9.0.0-beta.29 (2020-02-06)
This release adds support for projects using Angular v9 without Ivy.
9.0.0-beta.28 (2020-01-27)
This release adds compatibility for Angular v9, which removed some private APIs this library depended on.
- core: support beforeprint and afterprint hooks (#1080) (8302998), closes #603
- change tslib from direct dependency to peerDependency (#1132) (06268b8)
- We no longer directly have a direct depedency on
tslib. Instead it is now listed apeerDependency.
Users not using the CLI will need to manually install tslib via;
yarn add tslib
or
npm install tslib --save
8.0.0-beta.27 (2019-08-30)
This release fixes compatibility issues for the next version of the Angular rendering engine, while maintaining compatibility with Angular v8.
- core: update breakpoints ranges to avoid overlapping (#1075) (31cb34e), closes angular/flex-layout#1052 angular/flex-layout#1001
- fxFlex: use correct type for basis validation in reflow case (#1095) (d02377a), closes #1089
- server: breakpoints can be used by MediaObserver (#1087) (6bbfe23)
8.0.0-beta.26 (2019-05-24)
This release adds compatibility for Angular v8 final, which contained a breaking change from previous RCs.
8.0.0-beta.25 (2019-05-19)
This release is solely for compatibility with Angular and Components v8, with a minor Bazel fix as well.
7.0.0-beta.24 (2019-03-17)
- core: align breakpoints with those used in CDK (#1006) (6f43cf6), closes #685 #1001
- core: fail-safe check of nullable value (#1031) (5112a47), closes #958
- core: update breakpoint ranges to remove subpixel gaps (#1004) (1154fae), closes #1001
- core: update layout-bp mixin to use right overlapping maps (#1020) (af15a61)
- docs: make splitter demo work in IE (#982) (0ba4bac)
- fxFlex: restore correct styles after fxLayoutAlign is applied (#1038) (b245229)
- fxLayoutGap: correctly handle lack of fallback value (#1037) (ce9b989), closes #1011
- fxLayoutGap: not working with dynamic fxHide (#983) (0eccec4)
- img-src: correctly initialize fallback value (#986) (c1fc857)
- layout-align: respect inline-flex on sibling fxLayout (#1036) (c23621c), closes #1009
- ngClass: should properly remove classes without fallback (#995) (47248b1), closes #992
- sass: update stylesheet with correct keys (#987) (002eb66)
- core: implement MediaTrigger to allow manual breakpoint activations (#997) (66e7463)
- core: MediaObserver can report 1..n activations (#994) (8307655)
- core: move MatchMedia to internal scope (#998) (53a6ebb)
- demo: add demo to show fxHide with used with custom breakpoint (#969) (f4eb901), closes #961
- server: add ability to specify breakpoints for MediaObserver (#999) (1c136bc), closes #991
-
core:
MediaObserveris the only supported mechanism to watch breakpoint activations outside the library. Developers should not useMatchMedia. -
MatchMedia is no longer exported as a public utility.
-
ServerMatchMedia is no longer exported at all
-
core: The stream data type for
asObservableis now MediaChange[] instead of MediaChange andmedia$is deprecated in favor ofasObservable(). -
