-
Notifications
You must be signed in to change notification settings - Fork 20
Add data panel
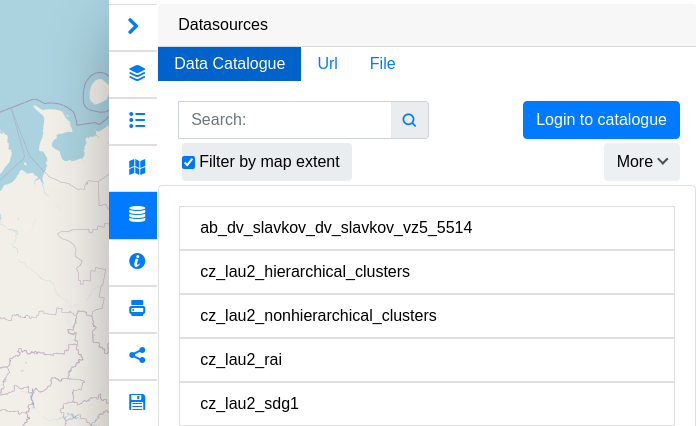
Catalogue is used for listing all available layers from different data sources, that were added to HsConfig object inside the initial Angular app component. If 'Filter by map extent' is enabled, layers will be filtered and displayed inside the list based on the view borders (extent) of the map. For additional filter options a small drop down window is available after pressing the toggle 'More'.

List of useful config parameters for the add data panel can be found here:
this.HsConfig.update({
datasources: [ //By default it is empty
{
title: 'Layman',
url: 'http://localhost:8087',
user: 'anonymous',
type: 'layman',
liferayProtocol: 'https',
},
],
});
Layer by URL allows the user to add a layer from a URL. Currently, seven types of data can be loaded using this approach: WMS, WMTS, WFS, KML, GPX, GeoJSON, ArcGIS Map Server. To download the data, enter the correct link and press the 'Connect' button, if the connection is successful, a form with several options will be loaded, otherwise an error window will be displayed explaining the reason for the error.

Layer after file upload allows the user to add a layer from a file. Currently, four types of data can be loaded using this approach: KML, GPX, GeoJSON, Shapefile. To upload data, select a file from your system or drag and drop files into the drag-and-drop area. If the files have been processed successfully, a form with several options will be loaded, otherwise an error window will be displayed explaining the reason for the error.

import {HsConfig} from 'hslayers-ng/config';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
panelsEnabled: {
datasource_selector: true //(true by default)
}
});
}
}
Add HsAddDataModule import:
import {HsAddDataModule} from 'hslayers-ng/components/add-data';
@NgModule({
imports: [HsAddDataModule],
})
export class YourAppModule {}
Add HsAddDataComponent component:
import {HsLayoutService} from 'hslayers-ng/core';
import {HsAddDataModule} from 'hslayers-ng/components/add-data';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createPanel(HsAddDataComponent, {});
}
}
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)