-
Notifications
You must be signed in to change notification settings - Fork 0
2.1. LEDであそんでみる
Hiroaki Kawashima edited this page Apr 8, 2018
·
8 revisions
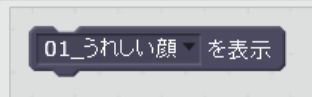
LEDに絵(アイコン)を表示するにはこのブロックを使います。ひとまずテストするには、ブロックを直接クリックします。

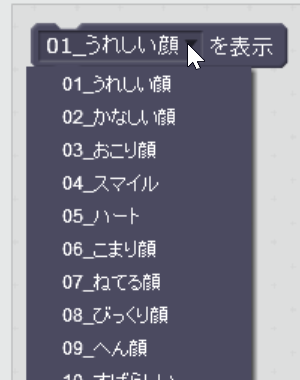
ほかにもいろいろ選べます。下の画像のマウスカーソルのあたりでクリックしてみてください。

リストが出てきます。リストの一番下にある下向き矢印をクリックすると、さらにいろいろ選べます。
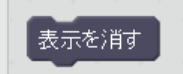
このブロックでLEDの絵を消すことができます。さきほどと同じように、直接ブロックをクリックしてテストしてみましょう。

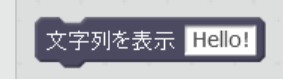
このブロックを使って、アルファベットでスクロールメッセージを表示してみましょう。最大20文字までです。

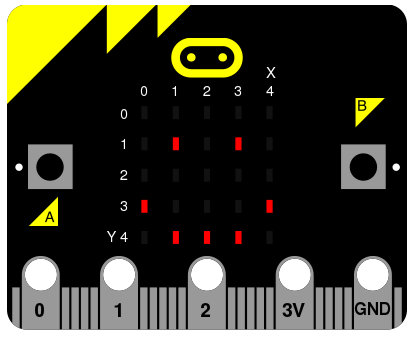
このブロックを使えば、X, Y の数字(それぞれ 0 から 4)を使ってLEDの場所を指定し、そのLEDを光らせたり消したりできます。
![]()
一番左上が X = 0, Y = 0 です。まとめて (X, Y) = (0, 0) のように書きます。
- 一番左から右側に向かって順に X = 0, 1, 2, 3, 4 のように数字がふられています。一番右上は (X, Y) = (4, 0) です。
- 一番上から下側に向かって順に Y = 0, 1, 2, 3, 4 とふられています。一番左下は (X, Y) = (0, 4),一番右下は (X, Y) = (4, 4) です。

This image is from http://microbit-challenges.readthedocs.io/en/latest/tutorials/images.html.
ということは、変数と繰り返しを使って順に点灯したり消灯したりできます。変数 x, y, val を作ったあとに、次のようなプログラムを作ってみましょう。
- 繰り返しの一番はじめは x = 0, y = 0, val = 0 が指定され、一番左上のLEDが点灯されます。
- y = 0 はそのままにして x = 0 から順に x = 4 まで増えていき、右隣りが順に点灯していきます。
- 次は y = 1 になって一つ下の段に移り、また x = 0 から x = 4 まで増えながら順に点灯していきます。
- y = 4 になるまで繰り返すと、25個すべてのLEDが点灯されます。
- 次は val = 1 になり、点灯時と同じ順番で左上から消灯していきます。