filterOverlapsnow defaults tofalse
7.0.0-beta.23 (2019-01-04)
In this release, we have improved the prioritization of standard breakpoints and added support for print mediaQueries.
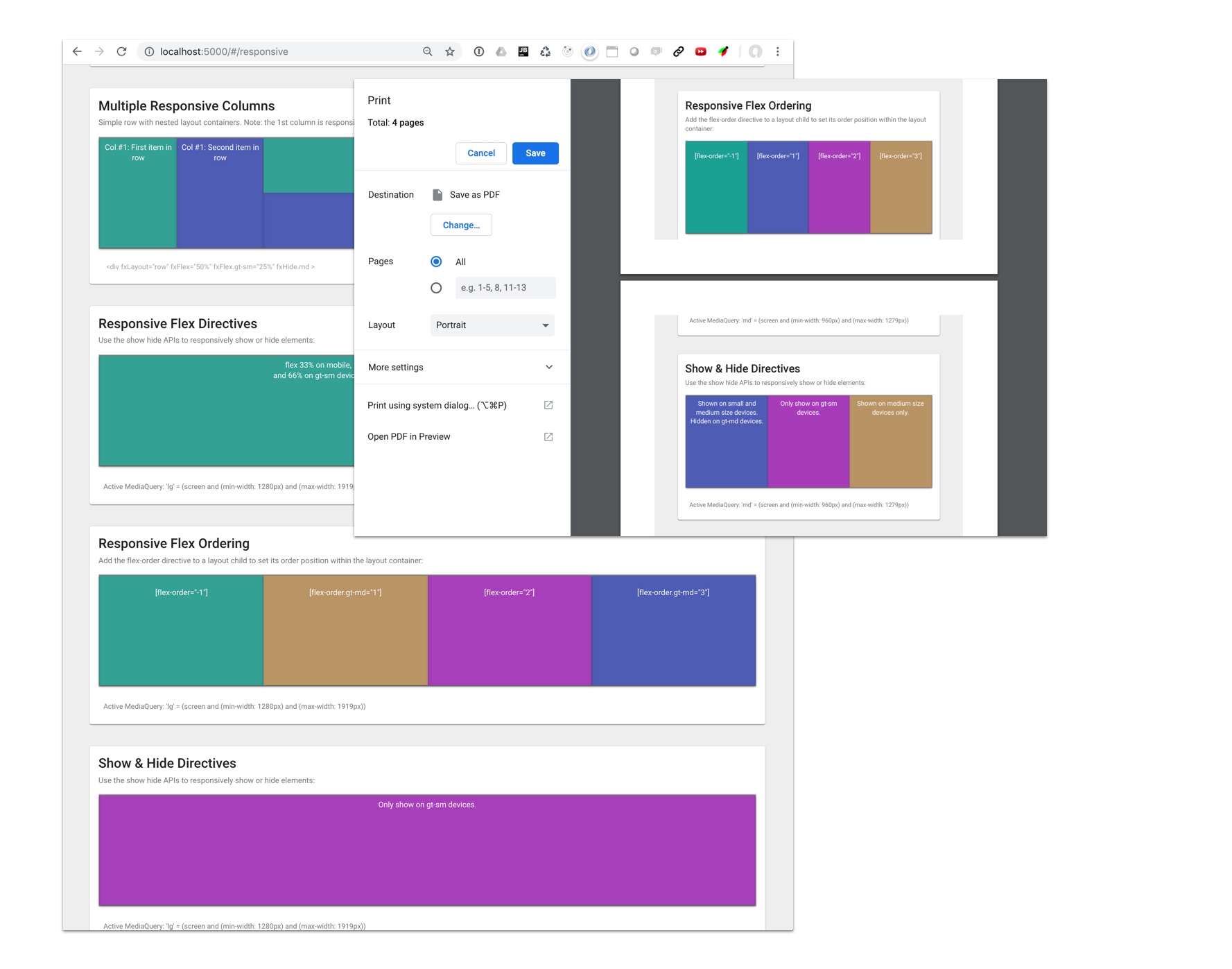
When printing developers can now configure how layouts should render. Default print will use the current layout and current elements shown/visible. By specifying 1..n mediaQuery aliases, developers can specify alternate layouts with alternate breakpoints to be used for printing. And now DOM elements can also be shown and hidden for printing-only; use fxShow.print and fxHide.print support to show/hide elements during printing.
These enhancements allow totally different print outputs without modifying the current browser layout.
Using the new printWithBreakpoints allows developers to specify a breakpoint that should be used to render layouts only during printing. With the configuration below, the breakpoint associated with the md alias will be used.
FlexLayoutModule.withConfig({
useColumnBasisZero: false,
printWithBreakpoints: ['md', 'lt-lg', 'lt-xl', 'gt-sm', 'gt-xs']
})Shown below is the print layout rendered in floating dialog over the normal layout that is currently using 'lg' breakpoints.
- core: correctly handle lack of fallback values (#949) (01c4148), closes #947
- core: improve use of breakpoint priorities (#955) (d57b293), closes #648 #426
- show-hide: account for fxLayout on same element (#948) (c922ae3), closes #945
- style: add SSR capabilities (#962) (f82bbc1), closes #813
BREAKING CHANGES:
- This version requires an upgrade to TypeScript 3.2 due to a change in how the DOM spec is typed
7.0.0-beta.22 (2018-12-19)
- core: allow for breakpoints with periods in them (#921) (84e811b), closes #776
- core: avoid duplicate mediaQuery activations (#937) (23592ee)
- core: avoid race condition between registration and activation (#923) (232fc6e)
- core: clear recent styles after responsive deactivation (#927) (d322ea7), closes #697 #296
- flex-offset: correct type when using with 'strictNullChecks' (#929) (21b6d29)
- fxLayoutGap: account for responsive fxHide on children elements (#931) (7759b6c), closes #606
- fxLayoutGap: respond correctly to layout changes (#919) (676ddf7)
- ngStyle: do not truncate URLs (#938) (1548727), closes #935
- ngStyle: should work with preexisting styles (#939) (4be5cef)
Used for extra styling more easily at build time (instead of runtime with the HTML API), this feature (sass mixin) allows developers to generate and include Layout mediaQuery css to their own stylesheets.
NOTE: This feature is marked as experimental and is subject to change unless posted otherwise. To use, import the new SASS file as follows:
@import '~@angular/flex-layout/mq';
// This translates to (min-width: 0) and (max-width: 599px) {}
@include layout-bp(xs) {
background-color: red;
}Feedback on this feature is very much welcome, and we are open to adding additional functionality based on user interest.
