-
Notifications
You must be signed in to change notification settings - Fork 18
grid
Steve Hannah edited this page Jul 13, 2021
·
1 revision
A container that uses GridLayout as its layout manager.
An alias for <container layout="new GridLayout(…)".
<grid layout-columns="NUM_COLUMS" layout-rows="NUM_ROWS">
...
</grid>Where NUM_COLUMNS and NUM_ROWS are integers representing the number of columns and rows in the grid respectively.
<?xml version="1.0"?>
<y xsi:noNamespaceSchemaLocation="GridLayoutSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
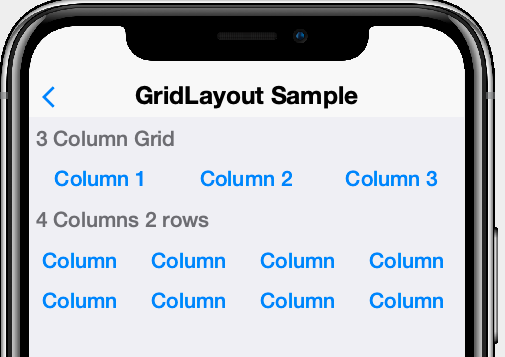
<title>GridLayout Sample</title>
<label>3 Column Grid</label>
<grid layout-columns="3">
<button>Column 1</button>
<button>Column 2</button>
<button>Column 3</button>
</grid>
<label>4 Columns 2 rows</label>
<grid layout-columns="4" layout-rows="2">
<button>Column 1</button>
<button>Column 2</button>
<button>Column 3</button>
<button>Column 4</button>
<button>Column 1</button>
<button>Column 2</button>
<button>Column 3</button>
<button>Column 4</button>
</grid>
</y>