Releases: vtex/faststore
Improvements in the Design System
Updates to the Brandless theme, design system, and bug fixes.
Warning
The official documentation is not available with these updates yet.
✨ Enhancements #2390
- Type Scale: Updated mobile and desktop type scales for a more dynamic reading experience.
| Before | After |
|---|---|
 |
 |
| Before | After |
|---|---|
 |
 |
- Typography : Two new font-weight tokens added:
| Global token | Value |
|---|---|
| --fs-text-weight-medium | 500 |
| --fs-text-weight-semibold | 600 |
🐛 Bug fixes #2390
InputField: Fixed label centering for inputs with custom heights.- Payment Methods:
- Added Amex and Pix logo options.
- Improved payment method icon visibility within the store component.
| Before | After |
|---|---|
 |
 |
- Product Card: Removed gray background for out-of-stock products due to new design pattern.
| Before | After |
|---|---|
 |
 |
-
Quantity Selector: Fixed border-radius declaration, moved to input.
-
ProductGallery:ProductPricestyles are now imported, enabling proper price rendering within the component.
| Before | After |
|---|---|
 |
 |
Reverse the dependency between @faststore/core and @faststore/cli
Reverse the dependency between @faststore/core and @faststore/cli
What has changed?
The new CLI version now depends on the core package, reversing the previous dependency. Therefore, an explicit dependency on @faststore/cli is sufficient, eliminating the need for both dependencies decreasing the possibility of incompatibilities between versions of different packages.
What needs to be done?
In your local FastStore project, go to package.json file and check the dependencies list:
"dependencies": {
"@faststore/cli": "^3.0.87",
"next": "^13.5.6",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},If @faststore/cli is already listed there, no action is needed. If not, follow the instructions below:
1. Remove the explicit dependency on @faststore/core in favor of depending only on @faststore/cli. The dependency list should look like:
"dependencies": {
"@faststore/cli": "^3.0.87", // it was @faststore/core": "^3.0.xx"
"next": "^13.5.6",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},2. Remove @faststore/cli from devDependencies list:
"devDependencies": {
"@cypress/code-coverage": "^3.12.1",
"@faststore/lighthouse": "^3.0.68",
"@lhci/cli": "^0.9.0",
"@testing-library/cypress": "^10.0.1",
"cypress": "12.17.4",
"cypress-axe": "^1.5.0",
"cypress-wait-until": "^2.0.1",
"typescript": "^4.9.4"
},3. Apply changes:
Run yarn to install the changes. Your yarn.lock file should be modified.
Refer to this PR to see the necessary changes.
Warning
We strongly recommend trying this in your local development environment to ensure compatibility with your existing codebase before changing to production.
These changes should not cause any issues in your project. After verifying that everything is working as expected, create a pull request with these changes to your remote repository.
@faststore/core v3.0.0 Package Updates
This version introduces API extension improvements, error page customization in the Headless CMS, and FastStore v2 users can benefit from Next.js 13 support.
To benefit from the following updates, upgrade your store @faststore/core and @faststore/cli packages to v3.0.0. In your local FastStore project, install the @faststore/core and @faststore/cli up-to-date version by running yarn add @faststore/core@3.0.0 and then yarn add -D @faststore/cli@3.0.0. Run the project locally with yarn dev.
⚠️ We strongly recommend trying this in your local development environment to ensure compatibility with your existing codebase before changing to production.
✨ Improvements to API extension - #2176
@faststore/graphql-utils deprecated in favor of the client-preset plugin, reducing bundle sizes, aligning with community standards, and adopting modern bundling and compilation tools for FastStore API extension users.
To benefit from these improvements, update your store's @faststore/core package to v3.0.0 and follow the Improvements to API extensions guide for more information.
✨ Enhance error page customization in the Headless CMS with new content types and section - #2184
Stores using FastStore v2 now support content customization on the login, 500, and 404 error pages through the EmptyState section via the Headless CMS.


