-
Notifications
You must be signed in to change notification settings - Fork 23
rotatelayoutaxis
| Function | Expected argument | Default keybindings |
|---|---|---|
| rotatelayoutaxis |
-4, -3, -2, -1, 1, 2, 3, 4
|
Listed separately further down |
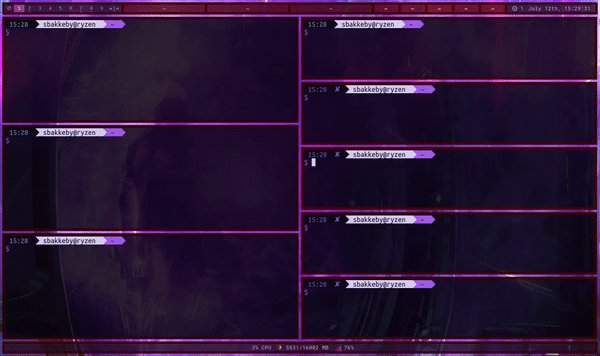
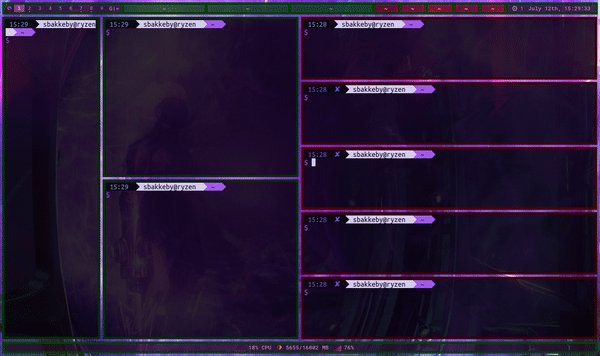
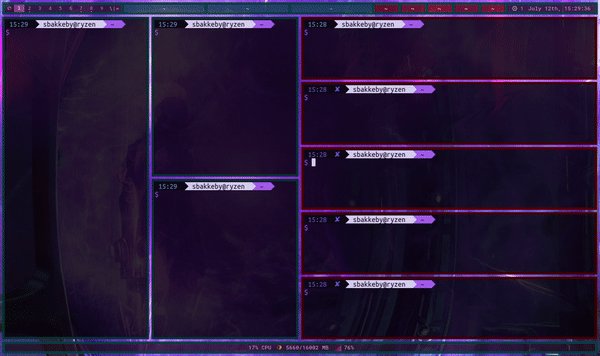
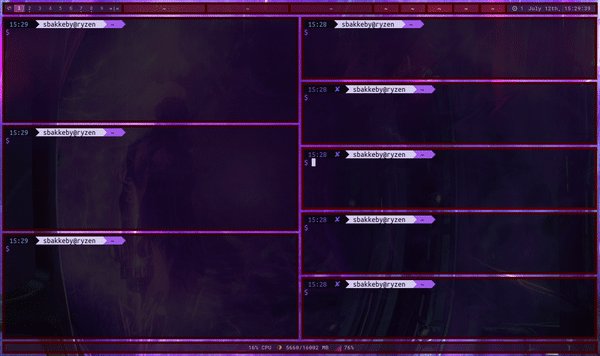
The rotatelayoutaxis function cycles through the various layout axes in a flextile-deluxe
layout.
There are four axes to consider:
- the layout split (1)
- the arrangement for the master area (2)
- the arrangement for the primary stack area (3)
- the arrangement for the secondary stack area (4)
You may think of this as four wheels on a slot machine where each wheel can be turned for different outcomes.
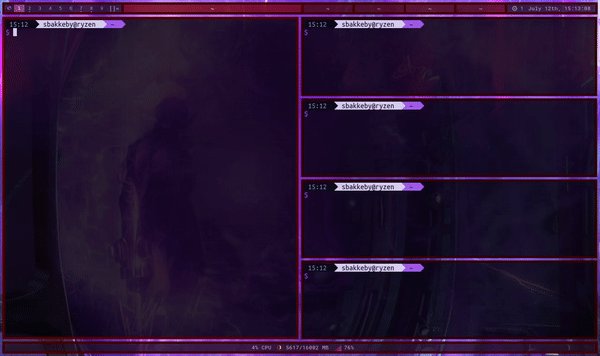
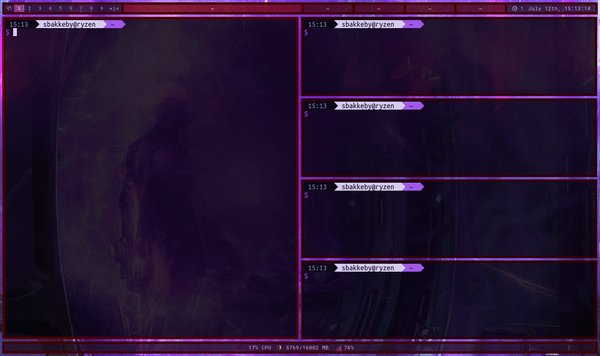
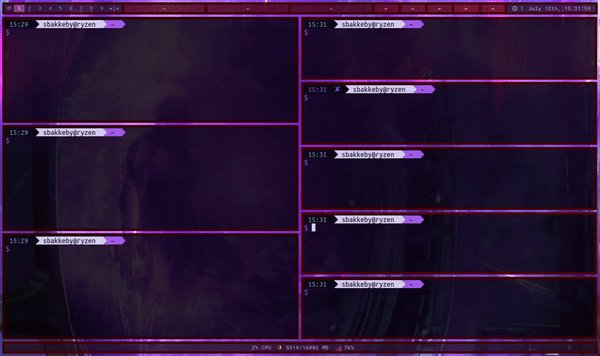
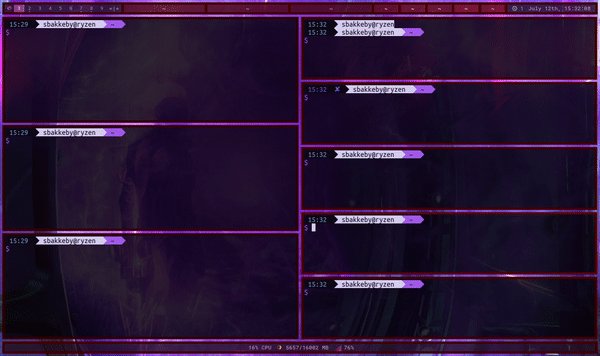
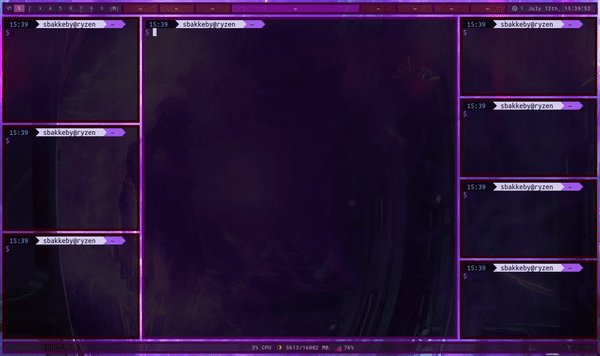
The default tile layout is split vertically - you have the master window on the left and the stack on the right.
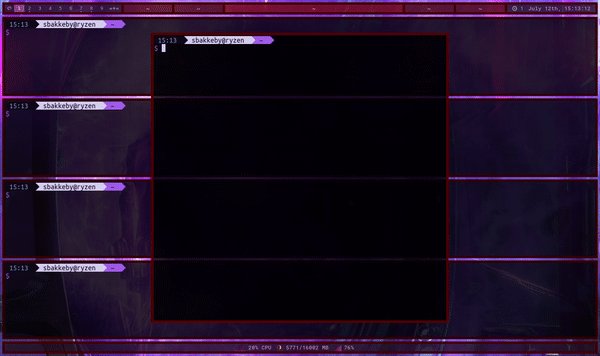
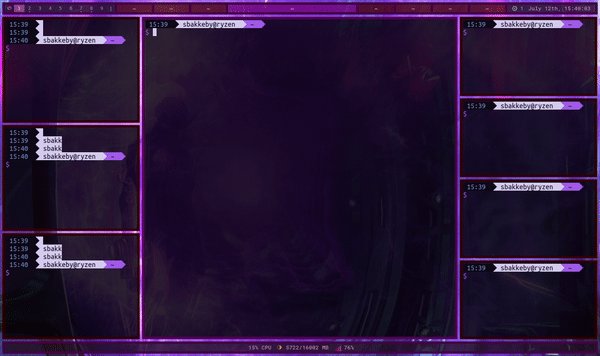
Then you have other layouts such as the bottom stack layouts where the layout is split horizontally - you have the master window at the top and the stack at the bottom.
