-
Notifications
You must be signed in to change notification settings - Fork 162
Interface Modules꞉ Key
The Hoverkey interface provides a standard computer-keyboard layout, including sections for the number pad, arrow keys, and function keys. The sections, layouts, and individual keys can all be moved, changed, disabled, and/or customized.
The interface is composed of rectangular-shaped items and layouts. It provides interface-level event handlers, functional "Shift" and "Caps Lock" keys, and a script that can pass the keyboard input into a Unity InputField.
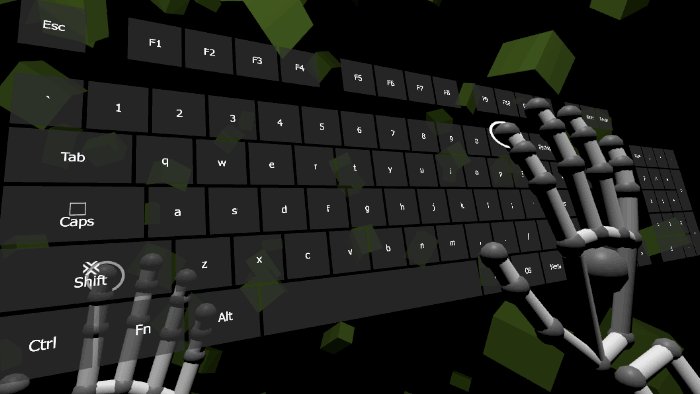
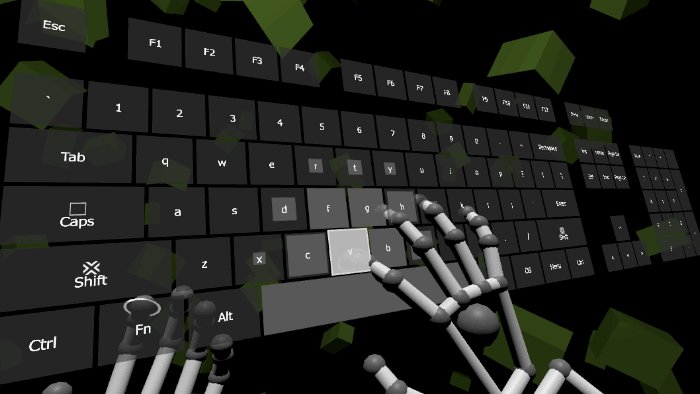
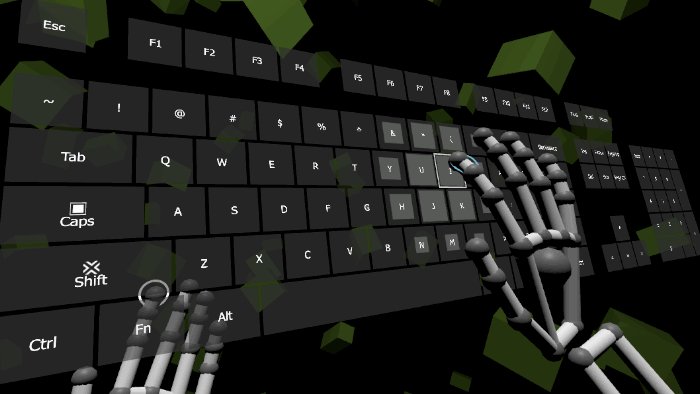
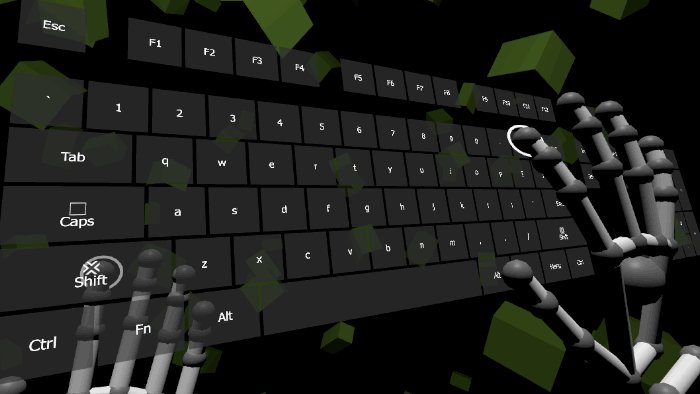
 📷 Using the Hoverkey interface with Leap Motion hands
📷 Using the Hoverkey interface with Leap Motion hands
The "Key" input module is contained in the /Assets/Hover/InterfaceModules/Key folder.
Use a "builder" component to generate this interface in your scene:
- Create an empty GameObject named Hoverkey.
- Add the
HoverkeyBuildercomponent to Hoverkey.- Modify the properties, if necessary.
- Click the "Build Interface" button.
- Modify the properties, if necessary, within the newly-generated components.
See the Hover.InputModules.Key namespace for technical reference, and /Assets/HoverExamples/Scenes/InterfaceModules-Key.unity for an example scene.
In many scenarios, you may not need a complete keyboard layout. To hide and disable a keyboard section:
- Select any immediate child of the main Hoverkey object (for example, Hoverkey/Arrows).
- Disable the GameObject. The section will disappear, and will not be included in any interactions or events.
- Optional: Delete the GameObject.
Each keyboard section of the Hoverkey interface is contained within a HoverLayoutRectRow layout. To add a new item to a keyboard section:
- Choose a section GameObject, or event make a new one.
- Create an item, called MyItem, as a child of the section GameObject (see Getting Started for instructions).
- Add the
HoverShapeRectcomponent to MyItem - Add the
HoverkeyItemLabelscomponent to MyItem- Set its properties according to the desired key type.
- Find the
HoverItemDataXcomponent of MyItem, whereXis the item type (for example,HoverItemDataSelector).- Open the "Events" foldout section.
- Add an "On Selected Event" that points to
HoverkeyInterface.HandleItemSelected().
The items within the keyboard sections all broadcast their selection events to their parent Hoverkey interface. The interface provides event handlers (via the HoverkeyInterface component) to listen for these events directly.
The interface also provides a component that collects the input as a string, and can optionally pass this input to a Unity InputField. This component handles various scenarios, including the effects of "Shift" and "Caps Lock" keys, reacting to control keys like "Enter" and "Backspace", and navigation with the arrow keys. To use this component:
- Find the HoverkeyTextInput component (attached to the main Hoverkey object).
- Use the "Text Input" property (via code) to read the user input.
- Set the "Input Field" property to the desired
InputFieldreference.
General
Features
Modules
Other