-
Notifications
You must be signed in to change notification settings - Fork 2
Aula 5 (07 08 2020) Finalizando app mobile
- Trilha OmniStack
Resumo dos últimos dias da NLW da Rocketseat.
Precisamos instalar novamente a biblioteca que facilita o consumo de API externas pela aplicação: yarn add axios
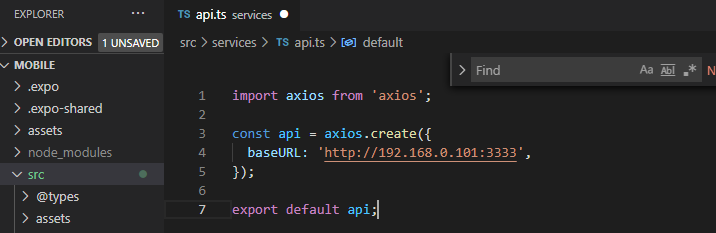
Como no projeto Web, crie uma pasta services e dentro dela o arquivo api.ts.
O IP que utilizamos é o disponibilizado pelo Metro Bundler abaixo que permite testarmos a aplicação. Lembre-se que sempre que trocar de máquina, deve-se atualizar este número para testar na máquina atual.
192.168.0.101:3333Isso é necessário pois o localhost pode não ser acessível na rede, então é necessário utilizar o IP. Em um terminal paralelo, navegue até a pasta do servidor e inicie-o com o comando yarn start. Depois teste com o Insomnia a conexão:
A chamada da API na aplicação mobile é idêntica a da web.
Já nos componentes de filtro da página TeacherList, uma diferença é que invés de Onchange está se usando OnchangeText, mas isso porque, por razões de tempo, não foi implementado a caixa de seleção (ficando como um dos Desafios mais adiante).
Para testar o botão de filtro é possível fazer a mesma estratégia de emitir um console.log no método relacionado:
Única coisa a se lembrar é de trocar o aparelho que estiver se testando, se for emulador ou aparelho físico.
Feito isso o método é idêntico ao do projeto web:
No botão do WhatsApp vamos aplicar uma técnica conhecida como “Deep Linking” onde uma aplicação abre outra aplicação. Grande parte de aplicação mobile tem um endereço URL em que é possível acessar pelo módulo do React Native Linking:
import { View, Image, Text, Linking, AsyncStorage } from 'react-native'; Para armazenamento interno no mobile precisamos instalar um DB pelo:
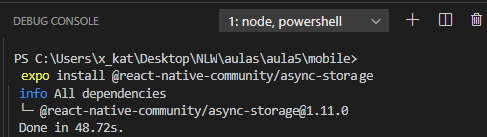
expo install @react-native-community/async-storageTemos que criar a propriedade no componente TeacherItem para sabermos quando foi favoritado e fazer as mudanças necessárias no Layout.
O favoriteArray.push adiciona o item no Array de favorito, o splice remove o conteúdo da lista. No botão dos favoritos há apenas um condicional trocando a imagem do botão favorito:
Na página TeacherList precisamos de uma variável constante de estado, para acompanhar as mudança no controle salvando a id do professor.
const [favorites, setFavorites] = useState<number[]>([]);- FLUXO DESENVOLVIMENTO REACT
- CONFIGURANDO CONEXÃO COM O BANCO
- PARÂMETROS
- CASOS DE USO
- ROTA PARA CRIAR UMA AULA
- ROTA PARA LISTAR AULAS
- ROTA LISTAR O TOTAL DE CONEXÕES REALIZADAS
- INTERFACE MOBILE
-
ROTA NO REACT NATIVE
- Navegação da Landing Page
- Navegação em abas
- Componente Page Header