In flextile-deluxe the layout consists of first a split and then one or more areas that have their own arrangement.
The possible splits are:
| Split | Description |
|---|---|
| No split | A no master and stack layout |
| Vertical | Master stack vertical split |
| Horizontal | Master stack horizontal split |
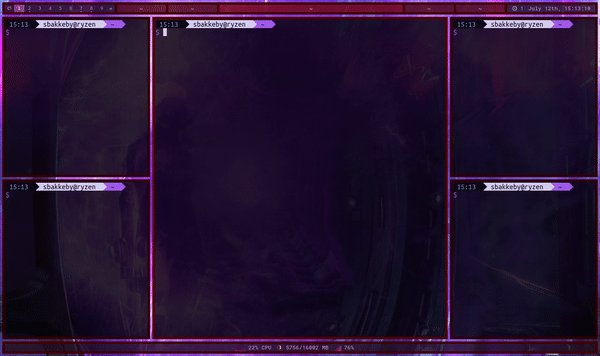
| Centered vertical | Centered master vertical split |
| Centered horizontal | Centered master horizontal split |
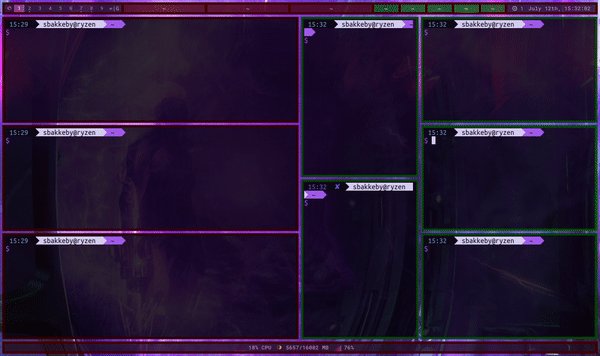
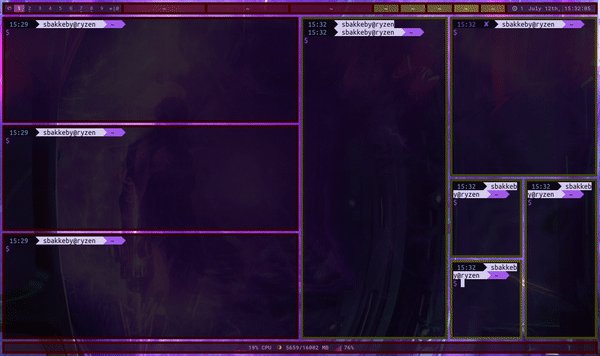
| Vertical dual stack | Master stack vertical split with dual stack |
| Horizontal dual stack | Master stack vertical split with dual stack |
| Floating master | Fake floating master |
| Fixed vertical | Fixed master stack vertical split |
| Fixed horizontal | Fixed master stack horizontal split |
| Fixed centered vertical | Fixed centered master vertical split |
| Fixed centered horizontal | Fixed centered master horizontal split |
| Fixed vertical dual stack | Fixed master stack vertical split with dual stack |
| Fixed horizontal dual stack | Fixed master stack vertical split with dual stack |
| Fixed floating master | Fixed fake floating master |
Splits automatically reduce if there are not enough clients to fill all areas. Refer to the Layout page for more information on that.
| Default keybindings | Description |
|---|---|
Super+[ |
Cycle through the available layout splits (counter-clockwise) |
Super+] |
Cycle through the available layout splits (clockwise) |

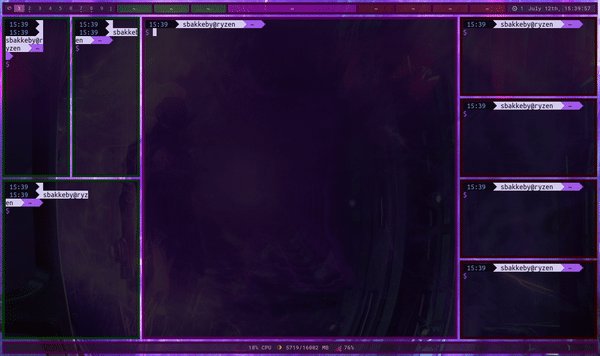
Each area in a layout split have their own arrangement. Clients can be arranged as columns or rows, or they can be arranged in more complex constellations such as in the fibonacci or tatami layouts.
