-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
高性能 React:3 个新工具加速你的应用 #1911
高性能 React:3 个新工具加速你的应用 #1911
Conversation
|
申请校对 @sqrthree |
|
@yzgyyang 好的呢 🍺 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
|
||
|  | ||
|
|
||
| React is usually pretty fast, but it’s easy to make small mistakes that lead to performance issues. Slow component mounts, deep component trees, and unnecessary render cycles can quickly add up to an app that feels slow. | ||
| 通常来说 React 是相当快的,但也很容易犯一些错误导致出现性能问题。组件挂载过慢、组件树过深和一些非必要的渲染周期可以迅速地联手拉低你的应用速度。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
“但也很容易犯一些错误”应该指开发者,没有主语会引起歧义。
|
|
||
| **Note:** For now, this feature only works in Chrome, Edge, and IE, since it leverages the User Timing API which has yet to be implemented in all browsers. | ||
| **注意:** 目前,这一特性仅支持 Chrome、Edge、和 IE,因为它调用的 User Timing API 还没有在所有浏览器中实现。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Edge 后的标点可以去掉
|
|
||
| One caveat here is that the timing numbers in the timeline are for the development build of React, which is much slower than prod. In fact, the performance timeline itself even slows down your app. While these numbers shouldn’t be considered representative of real-world performance, the *relative *timings between different components are accurate. Also, whether or not a component updates at all is not dependent on a prod build. | ||
| 这里需要注意的是时间轴中的计时时长是针对 React 的开发环境构建的,会比生产环境慢很多。实际上性能时间轴本身也会拖慢你的应用。虽然这些时长不能代表真正的性能指标,但不同组件间的**相对**时间是精确的。而且一个组件是否更新完全不取决于是否是生产环境的构建。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
更新完全 -> 完全被更新
|
|
||
| ### Tool #2: why-did-you-update | ||
|
|
||
| One of the most common issues that affects performance in React is unnecessary render cycles. By default, React components will re-render whenever their parent renders, even if their props didn’t change. | ||
| 在 React 中最影响性能普遍的问题之一就是非必要的渲染周期。默认情况下,一旦父组件渲染,React 组件就会跟着重新渲染,甚至即使它们的 props 没有变化也是如此。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
甚至即使 -> 即使
|
|
||
| Generally, if `render` runs, and there were no changes to the virtual DOM, it is a wasted render cycle since the `render` method should be pure and not have any side effects. In a large-scale React app, it can be tricky to detect places where this happens, but luckily, there’s a tool that can help! | ||
| 一般来讲,如果 `render` 运行,并且虚拟 DOM 没有改变,而且既然 `render` 应该是个纯净的没有任何副作用的方法,那么这就是一个浪费的渲染周期。在一个大型应用中检测这种事情是非常困难的,但幸运的是有一个工具可以帮地上忙。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
帮地上忙 -> 帮得上忙
|
|
||
|  | ||
|
|
||
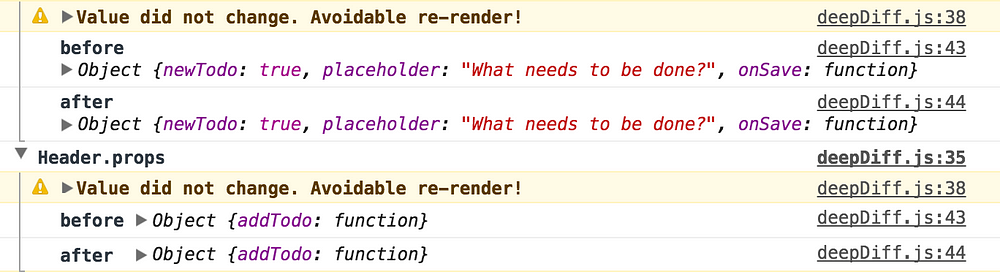
| `why-did-you-update` is a library that hooks into React and detects potentially unnecessary component renders. It detects when a component’s `render` method is called despite its props not having changed. | ||
| `why-did-you-update` 是一个 React 钩子工具,用来检测潜在的非必要组件渲染。它会检测到 props 没有改变的组件 `render` 方法调用。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
它会检测到 props 没有改变的组件 render 方法调用。
->
它会检测到被调用但 props 没有改变的组件 render。
|
|
||
| class DumbComponent extends PureComponent { | ||
| render() { | ||
| return <div> {this.props.value} </div>; | ||
| } | ||
| } | ||
|
|
||
| Then, the component will only re-render when its props actually change. That’s it! | ||
| 那么这个组件就只有当它的 props 实际发生变化的时候才会重新渲染了。就是这样! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
那么这个组件就只有当它的 props 实际发生变化的时候才会重新渲染了。
->
那么只有当这个组件的 props 实际发生变化时它才会被重新渲染了。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
prop 是否可以翻译为属性?我看下文里有些地方已经翻译了。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
props 在 react 相关的文章中都基本上都不翻译那
|
|
||
|  | ||
|
|
||
