-
Notifications
You must be signed in to change notification settings - Fork 18
rad transition
An attribute that specifies the transition that should be used for one or more properties when they are changed. This can be used in conjunction with the rad-href property to define the transition when linking to other views. It can also be used with bind-* attributes to attach transitions to them.
The syntax is very similar to the CSS transition property:
rad-transition="property1 duration1 [transitionType1] [delay1][, property2 duration2 [transitionType2] [delay2], ...]"Where
- property1..propertyn
-
Names of the properties that the transitions are attached to.
- duration1..durationn
-
The duration for the transition specified in either seconds (
s) or milliseconds (ms). E.g.1s,0.5s,300ms, etc.. - transitionType1..transitionTypen
-
The type of transition. Currently this is only used when attached to the
rad-hrefattribute, but in the future, support will be added for other attributes also. Transition types include flip, slide, cover, fade, uncover. - delay1..delayn
-
The delay before transition begins in seconds (
s) or milliseconds (ms).
The following example uses rad-transition on the rad-href attribute to set the transition that should be used when loading a view into a container on the current form.
<?xml version="1.0"?>
<splitPane xsi:noNamespaceSchemaLocation="IFrameSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title>IFrame Sample</title>
<y>
<button rad-href="#StartPage sel:#Center" rad-transition="rad-href 1s flip">Start Page</button>
<button rad-href="#BindingsPage sel:#Center" rad-transition="rad-href 1s flip">Bindings Page (Flip)</button>
<button rad-href="#BindingsPage sel:#Center" rad-transition="rad-href 1s slide">Bindings Page (Slide)</button>
<button rad-href="#BindingsPage sel:#Center" rad-transition="rad-href 1s cover">Bindings Page (Cover)</button>
<button rad-href="#BindingsPage sel:#Center" rad-transition="rad-href 1s fade">Bindings Page (Fade)</button>
<button rad-href="#BindingsPage sel:#Center" rad-transition="rad-href 1s uncover">Bindings Page (Uncover)</button>
<button rad-href="#IFrameSample sel:#Center" rad-transition="rad-href 1s flip">IFrame Sample Page</button>
<button rad-href="#CustomViewControllerSample sel:#Center" rad-transition="rad-href 1s flip">Custom View Controller</button>
</y>
<border name="Center">
<label layout-constraint="center">Placeholder for content</label>
</border>
</splitPane>The following example binds the layout property of a container to a "layout" property, which is also bound to a text field. When the user types "flow", the layout will be changed to a flow layout, and the child components will animate into their new positions due to the rad-transition="layout 1s" attribute.
<?xml version="1.0"?>
<border xsi:noNamespaceSchemaLocation="StartPage.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title>Start Page</title>
<!-- Define a tag for the layout property.
This will add a property to the auto-generated view model class.
-->
<define-tag name="layout"/>
<!-- A text field that is bound to the "layout" property
As user types, it updates the "layout" property of the view model. -->
<radTextField tag="layout" layout-constraint="north"/>
<!-- A Container with initial layout BoxLayout.Y.
We bind the "layout" property to a java expression that will set layout
to FlowLayout if the model's "layout" property is the string "flow", and
BoxLayout.Y otherwise.
The rad-transition="layout 1s" attribute will cause changes to the "layout" property
to be animated with a duration of 1s for each transition.
-->
<y bind-layout='java:"flow".equals(${layout}.text) ? new FlowLayout() : BoxLayout.y()'
rad-transition="layout 1s"
layout-constraint="center"
>
<label>Label 1</label>
<label>Label 2</label>
<label>Label 3</label>
<label>Label 4</label>
<label>Label 5</label>
<button>Button 1</button>
</y>
</border>The following is a snippet from a submission form where the error where the text is different depending on the result of a boolean expression. Specifically, if the form is submitted and the name field is empty, then the label text is "Please enter a name". Otherwise it is empty.
The rad-transition directive results in the message animating in when the text goes from empty to an error message.
<label>Name:</label>
<radTextField tag="name"/>
<label bind-text='java:submitted && getEntity().isEmpty(name) ? "Please enter a name":""'
rad-transition="text 0.2s"
/>One side-effect of adding a transition to a property is that it will force the view to either revalidate (if duration is 0s) or animate( if duration is greater than 0s). When a property changes in the view model, causing a change in a bound component of the view, it may not result in the view revalidating. Some properties that always affect the component bounds will trigger a revalidate, but some won’t. Currently text does not automatically trigger a revalidate, so if a property change results in a change in the size of a label, you may not be able to see the change unless you "force" a refresh. rad-transition is one way that you can force this refresh.
The following example forces a revalidate when the text property is changed on a label:
<?xml version="1.0"?>
<y xsi:noNamespaceSchemaLocation="RADTextAreaSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title>RADTextArea Sample</title>
<define-tag name="description"/>
<label>Enter Description</label>
<radTextArea tag="description"/>
<flow>
<label>Char count</label>
<label bind-text="java:String.valueOf(${description}.text.length())"
rad-transition="text 0s"
/>
</flow>
</y>You can add a transition to the uiid property to cause the transition to be smooth between different colors, fonts, paddings, margins, etc..
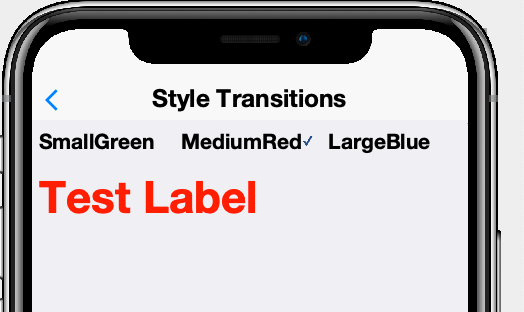
The following example creates three styles with different sizes and colors of text. It then creates a view property to store the name of the current style "styleName", and it binds a RADButtonList to it (to select one of the styles), and it binds the uiid attribute of a label to the same view property. When the property is changed by the RADButtonList, it triggers a change to the label’s UIID, and the rad-transition causes the change to be animated.
<?xml version="1.0"?>
<y xsi:noNamespaceSchemaLocation="StyleTransitionSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title>Style Transitions</title>
<define-tag name="styleName"/>
<radButtonList tag="styleName">
<radioButtonList model="csv:SmallGreen, MediumRed, LargeBlue"/>
</radButtonList>
<label bind-uiid="java:${styleName}.text"
rad-transition="uiid 300ms">Test Label</label>
</y>SmallGreen {
cn1-derive: Label;
font-size: 0.5rem;
color:green;
}
MediumRed {
cn1-derive: Label;
font-size: 1.5rem;
color:red;
}
LargeBlue {
cn1-derive: Label;
font-size: 3rem;
color:blue;
}
See a video of the animation here.