The possible arrangements are:
| Arrangement | Description |
|---|---|
| Top to bottom | Clients arrange vertically |
| Left to right | Clients arrange horizontally |
| Monocle | Clients arrange in deck / monocle mode |
| Gapplessgrid | Clients arrange in a gappless grid (original formula) |
| Gapplessgrid (cfacts) | Clients arrange in a gappless grid that takes cfacts into account |
| Gapplessgrid alt1 | Clients arrange in a gappless grid (alt. 1, fills rows first, cfacts for rows) |
| Gapplessgrid alt2 | Clients arrange in a gappless grid (alt. 2, fills columns first, cfacts for columns) |
| Gridmode | Clients arrange in a grid |
| Horizgrid | Clients arrange in a horizontal grid |
| Dwindle | Clients arrange in fibonacci dwindle mode |
| Dwindle (cfacts) | Clients arrange in fibonacci dwindle mode and takes cfacts into account |
| Spiral | Clients arrange in fibonacci spiral mode |
| Spiral (cfacts) | Clients arrange in fibonacci spiral mode and takes cfacts into account |
| Tatami | Clients arrange as tatami mats |
| Tatami (cfacts) | Clients arrange as tatami mats that takes cfacts into account |
These arrangements can be used in all areas. Some variants take cfacts into account, see
the setcfact function for more information on that.
| Default keybindings | Description |
|---|---|
Super+Alt+[ |
Cycle through the available tiling arrangements for the master area (counter-clockwise) |
Super+Alt+] |
Cycle through the available tiling arrangements for the master area (clockwise) |

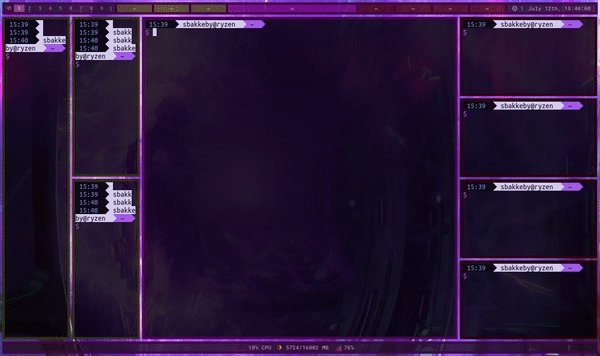
Superfluous clients that do not fit into the master area overflow to the primary stack area and in turn the secondary stack area if a dual stack split is used.
| Default keybindings | Description |
|---|---|
Super+Shift+[ |
Cycle through the available tiling arrangements for the primary stack area (counter-clockwise) |
Super+Shift+] |
Cycle through the available tiling arrangements for the primary stack area (clockwise) |

When dual stack splits are used superfluous clients that do not fit into the master area overflow to both the primary and the secondary stack areas.
Clients are divided evenly between the primary and secondary stack areas if nstack is 0, otherwise
the value indicates the number of clients in the primary stack area. See the incnstack
function for more information on that.
| Default keybindings | Description |
|---|---|
Super+Ctrl+[ |
Cycle through the available tiling arrangements for the secondary stack area (counter-clockwise) |
Super+Ctrl+] |
Cycle through the available tiling arrangements for the secondary stack area (clockwise) |

duskc run_command rotatelayoutaxis 1 # cycle through available layout splits (horizontal, vertical, centered, no split, etc.) (clockwise)
duskc run_command rotatelayoutaxis -1 # cycle through available layout splits (horizontal, vertical, centered, no split, etc.) (counter-clockwise)
duskc run_command rotatelayoutaxis 2 # cycle through available tiling arrangements for the master area (clockwise)
duskc run_command rotatelayoutaxis -2 # cycle through available tiling arrangements for the master area (counter-clockwise)
duskc run_command rotatelayoutaxis 3 # cycle through available tiling arrangements for the primary (first) stack area (clockwise)
duskc run_command rotatelayoutaxis -3 # cycle through available tiling arrangements for the primary (first) stack area (counter-clockwise)
duskc run_command rotatelayoutaxis 4 # cycle through available tiling arrangements for the secondary stack area (clockwise)
duskc run_command rotatelayoutaxis -4 # cycle through available tiling arrangements for the secondary stack area (counter-clockwise)Also see the setlayoutaxisex function.
Concepts | Configuration | Features | Flags | Functionality | Functions