7.0.0-beta.21 (2018-12-15)
7.0.0-beta.20 (2018-12-14)
Beta 20 brings about numerous, high-visibility improvements to the library with very minimal API changes. These include:
- StyleBuilders: style memoization and support for easy customization of injected styles
- MediaMarshaller: centralizes handling of mediaQuery events to trigger layout style injections
With the introduction of StyleBuilders, users now have the flexibility to augment or replace our style generation algorithms. They also allow us to memoize style generation to improve performance. With the introduction of MediaMarshaller, we are able to dramatically reduce the size and complexity of the library and improve the usability of custom breakpoints.
- fxLayoutAlign: add space-between and space-around options (#845) (5e3ec0e), closes #841
- fxLayoutAlign: do not apply cross-axis stretch styles when not needed (#877) (3cd5bc1), closes #876
- show-hide: account for multiple directives on the same element (ad3e9c9)
- show-hide: work with Angular components and elements without fxLayout (#881) (3a0ec5d), closes #848 #724
- core: add ability to override style building (#884) (9148e87), closes #689
- core: add centralized media marshal service (#900) (cd05cb4), closes #903 #692
- core: add memoization to style generation (#888) (4600672)
- flex: add support for rem units (#901) (5990ed0), closes #898
- media-observer: migrate ObservableMedia (#892) (1205588), closes #885
- media-observer:
ObservableMediais now deprecated in anticipation of RxJS v7. The new API is calledMediaObserver, and provides the exact same functionality as ObservableMedia, except you cannot directly subscribe to it,
Developers should subscribe to MediaObserver's media$ property; in place of subscribing directly to ObservableMedia.
7.0.0-beta.19 (2018-10-05)
- build: upgrade to Angular and Material v7 and add strict flags (5ddccb5), closes #851 #855
- module: do not require breakpoints in withConfig (#853) (76c110e), closes #846
6.0.0-beta.18 (2018-08-31)
6.0.0-beta.17 (2018-07-27)
- fxFlex: do not eagerly listen to layout changes (#771) (dc431d8), closes #700 #733
- module: make withConfig AOT compatible (85e3145)
- use correct xl breakpoint (#809) (b64b1b3)
6.0.0-beta.16 (2018-06-07)
With Beta 16, we have added support + API for CSS Grid. Now @angular/flex-layout supports both Flexbox and CSS Grid layouts.
- grid: add CSS Grid directives and demo (#712) (b8c86be)
- lib: add config options for flex basis and other tokens (f01e551)
-
lib: * Four configuration tokens have been removed:
-
ADD_FLEX_STYLES
-
ADD_ORIENTATION_BREAKPOINTS
-
DISABLE_DEFAULT_BREAKPOINTS
-
DISABLE_VENDOR_PREFIXES
These tokens have been consolidated into a new configuration token:
-
LAYOUT_CONFIG
-
The default column flex-basis has been reverted to
1e-9px. To have that value beautoinstead, set the config in your top-level module as follows:
FlexLayoutModule.withConfig({useColumnBasisZero: false})
6.0.0-beta.15 (2018-04-13)
5.0.0-beta.15 (2018-06-05)
- fxFlex: enable parent flex styles by default (76d14b7)
5.0.0-beta.14 (2018-03-29)
- tokens: *
fxFlexno longer addsdisplay: flex; flex-direction: rowby default - validateSuffixes: *
validateSuffixesis no longer exported for public use. Please use the new BreakPoints API. If you must usevalidateSuffixes, please useDEFAULT_BREAKPOINTS_PROVIDER_FACTORY, which is a deprecated wrapper aroundvalidateSuffixes(please note this has already been removed in the nightly builds, and will be removed completely in the next release)
BEFORE:
import {validateSuffixes} from '@angular/flex-layout';
AFTER:
import {DEFAULT_BREAKPOINTS_PROVIDER_FACTORY} from '@angular/flex-layout';
The functions can be called in the exact same manner, as DEFAULT_BREAKPOINTS_PROVIDER_FACTORY is simply a wrapper around validateSuffixes. Please note that DEFAULT_BREAKPOINTS_PROVIDER_FACTORY is deprecated in this release.
- breakpoints: add global provider for BreakPointRegistry (7cedf6f)
- demo-app: add polyfills for IE11 to demo-app (a425035)
- demo-app: fix sizing for layout-gap demo (0562fcc)
- fxFlex: apply correct flex-basis stylings (#629) (1e96cea), closes #277 #280 #323 #528 #534
- fxFlex: fix non-wrapping behavior and default fxFlex value (3cfafd1)
- fxFlex: fix wrapping in older versions of Safari (3809608)
- fxFlex: make sure not to set width/height when flex is default (b152998)
- fxLayoutGap: add proper gaps for reverse dir (3a8041d)
- layout-gap: apply correct gaps based on flex order (de72903), closes #608
- lib: resolve RegExp Issue in older versions of Safari (#643) (85e8aa2)
- release: Fix release script by removing ',' of the last item in the list (0486e85)
- ssr: fix lazy-loading functionality (d4f2514)
- demo-app: add version number to header (c984937)
- demo-app: use Angular CLI to build demo and universal apps (eda12c3)
- demo-app: use/register custom breakpoints (0d4144c)
- fxLayoutGap: add gutter functionality to layout-gap (84ca5c3)
- tokens: add configuration for breakpoints and flex styles (605f4d1)
5.0.0-beta.13 (2018-02-22)
This @angular/flex-layout release provides full support for Angular 5.x
This release bumps the version for parity with Angular Material and latest builds of Angular.
