-
-
Notifications
You must be signed in to change notification settings - Fork 40
Quicker debugger builds for ActionScript projects in Visual Studio Code
The ActionScript & MXML extension for Visual Studio Code includes a special experimental feature that enables quick debugger builds so that you can iterate faster during development. Visual Studio Code can keep the compiler in memory, so that it (and the Java Virtual Machine that it runs on) doesn't need to be reloaded each time that you want to build your project and start debugging. After the first build, each following build will be faster (taking up to half the time, in some cases!)
Note: For release builds, you should always run the compiler using the standard build tasks. This quick compile feature is meant for creating debugger builds only.
Open the command palette by going to the View menu and selecting Command Palette....
You may also use the Ctrl+Shift+P keyboard shortcut (or Command+Shift+P on macOS) to open the command palette
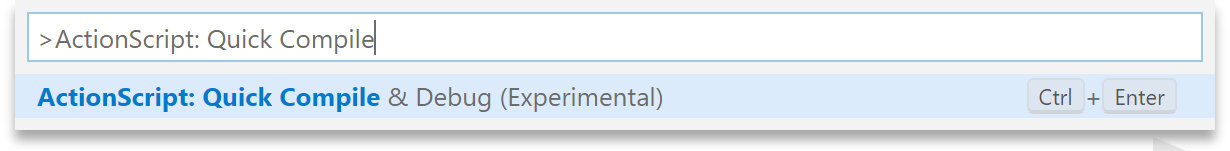
Run the ActionScript: Quick Compile & Debug (Experimental) command:
You may also use the Ctrl+Shift+Enter keyboard shortcut (or Command+Shift+Enter on macOS) to run the ActionScript: Quick Compile & Debug (Experimental) command without opening the command palette. If you're familiar with Adobe Animate (formerly known as Flash Professional), this keyboard shortcut is inspired by the shortcut for Animate's Debug Movie command.
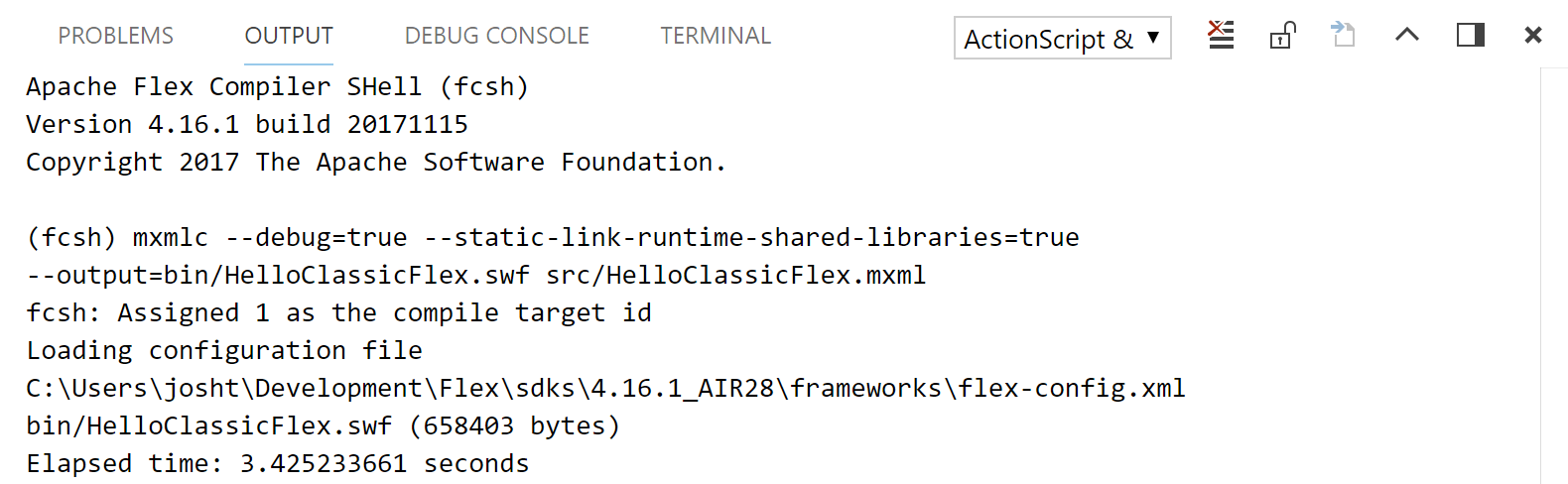
When you run the command, a new Output panel named ActionScript & MXML: Quick Compile will open and the output from the compiler will be displayed:
If the build completes successfully, the debugger will be launched automatically.
Open .vscode/launch.json and remove or comment out the preLaunchTask field.
- Adobe AIR (Mobile)
- Adobe AIR (Desktop)
- Adobe Flash Player
- Apache Royale
- HTML and JS (no framework)
- Node.js
- Feathers SDK
- Adobe Animate
- Classic Flex SDK
- Library (SWC)
- Royale Library (SWC)