-
Notifications
You must be signed in to change notification settings - Fork 18
Introduction
|
Tip
|
Watch Introduction to CodeRAD 2 video for a brief introduction to CodeRAD concepts and features. |
CodeRAD is a framework for building native mobile apps for iOS and Android in Java and Kotlin.
The ultimate goal of the project is to allow developers to build better, more-easily maintainable pixel-perfect apps using less code, and requiring in less development time than with competing technologies such as Flutter and React Native.
An intermediate goal is to provide set of high quality, reusable components that can be incorporated into an app to provide very quick, professional-looking results.
- MVC
-
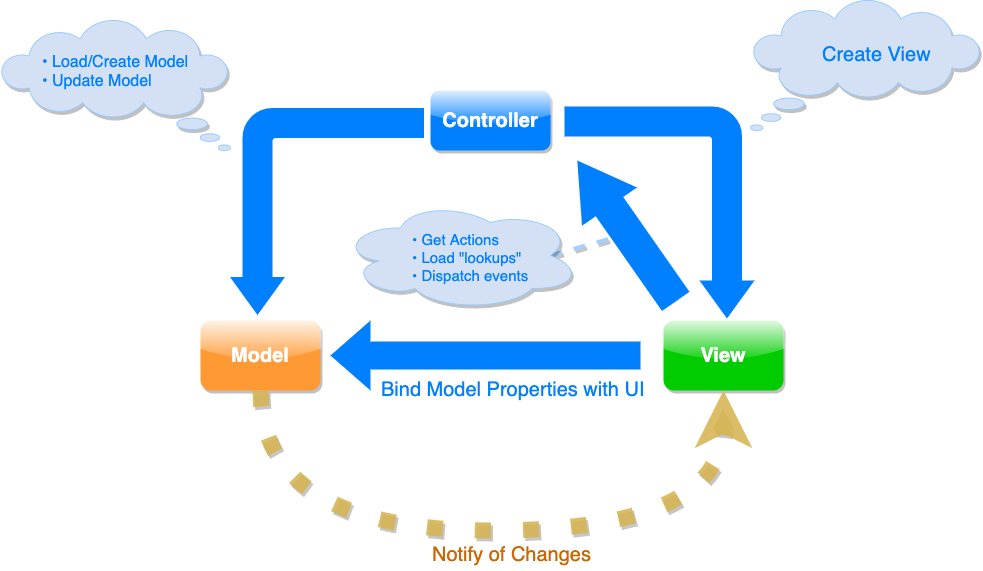
CodeRAD follows the Model-View-Controller design pattern.
 Figure 1. With the MVC pattern, the controller creates the view, and provides a view model to the view. The view builds itself using data that it retrieves from the model, and the controller hierarchy. The view dispatches events to the controller in response to user interaction. The controller processes the events, and sometimes updates the model. The model notifies its observers (the View among them) of changes. The view updates itself according to the model changes.
Figure 1. With the MVC pattern, the controller creates the view, and provides a view model to the view. The view builds itself using data that it retrieves from the model, and the controller hierarchy. The view dispatches events to the controller in response to user interaction. The controller processes the events, and sometimes updates the model. The model notifies its observers (the View among them) of changes. The view updates itself according to the model changes. - Declarative UI
-
Views can be developed using a declarative XML-based DSL.
A basic XML view that says "Hello World"<?xml version="1.0"?> <y> <label>Hello World</label> </y>
- POJO Entities
-
Model (or Entity) objects are plain Java interfaces marked with the
@RADannotation.Example User entity with a "name" property, that includes the "Person.name" tag. The annotation processor will generate concrete implementations of this class named UserEntityImpl and UserEntityWrapper.@RAD public interface UserEntity extends Entity { public static final Tag name = Person.name; @RAD(tag="name") public String getName(); public void setName(String name); }
- Loose Coupling
-
The Views are bound and loosely coupled to the models and controllers, enabling easy reuse of views in different projects.
- Hot Reload
-
Instantly see the results of your code changes in the simulator.
- Quality Component Libraries
-
Use pre-built components in your project to achieve professional results without the sweat. Develop your own component libraries as well.

CodeRAD is built around just a few simple concepts.
- Controllers
-
Controllers are responsible for events and navigation.
- Models
-
Model classes store your application data. They are observable, so that views can "bind" to model properties.
- Views
-
Views are the visual components comprising what the user sees on the screen.
- Actions
-
Actions allow the controller to inject buttons and menus in the view, in a loosely-coupled way.
- Events
-
Events provide a loosely-coupled link between different parts of the app. Events may be dispatched from the view, and handled by the controller.
- Tags
-
Model properties can be "tagged", and views can bind to "tags" instead of properties directly, which promotes loose-coupling, and better reuse.