To benefit from the new content types, update your store's @faststore/core package to v3.0.0 and sync the changes:
- To sync the updated version, open a new terminal and run
faststore cms-sync. - Access the VTEX Admin and go to Headless CMS > FastStore. You should be able to see the three new content types listed there.
- Click on one of the content types, and in
Add section(+). - Choose the
EmptyStatesection and update its fields according to your store's requirements.
✨ FastStore now supports Next.js 13 - #2198
FastStore now supports Next.js 13 which brings general improvements related to performance and stability that stores can leverage from.
Edit your store's package.json :
"dependencies": {
...
"next": "^13.5.6",
...
},
Refer to the Upgrading from 12 to 13 official Next.js documentation for more information on how to migrate to version 13.
Adds Newsletter component to @faststore/ui package
-
Newslettercomponent are now available in the FastStore UI. Refer to Newsletter documentation for further details. -
Breaking Change: We are deprecating the
__experimentalNewsletterAddendumoverride from Newsletter Section. You should override it using NewsletterAddendum.

Release Notes - August 2022
Gift, OrderSummary, SkuSelector, and CartItem components are now available in the FastStore UI. Also, updates to the FastStore API improve the shopping cart UX and allow adding user's session information to the orderForm.
FastStore UI
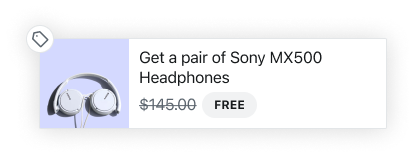
Gift
-
🎉 New component - #1443
Use the
Giftcomponent to display promotional gift items.
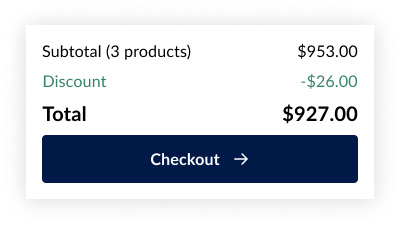
OrderSummary
-
🎉 New component - #1456
Use the
OrderSummarycomponent to provide a summary of the items in the cart, including the total price, related shipping tax, and discounts.
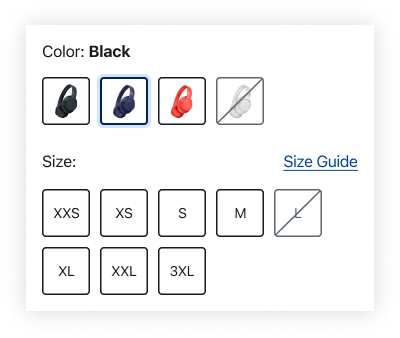
SkuSelector
-
🎉 New component - #1462
Use the
SkuSelectorcomponent on Product Details Pages (PDPs) to display all SKUs available for a given product.
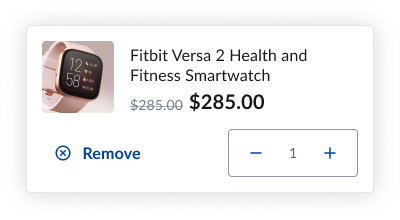
CartItem
-
🎉 New component - #1461
Use the
CartItemcomponent to display summarized data about an item placed in the shopping cart.
