-
Notifications
You must be signed in to change notification settings - Fork 24
SDK usage examples
Thomas Piller edited this page Dec 15, 2022
·
3 revisions
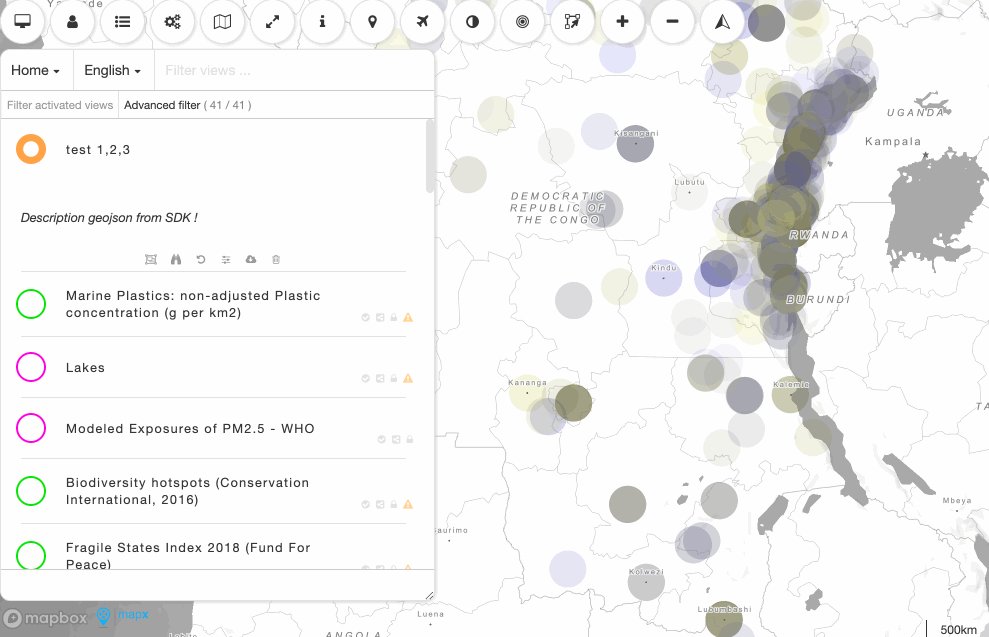
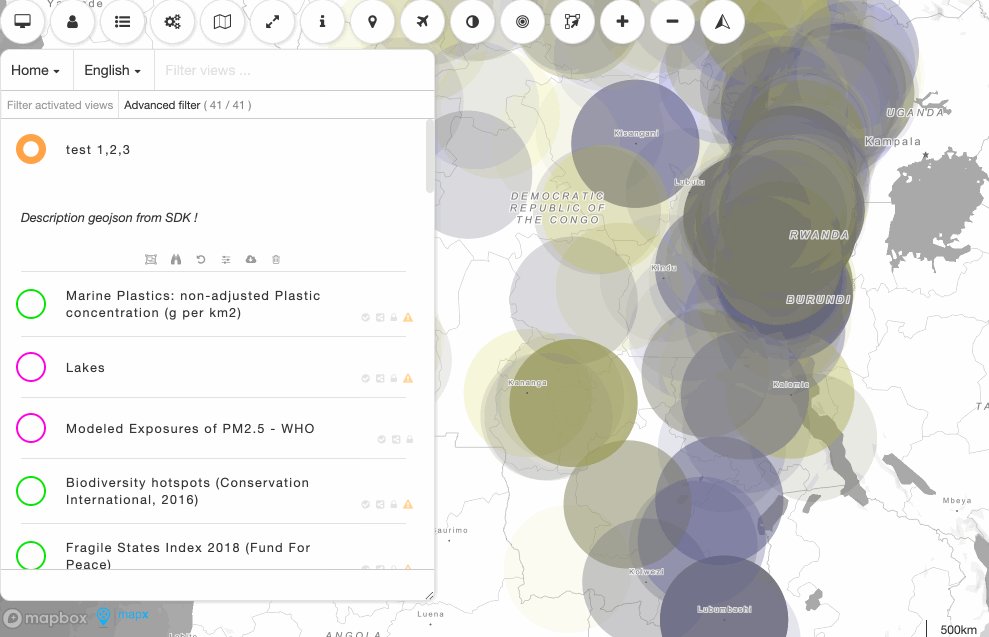
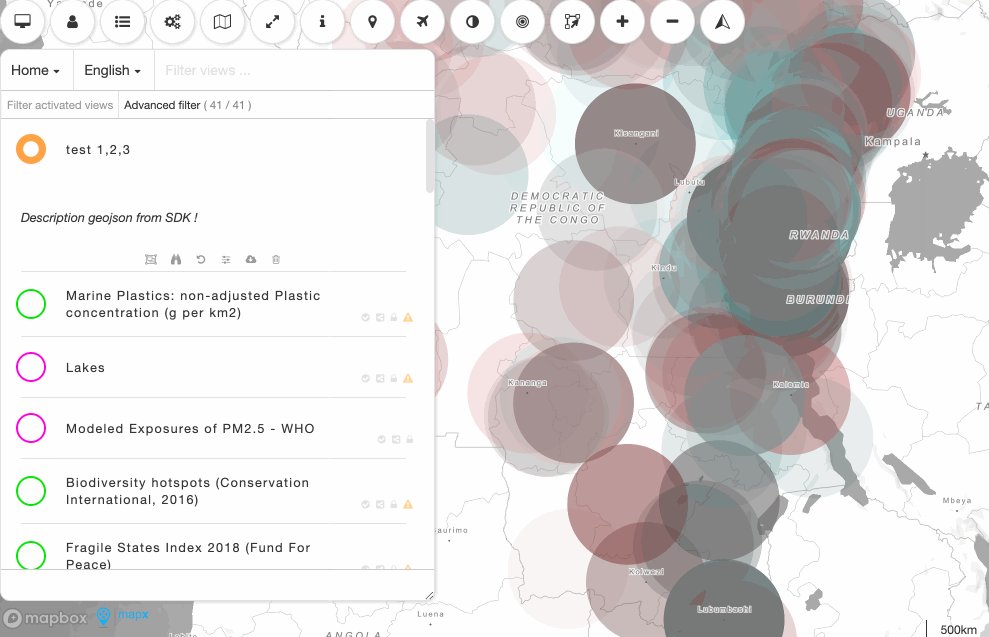
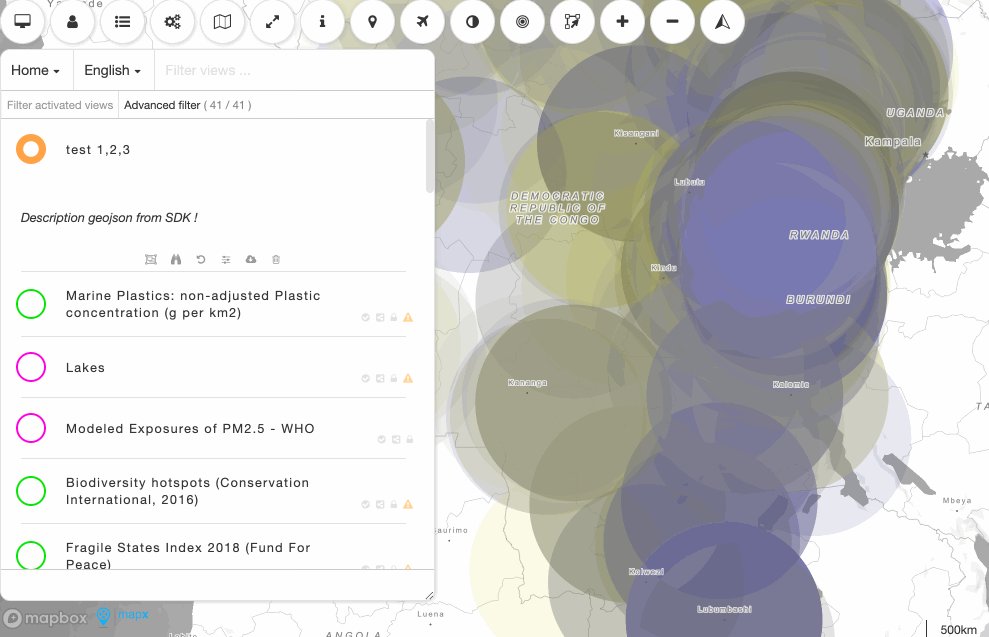
Create a temporary GeoJSON view in MapX via the SDK is fairly easy. Once the GeoJSON view is ready, you can interact with it as any other view in the views list : add or remove layer on the map, move it within the views list. If you chose to save it, it will be available the next time the user open this instance of MapX: the data is saved locally, in the browser. Beside view interaction, you can write a custom script to animate the features style on the map.

mapx.on('ready', () => {
/**
* Fetch data, geojson
*/
fetch(`< url to geojson >`)
.then((r) => r.json() // or r.text)
.then((gj) => {
/**
* Create temporary view
*/
return mapx.ask('view_geojson_create', {
data: gj,
filetype: 'geojson',
title: 'test 1,2,3',
abstract: 'Description GeoJSON from SDK !',
save: false
});
})
.then((v) => {
/*
* View as object is returned, use the id
*/
setRandomStyle(v.id);
});
});
/*
* Example of random style, to illustrate style change.
* @param {String} idView Any vector idView. In this example, newly created GeoJSON view's id.
*/
var n = 0;
function setRandomStyle(idView) {
/**
* Expression
*/
const rule = ['rgba',['*',['get',f()],2.5], ['*',['get',f()],2.5], ['*',['get',f()],2.5],0.1];
/**
* SDK command
*/
mapx.ask('view_geojson_set_style', {
idView: idView,
paint: {
'circle-radius': Math.random() * 100, // discrete values = transition ✨
'circle-color': col,
'circle-stroke-color':col
}
});
/**
* no more than 3 repeat. If the view is removed before end, this will produce errors.
*/
if(n++>3){
return;
}
setTimeout(() => {
setRandomStyle(idView);
}, 1000);
}
/*
* The data has 5 fields. Choose randomly one
* @return {String} random field name
*/
function f(){
return ['a','b','c','d','e'][Math.ceil(Math.random()*4)];
}Anything unclear or inaccurate? Please let us know at info@mapx.org