Angular SSR support has been fixed and is now enabled properly. Developers should see Live Demo Docs for details on how to build and test [locally] the demo applications.
- apps: use Angular CLI to build demo and universal apps (eda12c3)
- ssr: enhance support for Universal and SSR with stylesheets (cf5266a), closes #373 #567
- css: add prefixed values before standard ones (0c1bf4a)
- lib: apply correct layout gaps based on flex order (de72903), closes #608
- lib: apply correct RTL margins (7699957)
- lib: read correct styles during SSR and add test for layout-wrap (71e2dae)
- lib: remove private Angular 'getDom()' APIs (#402) (703add02ad), closes #547
- ssr: add browser check for MatchMedia (9dd03c6), closes #624
- docs: add Universal app changes to documentation (1cf8a810)
- docs: add ability to submit PRs for docs (39c78be), closes #550 #520
- docs: restore images within links (d9edab8)
- fxLayoutWrap: *
[fxLayoutWrap]was deprecated in earlier betas. fxLayoutWrap has now been removed. Developers should usefxLayoutoptions.
before
<div fxLayout="row" fxLayoutWrap="wrap"> ... </div>current
<div fxLayout="row wrap"> ... </div>To succeed in OSS, you have to get the community involved. Most of all, the developer community needs to contribute solutions, fixes, and enhancements to the project's growth.
Thank you to the contributors who helped with the v5.0.0-beta.13 release:
|
|
|---|
| CaerusKaru |
Adam has worked tirelessly on the design and implementation of the Flex Layout SSR solution, an improved docs experience, bug fixes, and so much more. How does he find the time? We try not to ask...
2.0.0-beta.12 (2017-12-14)
The 2.0.0-beta.10 and beta.11 releases on npm accidentally glitched-out midway, so we resolved some release scripting issues and cut 2.0.0-beta.12 instead. oops :-)
Similar to those used in @angular/material, this release also upgrades the package dependencies to Angular ~5.1.0 and the RxJS 5.5.x.
Pipeable RxJS operators are now used instead of prototype-patching add operators.
- packages: update deps to Angular v5 and RxJs 5.5 (#523) (62457a5972), closes #519
2.0.0-beta.11 (2017-11-05)
This release was just to fix an issue with npm peerDependencies not being set correctly.
2.0.0-beta.10 (2017-10-31)
- api: defer getComputedStyle() calls until ngOnInit phase (#374) (3611003), closes #310
- api: layout with layoutAlign was not responding to reverse directions (dde6e87), closes #82
- api: remove circular dependencies (7bff29e), closes #88
- api: remove use of static ngModule.forRoot() (#167) (86010bf)
- api: restore orig display mode and more... (#143) (d269d73), closes #140 #141
- api: support query children on API directives (#290) (f5558de)
- api: use only Renderer2 instances (#391) (816d85a)
- api, class: fix valid ngClass usages (db2fd59), closes #428
- api, class: selector [class] should be removed from ClassDirective. (#394) (7a48c25), closes #393
- api, class, style: remove deprecated selectors (#419) (e461d17), closes #410 #408 #273 #418
- auto-prefixer: resolve perf impacts as reported by LightHouse (#283) (bc0c900), closes #282
- breakpoints: resolve 1px hole between lg -> xl breakpoints (#159) (d78527c), closes #149
- breakpoints: support print media (#367) (37a0b85), closes #361
- build: add observable-media-service to exported barrel (#139) (b7dffaa)
- build: angular versions are not properly inserted (e3b7fde), closes #470
- build: remove use of Angular private API (#195) (d95cb09), closes #193
- build: support Angular 4 and AOT (#255) (fed87fa), closes #254 #236 #227
- changelog: fix invalid parentheses and semver checks (96aaa78)
- closure-compiler: use Number to cast (#289) (052a4a9)
- css: add prefixed styles before standard ones (99eabfb), closes #467 #468
- demo: correctly use template instead of templateUrl (#100) (c436824)
- demo: fix bindings for fxLayout with AoT (#101) (51ea29e)
- demo: import MdCheckboxModule (5f198a3)
- demo: improve use of ObservableMedia service (#214) (64b122a)
- demo, media-query-status: should use async pipe with ObservableMedia (0e7d2e0)
- flex: add min-width to elements with flex basis using px values (3fe5ea3), closes #68