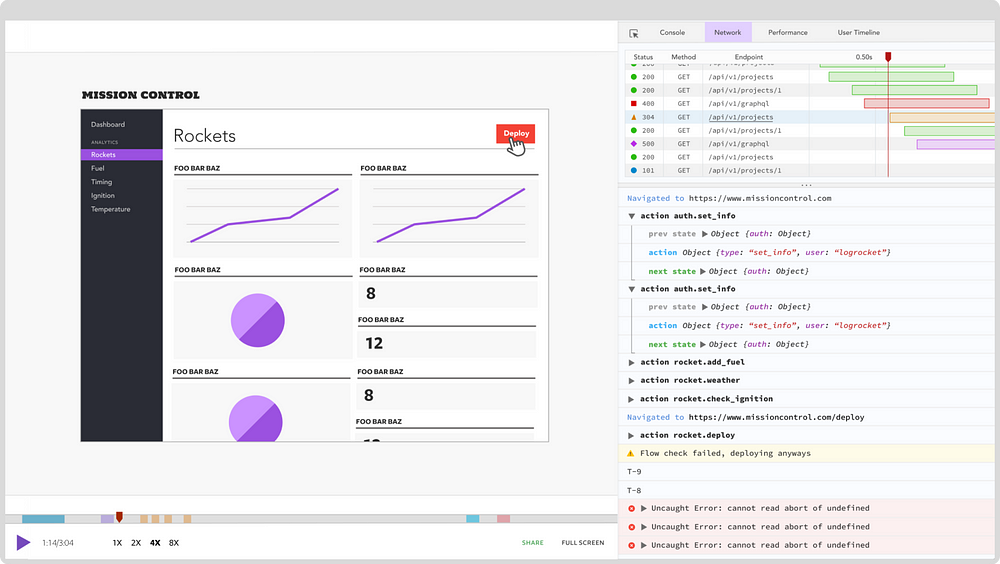
| [LogRocket](https://logrocket.com) is like a DVR for web apps, recording *literally**everything* that happens on your site. Instead of guessing why problems happen, you can replay sessions with bugs or performance issues to quickly understand the root cause. | ||
| [LogRocket](https://logrocket.com) 就像是 web 应用的 DVR,会记录发生在你的站点上的**所有的一切**。并不是猜测问题发生的原因,而是你可以重现带有 bug 或性能问题的会话快速了解问题的根源。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
并不是猜测问题发生的原因,而是你可以重现带有 bug 或性能问题的会话快速了解问题的根源。
->
你可以重现带有 bug 或性能问题的会话来快速了解问题的根源,而不用猜测问题发生的原因。
|
@sqrthree 校对认领 |
|
@reid3290 妥妥哒 🍻 |
|
@reid3290 不要忘了来校对哈。 |
|
|
||
| The text in brackets like `[update]` describes which part of the component lifecycle is taking place. The timeline breaks down each step, so you can see fine-grained timings on methods like `[componentDidMount]``[componentWillReceiveProps]``[ctor]` (constructor) and `[render].` | ||
| 像 `[update]` 这样中括号内的文字描述的是声明周期的哪一个阶段正在发生。把时间轴按照步骤分解,你可以看到依据方法的细粒度的计时,比如 `[componentDidMount]` `[componentWillReceiveProps]` `[ctor]` (constructor) 和 `[render]`。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
声明周期 => 生命周期
|
|
||
| ### Tool #2: why-did-you-update | ||
|
|
||
| One of the most common issues that affects performance in React is unnecessary render cycles. By default, React components will re-render whenever their parent renders, even if their props didn’t change. | ||
| 在 React 中最影响性能普遍的问题之一就是非必要的渲染周期。默认情况下,一旦父组件渲染,React 组件就会跟着重新渲染,即使它们的 props 没有变化也是如此。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
普遍 二字建议删去
|
|
||
| Generally, if `render` runs, and there were no changes to the virtual DOM, it is a wasted render cycle since the `render` method should be pure and not have any side effects. In a large-scale React app, it can be tricky to detect places where this happens, but luckily, there’s a tool that can help! | ||
| 一般来讲,如果 `render` 运行,并且虚拟 DOM 没有改变,而且既然 `render` 应该是个纯净的没有任何副作用的方法,那么这就是一个浪费的渲染周期。在一个大型应用中检测这种事情是非常困难的,但幸运的是有一个工具可以帮得上忙。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
浪费的渲染周期 => 无谓(或者无意义的、不必要的、多余的)的渲染周期
| @@ -90,73 +90,73 @@ Generally, if `render` runs, and there were no changes to the virtual DOM, it is | |||
| whyDidYouUpdate(React) | |||
| } | |||
|
|
|||
| **Note** that this tool is great in local development but make sure it’s disabled in production since it will slow down your app. | |||
| **注意**这个工具在本地开发环境使用起来非常棒,但是要确保生产环境要禁用掉,因为它会拖慢你的应用。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
注意 后面少个空格,或者可以用个冒号
|
@sqrthree 根据校对意见修改完成 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
还有一些小问题需要调整下哈。
|
|
||
| The text in brackets like `[update]` describes which part of the component lifecycle is taking place. The timeline breaks down each step, so you can see fine-grained timings on methods like `[componentDidMount]``[componentWillReceiveProps]``[ctor]` (constructor) and `[render].` | ||
| 像 `[update]` 这样中括号内的文字描述的是声命周期的哪一个阶段正在发生。把时间轴按照步骤分解,你可以看到依据方法的细粒度的计时,比如 `[componentDidMount]` `[componentWillReceiveProps]` `[ctor]` (constructor) 和 `[render]`。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『声命周期』=>『生命周期』
| @@ -90,73 +90,73 @@ Generally, if `render` runs, and there were no changes to the virtual DOM, it is | |||
| whyDidYouUpdate(React) | |||
| } | |||
|
|
|||
| **Note** that this tool is great in local development but make sure it’s disabled in production since it will slow down your app. | |||
| **注意:**这个工具在本地开发环境使用起来非常棒,但是要确保生产环境要禁用掉,因为它会拖慢你的应用。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
@sqrthree 修改完成 |
|
已经 merge 啦~ 快快麻溜发布到掘金专栏然后给我发下链接,方便及时添加积分哟。 |

@sqrthree 翻译完成 #1888