-
Notifications
You must be signed in to change notification settings - Fork 20
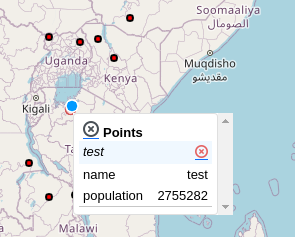
Popup component
Similar to a tooltip, pop-up panel pops up by hovering over a feature or clicking on it to display its attributes.

List of useful config parameters for the feature popup component can be found here:
import {HsConfig} from 'hslayers-ng/config';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
popUpDisplay: 'hover' // 'click', 'none'
});
}
}
Add HsQueryModule import:
import {HsQueryModule} from 'hslayers-ng/components/query';
@NgModule({
imports: [HsQueryModule],
})
export class YourAppModule {}
Add HsQueryFeaturePopupComponent component:
import {HsLayoutService} from 'hslayers-ng/core';
import {HsQueryPopupComponent} from 'hslayers-ng/core';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createOverlay(HsQueryPopupComponent, {});
}
}

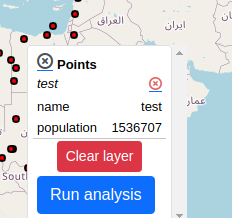
Define a widget component.
popup-widget.component.ts:
import {Component} from '@angular/core';
import {
HsPanelComponent,
HsQueryPopupWidgetBaseComponent,
} from 'hslayers-ng';
@Component({
selector: 'popup-widget',
templateUrl: './popup-widget.html',
})
export class PopupWidgetComponent
extends HsQueryPopupWidgetBaseComponent
implements HsPanelComponent
{
constructor() {
super();
}
}
popup-widget.html:
<div class="p-1">
<button class="btn btn-primary">Run analysis</button>
</div>
AppComponent:
import {HsQueryPopupWidgetContainerService} from 'hslayers-ng/common/query-popup';
import {PopupWidgetComponent} from './popup-widget.component';
...
export class AppComponent {
constructor(
...
private hsQueryPopupWidgetContainerService: HsQueryPopupWidgetContainerService
) {
this.hsQueryPopupWidgetContainerService.create(
PopupWidgetComponent,
undefined
);
The widget component through extension of HsQueryPopupWidgetBaseComponent receives a data.layerDescriptor object containing info about the layer and features which can be used in the template to generate dynamic content. Additionally there is a data.attributesForHover object which contains concatenated attributes from all features under mouse.
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)