- flex: fix use of values with 'auto' (#122) (04d24d5), closes #120
- flexbox: add default display property to getDisplayStyle() (#301) (771f2c9)
- flexbox: resolve 'renderer.setStyle()' error (#298) (3e1fcbd), closes #270
- flexbox: scan flex-direction in css stylesheet (#365) (635c4f5), closes #272 #364
- FlexLayoutModule: remove console.warn() conflicts with ngc+AOT (#179) (0797c85), closes #174 #175 #176 #178
- fxFlex: fxFlex=auto with overlapping breakpoints activated (#183) (cb614ed), closes #135
- fxFlex: improve support for 'auto' and flex-basis variations (#212) (c28dfc7)
- fxFlex: prevent setting min/max-size when grow/shrink is zero (#160) (942939e), closes #153
- fxFlexFill, fxFlexAlign: update selectors and wiki (8f591c5), closes #93
- fxFlexOffset: use parent flow direction for margin property (#369) (f0473e9), closes #328
- fxHide,fxShow: fix standalone breakpoint selectors (#121) (0ca7d07), closes #62 #59 #105
- fxLayoutAlign: support flex-start and flex-end options (#239) (eb5cb9f), closes #232
- fxLayoutGap: add gaps to dynamic content (#124) (6482c12), closes #95
- fxLayoutGap: fxLayoutWrap to apply gap logic for reverse directions (#148) (9f7137e), closes #108
- fxLayoutGap: mutation observer should run outside the ngZone (#370) (9fb0877), closes #329
- fxLayoutGap: skip hidden element nodes (#145) (6c45b35), closes #136
- fxLayoutGap: update gap logic when num children reduces to 1. (43b34fa), closes #433 #444
- fxShow, fxHide: support fxHide+fxShow usages on same element (#190) (eee20b2)
- fxStyle: enable raw input caching (#173) (d5b283c)
- lib: remove all uses of @internal (ca64760)
- lib, media-query: support angular/universal (#353) (0f13b14), closes #187 #354 #346
- matchMediaObservable: expose observable for rxjs operators (#133) (6e46561), closes #125
- MatchMediaObservable: register breakpoints so observable announces properly (3555e14), closes #65 #64
- ngClass: add ngClass selector support (#223) (980d412), closes #206
- ngClass,ngStyle: support proper API usages and ChangeDetectionStrategy.OnPush strategies (#228) (5db01e7), closes #206 #215
- ngStyle, ngClass: StyleDirective security fixes & merge activated styles (#198) (eb22fe5), closes #197
- observableMedia: consistently emit initial value (f19bff2)
- ObservableMedia: properly announce 'xs' activation at startup (#396) (66f3717), closes #388
- ObservableMedia: provide consistent reporting of active breakpoint (#186) (aa0dab4), closes #185
- ObservableMedia: startup should propagate lastReplay value properly (#313) (00ac57a), closes #245 #275 #303
- import specific symbols from rxjs (#99) (88d1b0f)
- prefixer: improve flex css prefixes (#276) (beb5ed0)
- release: fix checkout CHANGELOG.md from origin/master (e17cdc1)
- release: updates to commit to version changes: (c2463a5)
- test: fix test for fxFlex='' (fcf851f)
- tests: remove unneeded async() wrappers in karma tests (a77de3c)
- universal: remove browser check from style-utils (8dcae02), closes #466
- api: add responsive API for img elements (#382) (45cfd2e), closes #366 #376
- api: add responsive API for img elements (#384) (354f54f), closes #366 #81 #376
- flexbox: use protected access to allow API directives to be easily extended (#163) (e6bc451)
- fxFlex: compute immediate parent flex-direction (#220) (ba0d85d)
- layout: add wrap options support to fxLayout (#207) (2340a19)
- ObservableMedia: use ObservableMedia class as provider token (#158) (dad69fe)
- ngStyle, ngClass: *
[style.<alias>]selectors are deprecated in favor of[ngStyle.<alias>]selectors [class.<alias>]selectors are deprecated in favor of[ngClass.<alias>]selectors- default styles are merged with activated styles
<div fxLayout
[class.xs]="['xs-1', 'xs-2']"
[style]="{'font-size': '10px', 'margin-left' : '13px'}"
[style.xs]="{'font-size': '16px'}"
[style.md]="{'font-size': '12px'}">
</div><div fxLayout
[ngClass.xs]="['xs-1', 'xs-2']"
[ngStyle]="{'font-size': '10px', 'margin-left' : '13px'}"
[ngStyle.xs]="{'font-size': '16px'}"
[ngStyle.md]="{'font-size': '12px'}">
</div>- api: Previously releases used FlexLayoutModule.forRoot(). This has been deprecated and removed.
- ObservableMedia: Deprecated use of
ObservableMediaServiceopaque token. Developers now simply use the ObservableMedia class to inject the service.
before
constructor( @Inject(ObserverableMediaService) private media:any ) { ... }after
constructor(private media:ObservableMedia) { ... }- matchMediaObservable: * use opaque token
ObservableMediateServiceto inject instance ofMediaService - use
MediaService::asObservable()to get instance of observable
// RxJS
import 'rxjs/add/operator/map';
@Component({ ... })
export class MyComponent {
constructor( @Inject(ObservableMediaService) media) {
media.asObservable()
.map( (change:MediaChange) => change.mqAlias == 'md' )
.subscribe((change:MediaChange) => {
let state = change ? `'${change.mqAlias}' = (${change.mediaQuery})` : ""
console.log( state );
});
}
}2.0.0-beta.9 (2017-08-22)
This @angular/flex-layout release provides full support for Angular 4.x; along with a long list of improvements:
- support for AOT and universal builds,
- more online demos and samples,
- improved performance,
- and more...
Note that Angular 2.x is no longer supported.
- api, ngClass, ngStyle: add responsive support for ngClass and ngStyle (#170) (f57a63d)
- breakpoints: support custom breakpoints and enhanced selectors (#204) (ecc6e51)
- flexbox: use protected access to allow API directives to be easily extended (#163) (e6bc451)
- fxFlex: compute immediate parent flex-direction (#220) (ba0d85d)
- fxLayout: add wrap options support to fxLayout (#207) (2340a19)
- ObservableMedia: use ObservableMedia class as provider token (#158) (dad69fe)
- ngStyle, ngClass: *
[style.<alias>]selectors are deprecated in favor of[ngStyle.<alias>]selectors [class.<alias>]selectors are deprecated in favor of[ngClass.<alias>]selectors- default styles are merged with activated styles
<div fxLayout
[class.xs]="['xs-1', 'xs-2']"
[style]="{'font-size': '10px', 'margin-left' : '13px'}"
[style.xs]="{'font-size': '16px'}"
[style.md]="{'font-size': '12px'}">
</div><div fxLayout
[ngClass.xs]="['xs-1', 'xs-2']"
[ngStyle]="{'font-size': '10px', 'margin-left' : '13px'}"
[ngStyle.xs]="{'font-size': '16px'}"
[ngStyle.md]="{'font-size': '12px'}">
</div>- api: Previously releases used FlexLayoutModule.forRoot(). This has been deprecated and removed.
import {FlexLayoutModule} from '@angular/flex-layout';
@NgModule({
imports: [
BrowserModule,
FlexLayoutModule
]
})
export class DemoAppModule { }- ObservableMedia: Deprecated use of
ObservableMediaServiceopaque token. Developers now simply use the ObservableMedia class to inject the service. - use
MediaService::asObservable()to get instance of observable
before
constructor( @Inject(ObserverableMediaService) private media:any ) { ... }after
constructor(private media:ObservableMedia) { ... }import {ObservableMedia, MediaChange} from '@angular/flex-layout';
@Component({ ... })
export class MyComponent {
constructor( @Inject(ObservableMedia) media) {
media.asObservable()
.map( (change:MediaChange) => change.mqAlias == 'md' )
.subscribe((change:MediaChange) => {
let state = change ? `'${change.mqAlias}' = (${change.mediaQuery})` : ""
console.log( state );
});
}
}- api: defer getComputedStyle() calls until ngOnInit phase (#374) (3611003), closes #310
- api: layout with layoutAlign was not responding to reverse directions (dde6e87), closes #82
- api: remove circular dependencies (7bff29e), closes #88
- api: remove use of static ngModule.forRoot() (#167) (86010bf)
- api: restore orig display mode and more... (#143) (d269d73), closes #140 #141
- api: support query children on API directives (#290) (f5558de)
- api, flexbox: add default display property to getDisplayStyle() (#301) (771f2c9)
- api, flexbox: resolve 'renderer.setStyle()' error (#298) (3e1fcbd), closes #270
- api, flexbox: scan flex-direction in css stylesheet (#365) (635c4f5), closes #272 #364
- api, breakpoints: resolve 1px hole between lg -> xl breakpoints (#159) (d78527c), closes #149
- api, breakpoints: support print media (#367) (37a0b85), closes #361
- fxFlex: add min-width to elements with flex basis using px values (3fe5ea3), closes #68
- fxFlex: fix use of values with 'auto' (#122) (04d24d5), closes #120
- FlexLayoutModule: remove console.warn() conflicts with ngc+AOT (#179) (0797c85), closes #174 #175 #176 #178
- fxFlex: fxFlex=auto with overlapping breakpoints activated (#183) (cb614ed), closes #135
- fxFlex: improve support for 'auto' and flex-basis variations (#212) (c28dfc7)
- fxFlex: prevent setting min/max-size when grow/shrink is zero (#160) (942939e), closes #153
- fxFlexFill, fxFlexAlign: update selectors and wiki (8f591c5), closes #93
- fxFlexOffset: use parent flow direction for margin property (#369) (f0473e9), closes #328
- fxHide,fxShow: fix standalone breakpoint selectors (#121) (0ca7d07), closes #62 #59 #105
- fxLayoutAlign: support flex-start and flex-end options (#239) (eb5cb9f), closes #232
- fxLayoutGap: add gaps to dynamic content (#124) (6482c12), closes #95
- fxLayoutGap: fxLayoutWrap to apply gap logic for reverse directions (#148) (9f7137e), closes #108
- fxLayoutGap: mutation observer should run outside the ngZone (#370) (9fb0877), closes #329
- fxLayoutGap: skip hidden element nodes (#145) (6c45b35), closes #136
- fxShow, fxHide: support fxHide+fxShow usages on same element (#190) (eee20b2)
- fxStyle: enable raw input caching (#173) (d5b283c)
- matchMediaObservable: expose observable for rxjs operators (#133) (6e46561), closes #125
- MatchMediaObservable: register breakpoints so observable announces properly (3555e14), closes #65 #64
- ngClass: add ngClass selector support (#223) (980d412), closes #206
- ngClass,ngStyle: support proper API usages and ChangeDetectionStrategy.OnPush strategies (#228) (5db01e7), closes #206 #215
- ngStyle, ngClass: StyleDirective security fixes & merge activated styles (#198) (eb22fe5), closes #197
- ObservableMedia: provide consistent reporting of active breakpoint (#186) (aa0dab4), closes #185
- ObservableMedia: startup should propagate lastReplay value properly (#313) (00ac57a), closes #245 #275 #303
- lib: remove all uses of @internal (ca64760)
- lib, auto-prefixer: resolve perf impacts as reported by LightHouse (#283) (bc0c900), closes #282
- lib, media-query: support angular/universal (#353) (0f13b14), closes #187 #354 #346
- lib, rxjs: import specific symbols from rxjs insted of using prototype-mutating operators (#99) (88d1b0f)
- lib, prefixer: improve flex css prefixes (#276) (beb5ed0)
- build: add observable-media-service to exported barrel (#139) (b7dffaa)
- build: remove use of Angular private API (#195) (d95cb09), closes #193
- build: support Angular 4 and AOT (#255) (fed87fa), closes #254 #236 #227
- demo: correctly use template instead of templateUrl (#100) (c436824)
- demo: fix bindings for fxLayout with AoT (#101) (51ea29e)
- demo: improve use of ObservableMedia service (#214) (64b122a)
- demo: add ngxSplitter demo showing how splitters can be used with Flex-Layout (ngxSplitter Demo)
2.0.0-beta.8 (2017-04-18)
These changes to @angular/flex-layout will require Angular v4.x and will not be compatible with Angular v2.x.
2.0.0-beta.7 (2017-03-17)
We prematurely labeled the previously release @angular/flex-layout v2.0.0-rc.1.
It should have been a beta release and is therefore renamed to @angular/flex-layout v2.0.0-beta.6.
- demo: improve use of ObservableMedia service (#214) (64b122a)
- fxFlex: improve support for 'auto' and flex-basis variations (#212) (c28dfc7)
- fxLayoutAlign: support flex-start and flex-end options (#239) (eb5cb9f), closes #232
- ngClass: add ngClass selector support (#223) (980d412), closes #206
- ngClass,ngStyle: support proper API usages and ChangeDetectionStrategy.OnPush strategies (#228) (5db01e7), closes #206 #215
- ngStyle, ngClass: StyleDirective security fixes & merge activated styles (#198) (eb22fe5), closes #197
- breakpoints: support custom breakpoints and enhanced selectors (#204) (ecc6e51)
- fxFlex: compute immediate parent flex-direction (#220) (ba0d85d)
- fxLayout: add wrap options support to fxLayout (#207) (2340a19)
FlexLayoutModule.forRoot()was deprecated in beta.6 and is now removed.
imports : [ FlexLayoutModule.forRoot() ]imports : [ FlexLayoutModule ]- ngStyle, ngClass:
[style.<alias>]selectors are deprecated in favor of[ngStyle.<alias>]selectors[class.<alias>]selectors are destructive replacements (no merging)[ngClass.<alias>]selectors will merge (add or remove classnames)- default styles are merged with activated styles
- see ngClass API, ngStyle API docs(s) for details.
<div fxLayout
[class.xs]="['xs-1', 'xs-2']"
[style]="{'font-size': '10px', 'margin-left' : '13px'}"
[style.xs]="{'font-size': '16px'}"
[style.md]="{'font-size': '12px'}">
</div><div fxLayout
[ngClass.xs]="['xs-1', 'xs-2']"
[ngStyle]="{'font-size': '10px', 'margin-left' : '13px'}"
[ngStyle.xs]="{'font-size': '16px'}"
[ngStyle.md]="{'font-size': '12px'}">
</div>2.0.0-beta.6 (2017-02-23)
- build: remove use of Angular private API (#195) (d95cb09), closes #193
- FlexLayoutModule: remove console.warn() conflicts with ngc+AOT (#179) (0797c85), closes #174 #175 #176 #178
- fxFlex: fxFlex=auto with overlapping breakpoints activated (#183) (cb614ed), closes #135
- fxShow, fxHide: support fxHide+fxShow usages on same element (#190) (eee20b2)
- ObservableMedia: provide consistent reporting of active breakpoint (#186) (aa0dab4), closes #185
- release: fix checkout CHANGELOG.md from origin/master (e17cdc1)
2.0.0-beta.5 (2017-02-09)
- breakpoints: resolve 1px hole between lg -> xl breakpoints (#159) (d78527c), closes #149
- FlexLayoutModule: remove use of static ngModule.forRoot() (#167) (86010bf)
- FlexLayoutModule: add observable-media-service to exported barrel (#139) (b7dffaa)
- fxFlex: fix use of values with 'auto' (#122) (04d24d5), closes #120
- fxFlex: prevent setting min/max-size when grow/shrink is zero (#160) (942939e), closes #153
- fxHide,fxShow: restore orig display mode and more... (#143) (d269d73), closes #140 #141
- fxHide,fxShow: fix standalone breakpoint selectors (#121) (0ca7d07), closes #62 #59 #105
- fxLayoutGap: add gaps to dynamic content (#124) (6482c12), closes #95
- fxLayoutGap: fxLayoutWrap to apply gap logic for reverse directions (#148) (9f7137e), closes #108
- fxLayoutGap: skip hidden element nodes (#145) (6c45b35), closes #136
- fxClass,fxStyle: enable raw input caching (#173) (d5b283c)
- ObservableMedia: expose
asObservable()for rxjs operators (#133) (6e46561), closes #125
- API: use protected access to allow API directives to be easily extended (#163) (e6bc451)
- fxClass,fxStyle: add responsive support for ngClass and ngStyle (#170) (f57a63d)
- ObservableMedia: use ObservableMedia class as provider token (#158) (dad69fe)
- ObservableMedia: Deprecated use of
ObservableMediaServiceopaque token. Developers now simply use the ObservableMedia class to inject the service. - FlexLayoutModule: Previously releases used FlexLayoutModule.forRoot(); This has been deprecated.
before
constructor( @Inject(ObserverableMediaService) media:any ) { ... }after
constructor(private media:ObservableMedia) { ... }- ObservableMedia: use class
ObservableMediato inject instance of service - use
MediaService::asObservable()to get instance of observable
// RxJS
import 'rxjs/add/operator/map';
import {ObservableMedia} from '@angular/flex-layout';
@Component({ ... })
export class MyComponent {
constructor( media:ObservableMedia ) {
media.asObservable()
.map( (change:MediaChange) => change.mqAlias == 'md' )
.subscribe((change:MediaChange) => {
let state = change ? `'${change.mqAlias}' = (${change.mediaQuery})` : "";
console.log( state );
});
}
}Previously releases used FlexLayoutModule.forRoot().
This has been deprecated and will output a console.warn() if used.
-before-
@NgModule({
declarations : [...],
imports : [
CommonModule,
FlexLayoutModule.forRoot()
]
})
export class DemosResponsiveLayoutsModule { }-after-
@NgModule({
declarations : [...],
imports : [ CommonModule, FlexLayoutModule ]
})
export class DemosResponsiveLayoutsModule { }2.0.0-beta.4 (2017-01-27)
- flex: fix use of values with 'auto' (#122) (04d24d5), closes #120
- fxHide,fxShow: fix standalone breakpoint selectors (#121) (0ca7d07), closes #62 #59 #105
- fxLayoutGap: add gaps to dynamic content (#124) (6482c12), closes #95
- matchMediaObservable: expose observable for rxjs operators (#133) (6e46561), closes #125
- matchMediaObservable: * use opaque token
ObservableMediateServiceto inject instance ofMediaService - use
MediaService::asObservable()to get instance of observable
// RxJS
import 'rxjs/add/operator/map';
@Component({ ... })
export class MyComponent {
constructor( @Inject(ObservableMediaService) media) {
media.asObservable()
.map( (change:MediaChange) => change.mqAlias == 'md' )
.subscribe((change:MediaChange) => {
let state = change ? `'${change.mqAlias}' = (${change.mediaQuery})` : ""
console.log( state );
});
}
}2.0.0-beta.3 (2017-01-17)
2.0.0-beta.2 (2017-01-13)
- api: layout with layoutAlign was not responding to reverse directions (dde6e87), closes #82
- api: remove circular dependencies (7bff29e), closes #88
- changelog: fix invalid parentheses and semver checks (96aaa78)
- demo: correctly use template instead of templateUrl (#100) (c436824)
- demo: fix bindings for fxLayout with AoT (#101) (51ea29e)
- import specific symbols from rxjs (#99) (88d1b0f)
- flex: add min-width to elements with flex basis using px values (3fe5ea3), closes #68
- fxFlexFill, fxFlexAlign: update selectors and wiki (8f591c5), closes #93
- lib: remove all uses of @internal (ca64760)
- MatchMediaObservable: register breakpoints so observable announces properly (3555e14), closes #65 #64
- test: fix test for fxFlex='' (fcf851f)
- tests: remove unneeded async() wrappers in karma tests (a77de3c)
<a name"2.0.0-beta.1">
Initial public release to NPM