-
Notifications
You must be signed in to change notification settings - Fork 20
Feature table panel
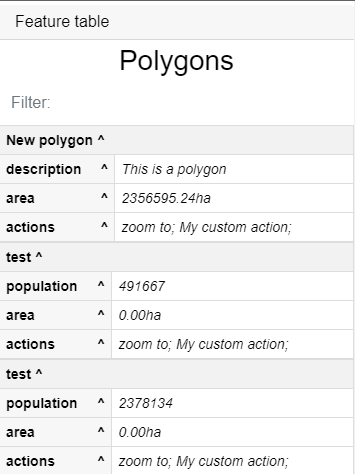
This component lists all available layer features from layers added inside HsConfig.layersInFeatureTable array. It allows to sort the features based on their attributes, stats and filter them based on their name property. The user can also provide virtualAttributes to layer features, that can be used to perform various calculations, specify external resources, or customize operations. To set these attributes follow the guide.

List of useful config parameters for the feature table panel can be found here:
this.HsConfig.update({
layersInFeatureTable: [vectorlayer],
});
Features
const count = 5;
const features = new Array(count);
const e = 4500000;
for (let i = 0; i < count; ++i) {
const coordinates = [
2 * e * Math.random() - e,
2 * e * Math.random() - e,
];
features[i] = new Feature({
geometry: new Point(coordinates),
name: "test",
population: Math.round(Math.random() * 5000000),
});
}
Layer
const vectorlayer = new VectorLayer({
properties: {
virtualAttributes: {
area: function(feature: Feature<Geometry>){
const geom = feature.getGeometry().getExtent();
if(geom){
return (getArea(geom) / 10000).toFixed(2) + 'ha';
} else {
return '';
}
},
actions: function (feature: Feature<Geometry>) {
return {
operations: [
{ action: "zoom to", feature },
{
action: "custom action",
customActionName: "My custom action",
feature,
customAction: async (feature) => {
//Custom code goes here
},
},
],
};
},
},
source: new VectorSource({
features: features,
}),
});
The "zoom to" action exists in the function table code and only needs to be called as in the example.
In this example features are created only for show purposes!
import {HsConfig} from 'hslayers-ng/config';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
panelsEnabled: {
feature_table: true //(false by default)
}
});
}
}
Add HsFeatureTableModule import:
import {HsFeatureTableModule} from 'hslayers-ng/components/feature-table';
@NgModule({
imports: [HsFeatureTableModule],
})
export class YourAppModule {}
Add HsFeatureTableComponent component:
import {HsLayoutService } from 'hslayers-ng/core';
import {HsFeatureTableModule} from 'hslayers-ng/components/feature-table';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createPanel(HsFeatureTableComponent, {});
}
}
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)