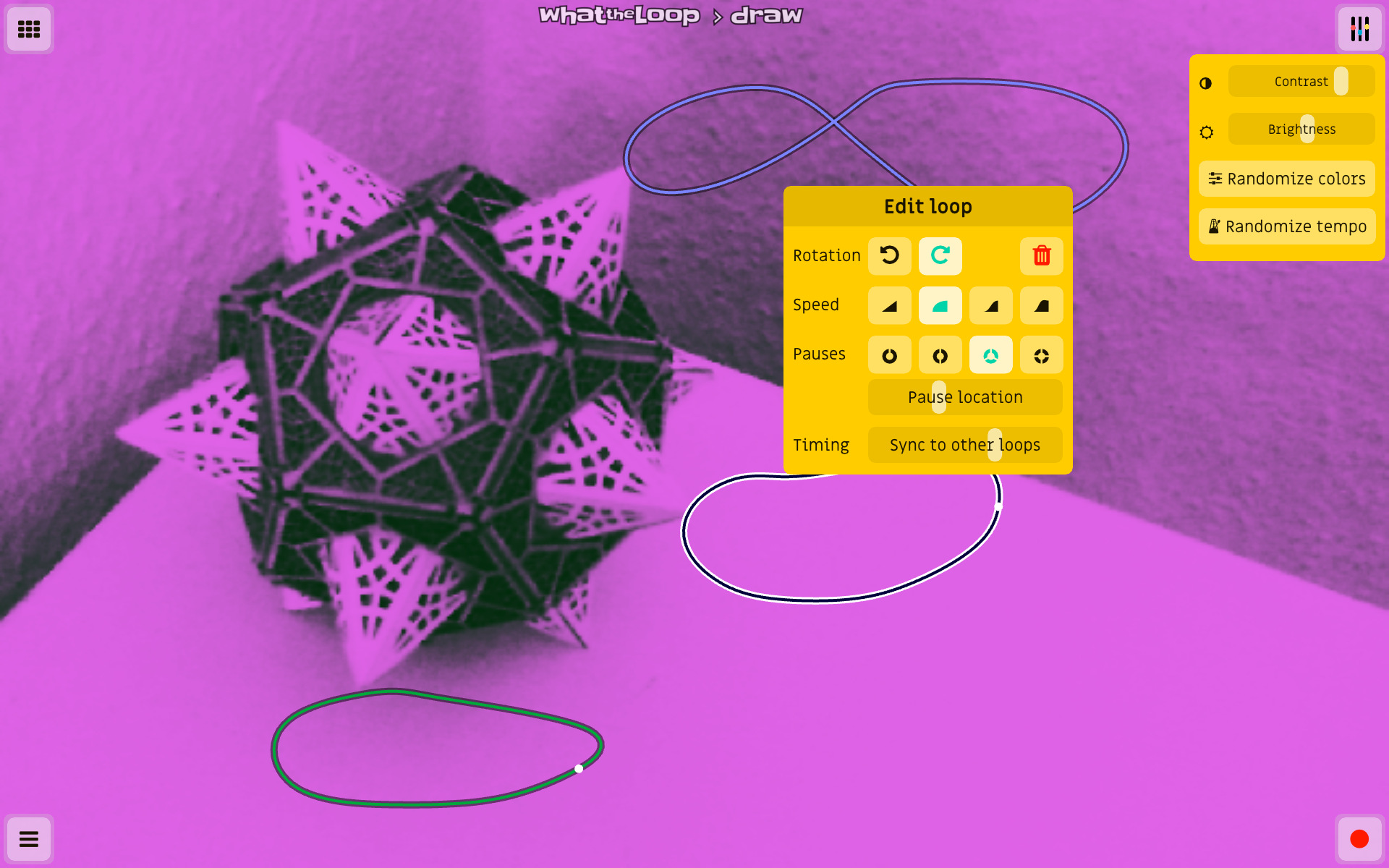
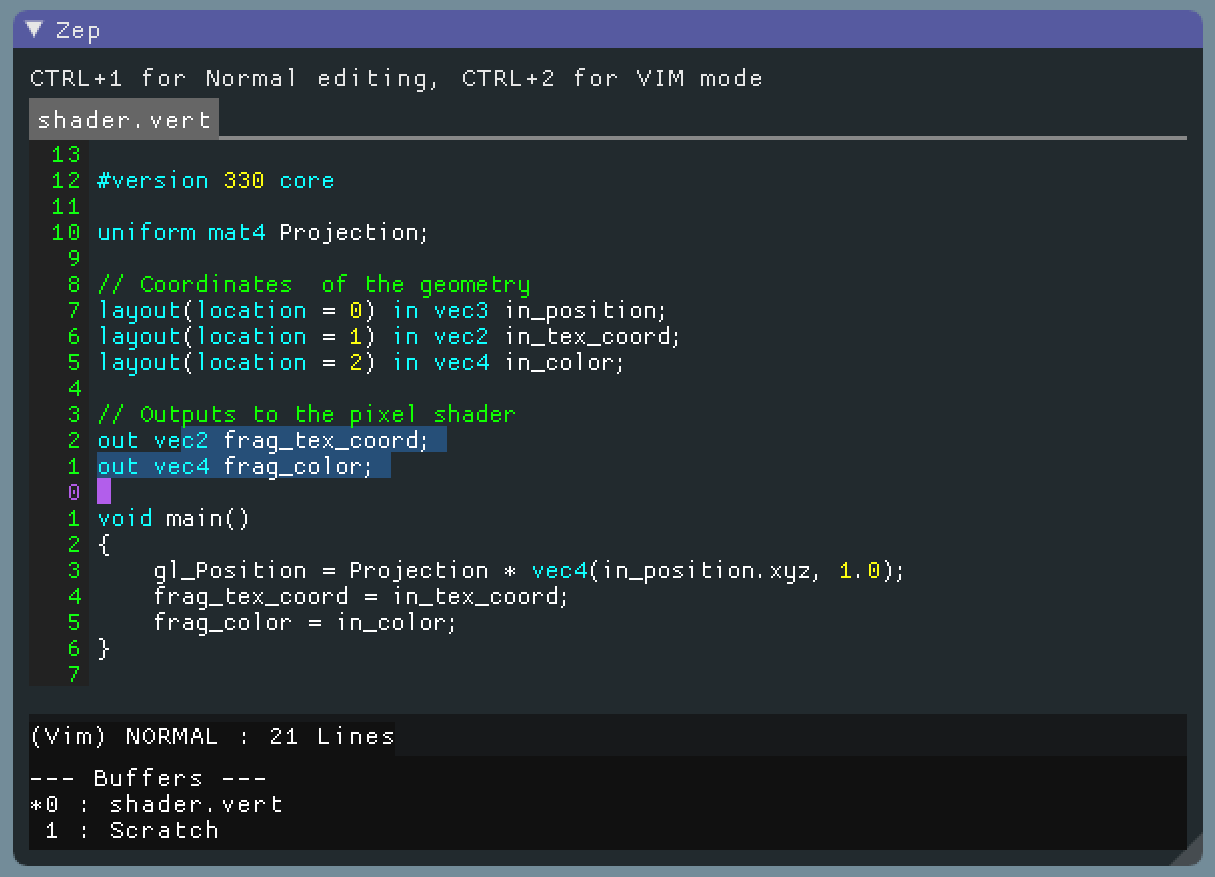
I posted earlier in this thread about a little editor I had been working on. It has moved along a little bit - and can now be used with Qt or ImGui, and source is available for those interested. It supports a notepad-like editing mode, and a Vim mode. Still a work in progress, but it is probably stable enough to use :) It is on my page here: https://github.com/cmaughan/zep |
|
I managed to get this running almost flawlessly on an ESP32 with a TFT screen, just need to work out how to get the fonts to display correctly and get a pixel buffer going with the limited RAM Code so far: https://pastebin.com/qCvDQ49v |
|
@LAK132 Nice!
For software rasterization you may specialize your code for what imgui is outputing. Some suggestions:
1/ check uv coordinates to detect primitives that are pointing to the white pixel of the text atlas, so for all the filling you don’t need to be texture mapping = faster.
2/ detect axis aligned quad made of two triangles: they are the text quads. Rasterizing a textured, axis aligned quad is much easier than two random textures triangles = faster.
3/ disable anti-aliased primitives, disable rounding = much much faster polygons = faster.
4/ then you might optimize for clipped vs not clipped paths as well.
There’s also a software rasterizer example here, I don’t know how fast it is
https://github.com/sronsse/imgui/tree/sw_rasterizer_example/examples/sdl_sw_example
At some point I'd like to provide a nicely optimized software rendering example. It will also be useful for our regression-testing system.
|
|
This is Part 5. Locking this now. Moving to Part 6. |



























This is Part 5, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: