Releases: nhn/tui.editor
editor@2.4.0
New Features
Editor
- eebbfbf Add option to set the FrontMatter (#1171)
const editor = new Editor({
frontMatter: true
});- 855abe6 Support Croatian language (hr-HR) (#1162)
- 4df75a0 [Markdown] Add key action to table in markdown (#1126)
Case 1: tab (or shift + tab) key
Pressing the tab key in the markdown table moves the cursor cell by cell.
Case 2 : enter key
Pressing the enter key in the markdown table adds the syntax for the new row.

- 151f98e [Viewer] Add an internal attribute to disable task markers when using the
customHTMLRendereroption (#1163)
Bug Fixes
Editor
- 60e747a Type inference is wrong when
table-merged-cellplugin is set in thepluginoption (#1160) - b312e15 [Markdown] Syntax highlighting is broken when wrapping text containing blank lines with fence code block syntax (#1167)
- be8f7b3 [WYSIWYG] Format is broken when copying or pasting a list in MS Office (#1153)
editor-plugin-table-merged-cell@1.2.0
editor@2.3.1
editor-plugin-table-merged-cell@1.1.1
editor@2.3.0
New Features
Editor
- d0b7501 [Markdown] Smart task's marker (#1080) : This is a function to change the state of the marker in the task list according to the user's action
Case 1 : When pressing the x or backspace key in square brackets corresponding to the task marker
Case 2 : When pressing the shift + ctrl + x shortcut in the task list
Bug Fix
Editor
- 5a5ae7d [Markdown] Remove highlight from preview after blur (#1093)
- f98ffc4 [WYSIWYG] Remove newlines in copied text when pasting to table (#1102)
- 6be680c [WYSIWYG] Script error occurs in table when selecting or adding column (#1110)
etc.
editor-plugin-color-syntax@1.0.1
v2.2.0
Enhancement
Editor
- 5f62f5e Improve default HTML sanitizer module to solve XSS vulnerability (#734)
- 75c7da5 Set
contenteditableattribute on paragraph block type using custom renderer (#998) - 609e89d [Markdown] The code block's language is case-insensitive (#1004)
- ec405e2 [Markdown] Add a margin to separate the code blocks when highlighting the code block syntax (#1032)
- 739dfe4 [WYSIWYG] Remove
spantag with default color when copying/pasting text in the Viewer (or the Preview) (#1036)
Bug Fixes
Editor
- 5ec7db0
formis submitted when the mode switch button is clicked (#969) - dfe4382 Remove types of removed API (
setValue,getValue) (#970) - 5ec7db0 Editor and viewer font styles are different (#1045)
- a2f95ae [Markdown] Typing is slow when the list depth is long or there is a lot of content (#1012)
- d9b9412 [Markdown] Shortcut for
shift-tabin list does not work correctly (#1014) - ec405e2 [Markdown] Syntax highlighting of code blocks is broken under certain situations (#1032)
- 22a1744 [WYSIWYG] Script error occurs when text corresponding to a block of code is pasted (#693, #939)
- d03b508 [WYSIWYG]
changeevent does not fire when list bullet is entered (#757) - 7c00b60 [WYSIWYG] Typed text disappears when changing style in heading (#878)
- 964009c [WYSIWYG] Text in table context menu overflows in certain languages (#891)
- 1f6a54d [WYSIWYG] Resizable box is created on the element with
min-heightapplied in Internet Explorer (#984) - 6f983b4 [WYSIWYG] Enter the tag string related to XSS in the code block and move the cursor to execute the script (#1021)
v2.1.2
v2.1.1
v2.1.0
Enhancement
Syntax Highlighting (#910)
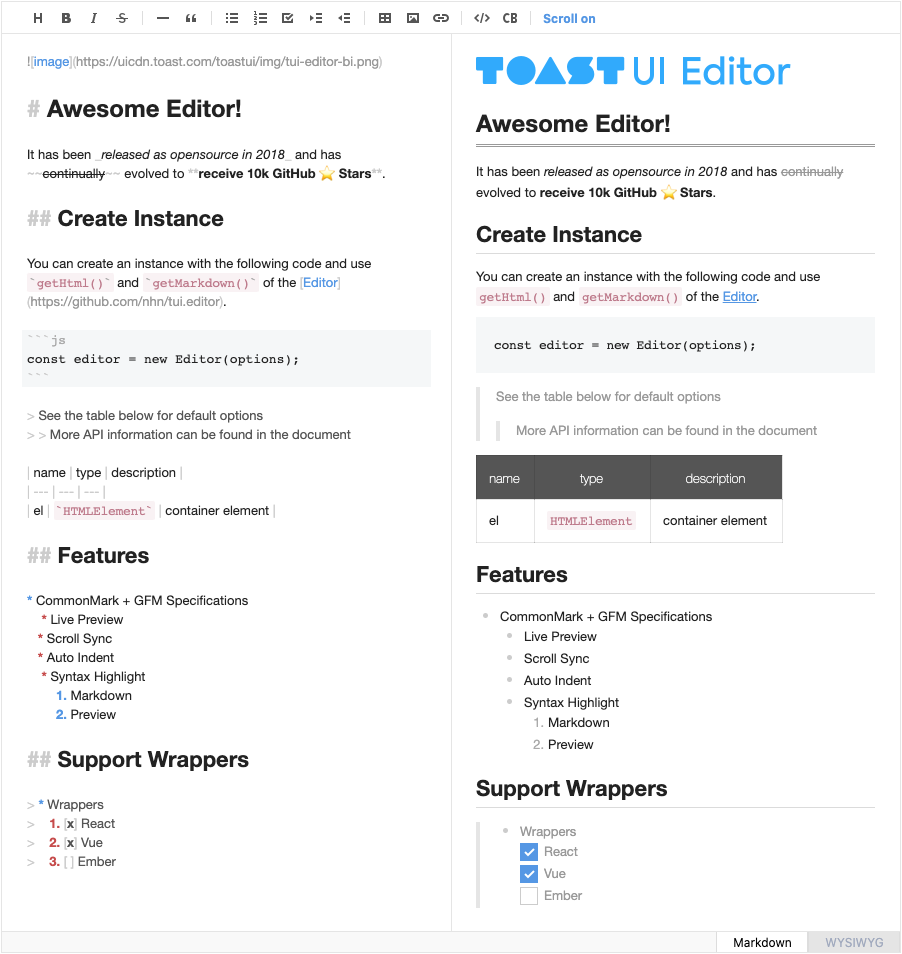
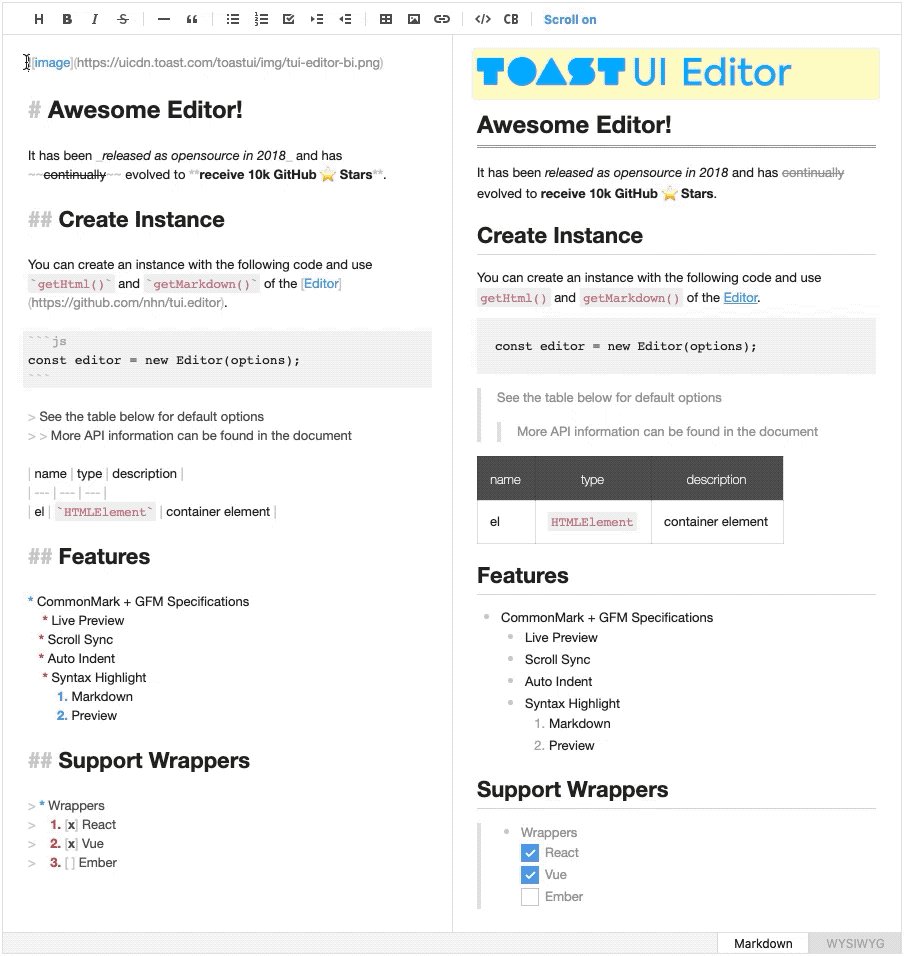
The syntax highlighting of the Markdown Editor has been enhanced. Colors are clearly separated so that the actual content is more visible than the syntax used in the markdown, and the look and feel of the editing area and preview area are unified as much as possible to give a feeling similar to the actual content. If you look at the image below, you can see that the readability and unity are noticeably better than the previous version. You can now check for syntax errors in entered text accurately and quickly in the editing area.
- Old Style
- New Style
New Features
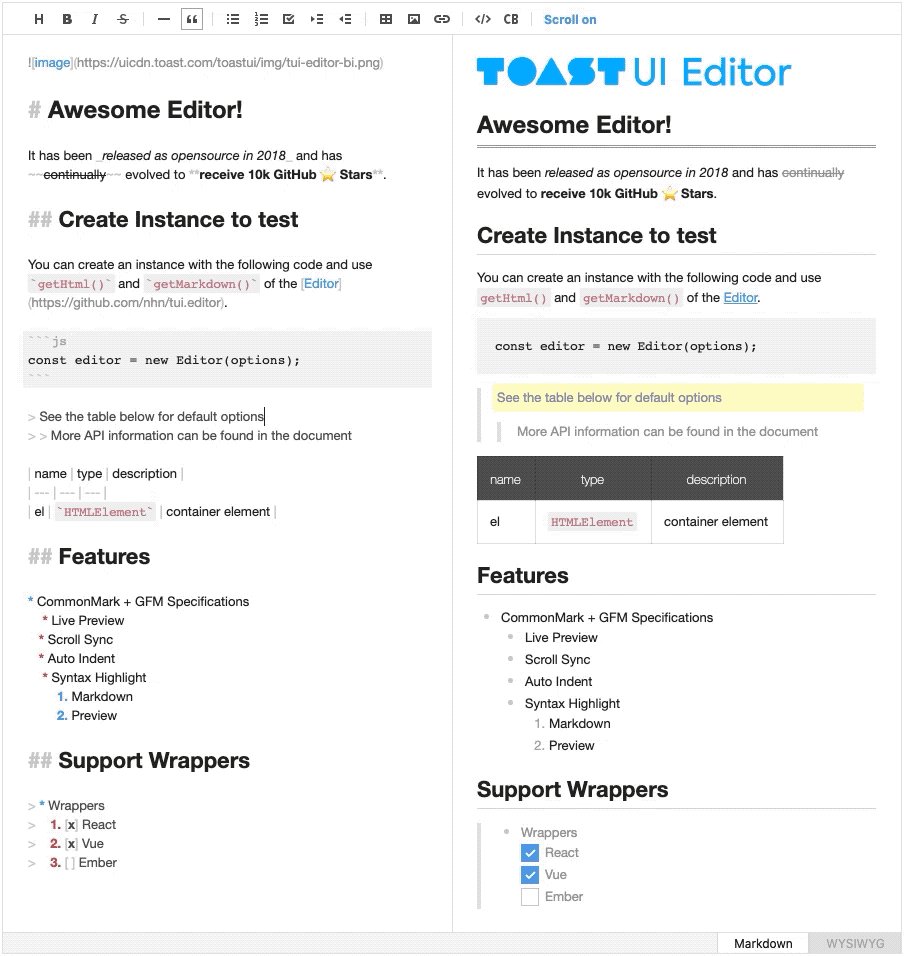
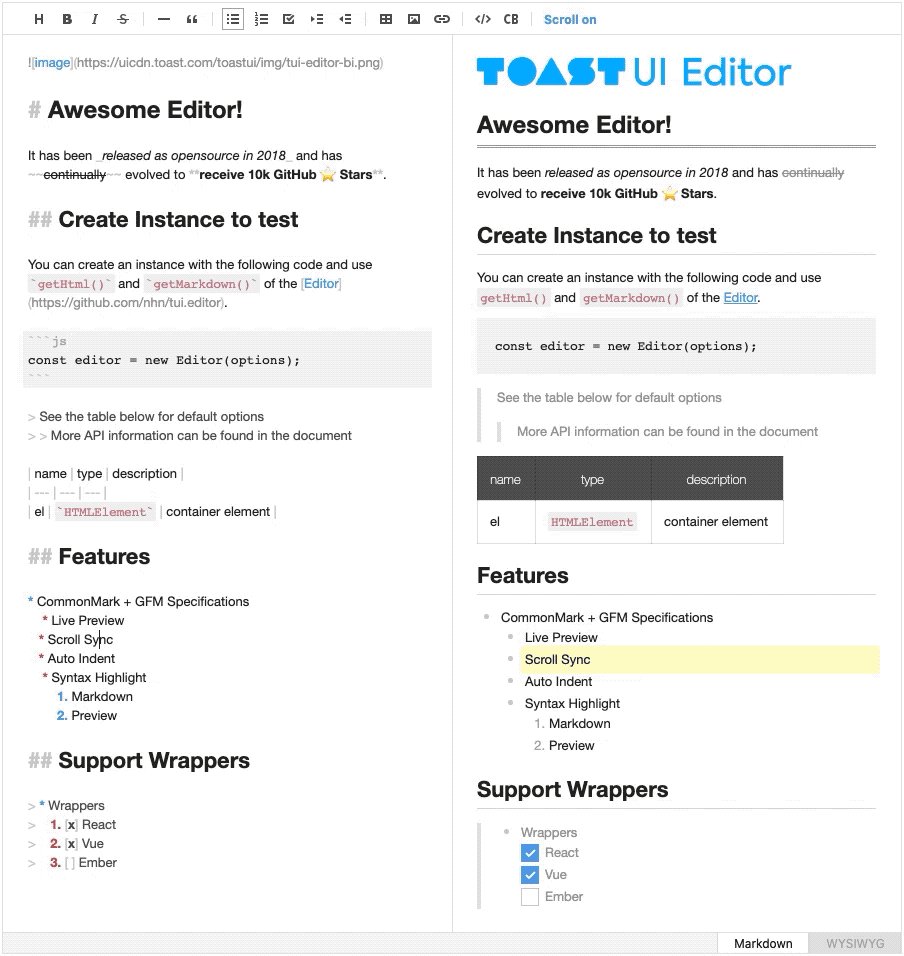
Preview Highlighting (#946)
In Markdown Editor, the function to display the position of the editing text in real time has been added. The preview area is displayed in block units according to the cursor position of the markdown editor, and the edit position can be quickly identified.
The previewHighlight option has also been added so that you can disable preview highlighting only if you wish.
const editor = new Editor({
// ...
previewHighlight: false // default: true
});referenceDefinition Option (#887)
The option to use the link reference definitions has been added, and set the referenceDefinition: true to enable the link reference definitions. Links commonly used in the document can be defined as link reference definitions for convenient use.
const editor = new Editor({
// ...
referenceDefinition: true // default: false
});[TOAST UI Editor]: https://ui.toast.com/tui-editor
[NHN]: https://github.com/nhn
Thanks for loving [TOAST UI Editor] of [NHN].customHTMLRenderer Option (#894)
The customHTMLRenderer option has been added to allow users to customize markdown data that is converted to HTML through the Markdown Renderer. The option value is an object that assigns a callback function to the markdown node type defined in ToastMark, and returns a token object for generating HTML in each callback function. You can find detailed usage in the tutorial documentation.
const editor = new Editor({
// ...
customHTMLRenderer: {
paragraph(node, context) {
const { entering, origin } = context;
const result = origin();
if (entering) {
result.attributes = { 'data-my-attr': 'custom-attr' };
result.classNames = ['custom-class1', 'custom-class2'];
}
return result;
},
heading(node, { entering }): {
const tagName = `h${node.level}`;
if (entering) {
return {
type: 'openTag',
tagName,
classNames: ['my-heading']
}
}
return {
type: 'closeTag',
tagName
}
}
}
});customHTMLSanitizer Option (#945)
The customHTMLSanitizer option has been added so that you can use the desired sanitizer module, such as DOMPurify, instead of the built-in sanitizer.
import DOMPurify from 'dompurify';
const purifyOptions = { ... };
const editor = new Editor({
// ...
customHTMLSanitizer: html => {
return DOMPurify.sanitize(html, purifyOptions) || ''
}
});Provide CSS File Excluding Viewer Style
If you want to customize and use only the Viewer style, you can minimize the use of duplicate styles using the toastui-editor-only.css file.
- npm
- @toast-ui/editor/
├─ dist/
│ ├─ toastui-editor-only.css
│ ├─ ...
- CDN
- uicdn.toast.com/editor/
├─ 2.1.0/
│ ├─ toastui-editor-only.css
│ ├─ toastui-editor-only.min.css
│ ├─ ...
Bug Fixes
- Prevent to remove heading tag when press the enter key (fix #872) (#888)
- Replace form tag to div tag to prevent script error (fix #837) (#890)
- Wrong position of the tooltip on the toolbar item (#918)
- Wrong position of table and code block gadgt (#947)
- Press enter key inside code block makes autolinks (#911)
- Sanitize empty figure element (#913)
- Wrong ordered list regexp when extending list by pressing the enter key (#925)
- Can't apply linkAttribute to wysiwyg editor (#931)
- Not working shortcut of CodeMirror in markdown editor (#951)