-
-
Notifications
You must be signed in to change notification settings - Fork 9.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
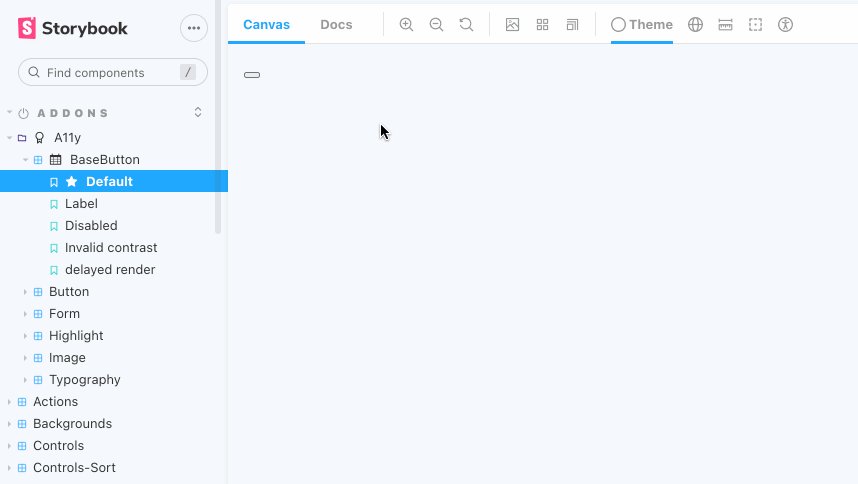
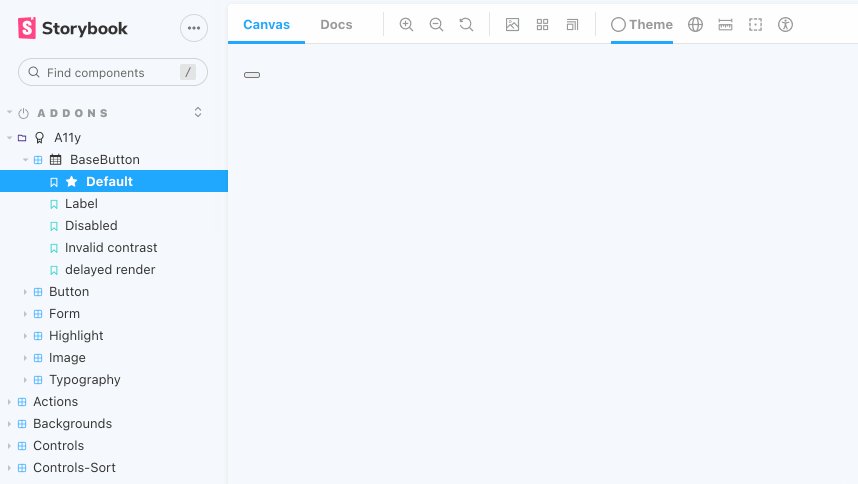
UI: Display menu icon on the toolbar when the sidebar is collapsed #15369
Conversation
Nx Cloud ReportCI ran the following commands for commit 730ff9f. Click to see the status, the terminal output, and the build insights. 📂 See all runs for this branch
Sent with 💌 from NxCloud. |
|
This is awesome @apapadopoulou. I made an animated GIF for people to check out more easily: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hey @apapadopoulou! Thank you for taking the time to improve Storybook! I really like this change -- it makes the sidebar much easier to find when collapsed 😄 I have a couple of non-blocking suggestions to make your code even better and more accessible. Great work! ❤️
|
This is pretty cool. I like that you're adding a way to prevent folks from losing the sidebar. One thing that struck me as I was trying this out was that I expected the icon to reopen the sidebar instead of opening the menu. This would save users a step if they are trying to reopen the sidebar. What do you think about trying that route? |
Thank you for the feedback! I made it that way to help the user quickly access the shortcuts menu, as pointed out by @domyen on issue #13799. I could change it to show the sidebar again after clicking, but then the access to the menu would not be that instant. |
Thank you!! I will look into the suggestions one by one. |
…ap/sidebar-toggle
Co-authored-by: Deen <deen@chromatic.com>
|
Nice PR! re:sidebar toggle, The intent of revealing the icon when the sidebar was collapsed was to give folks an easy way to show the sidebar again. The default state of Storybook is to show the sidebar so we want to provide a one click way to get back to that state. |
Okay, should I change it to display the sidebar when clicked? |
Yes please 🙇♂️ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking so good! A few alterations and this should be good! 🎉
Co-authored-by: Deen <deen@chromatic.com>
…storybook into ap/sidebar-toggle
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is great @apapadopoulou -- love how it turned out! 😻
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice work!
|
Thanks @apapadopoulou! 👏 |


Issue: #13799
What I did
I added a new
ToolbarMenutype in theMenu.tsxfile and created a newmenutool, then added the tool in the left side of the toolbar. I also added a new story in theMenu.stories.tsxfile and fixed two stories that had some errors. However, there are some problems, which I list below and this is the reason why I created a draft pull request initially.Syou can make the sidebar appear again and the icon disappears and appears again when you use the shortcut. Navigation from the menu is not successful. To make the menu icon appear, I used thestate.layout.showNavproperty, but maybe this is not the right way and this is the cause of the above problems. However, I noticed that the above bugs only occurred in my instance of storybook, whereas the icon is displayed as intended in the deploy preview.preview.tsxfile in thecomponentsmodule and I think that now all of the preview stories should be modified.How to test
I added new menu stories, which are visible in the
official-exampleapp.I am not sure but I can update the documentation if needed.
If your answer is yes to any of these, please make sure to include it in your PR.