FastStore API
-
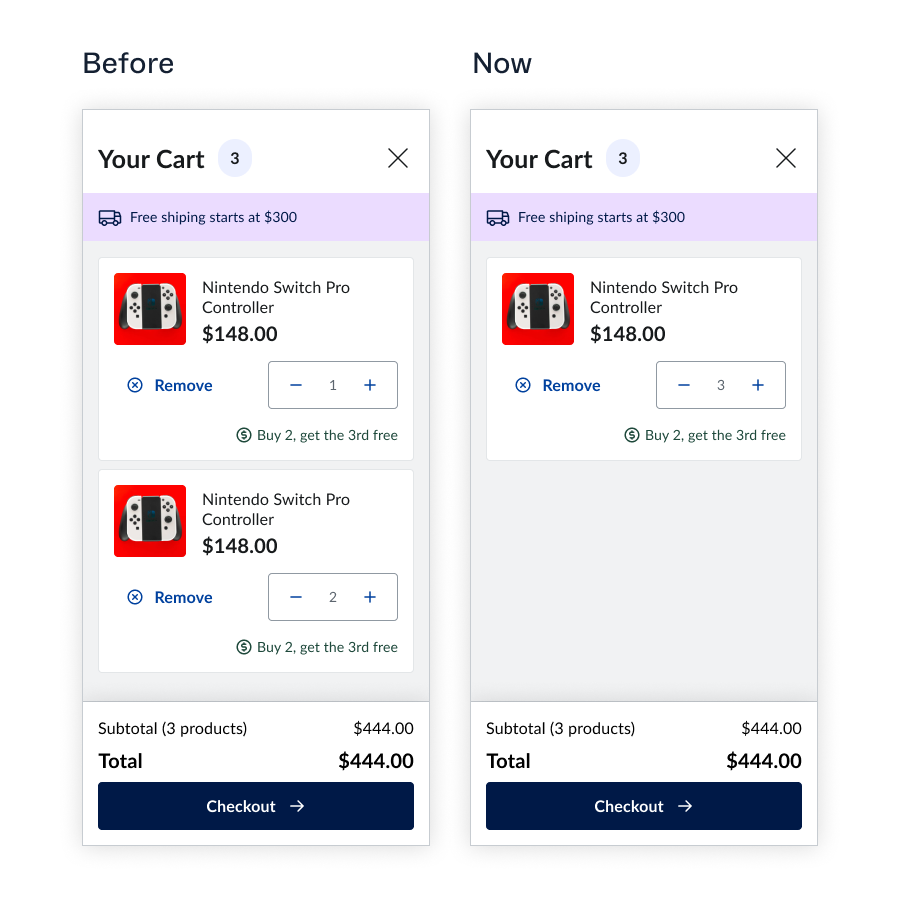
🐛 Fixed "Buy 2 get 3" promotions - #1434
Cart UX issues related to promotions, such as "Buy 2 get 3," have been fixed. Now, items and gifts are correctly combined when necessary.
-
✨ Product
releaseDatenow available - #1438The
StoreProductentity can now return thereleaseDateof an item. -
✨ Session info now available as an argument of
validateCart- #1444The
validateCartmutation now accepts thesessionargument. This allows adding the user's session information to theorderForm, making the shopping flow consistent between storefront and checkout, and allowing for regionalized prices.
Documentation
-
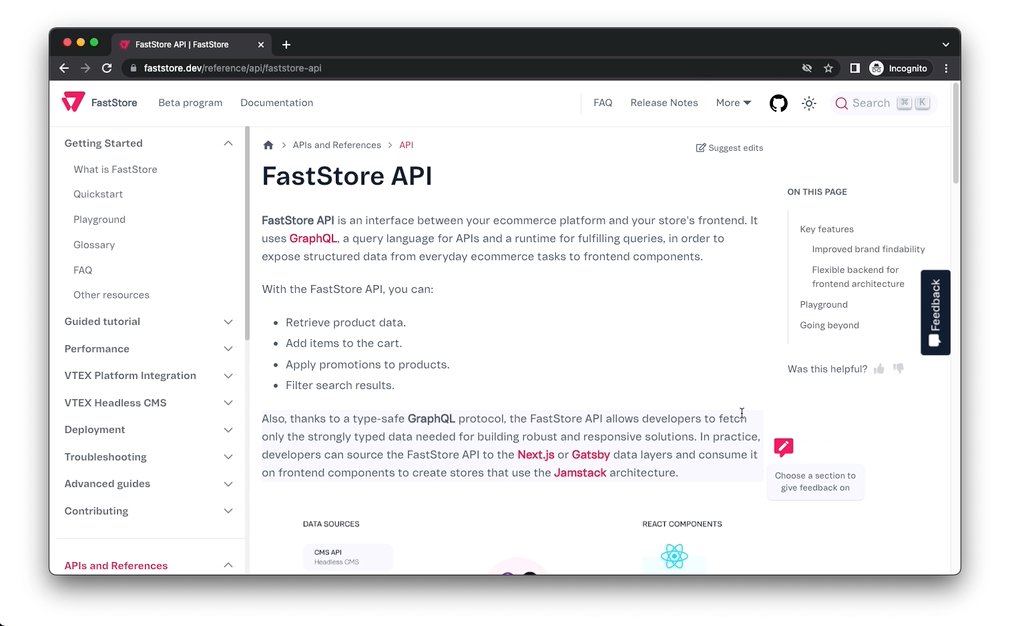
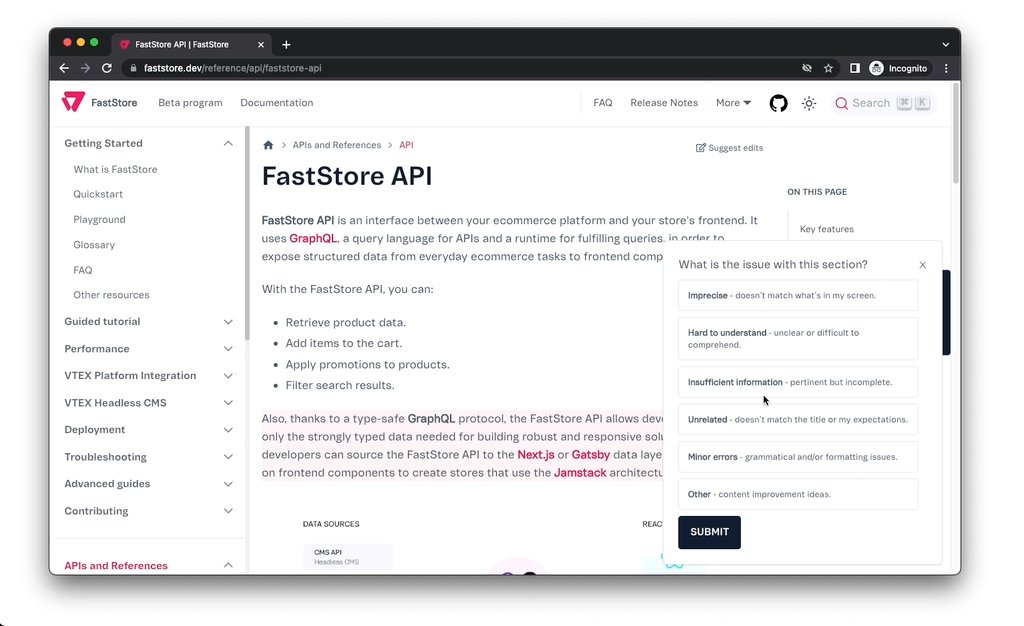
🎉 New documentation feedback feature - #1448
New and improved docs
-
FastStore API
Release Notes - July 2022
The search query has been enhanced to allow cross-selling and upselling of products. Also, the new subscribeToNewsletter mutation is now available in the FastStore API. In the FastStore UI, the Slider and PriceRange components now allow ref forwarding.
FastStore UI
ProductTitle
-
🎉 New component - #1418
Use the
ProductTitlecomponent to display a header with product details, such as its name, reference number, and labels. -
✨
ProductTitlenow uses ref forwarding - #1427The
ProductTitlecomponent allows passing a previously received ref further down to a child.
PriceRange
-
✨
PriceRangenow uses ref forwarding for min and max inputs - #1380The
PriceRangecomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using thePriceRangecan trigger input functions and control the min and max values ofPriceRange. -
✨ New
PriceRangelook and feel - #1400The
PriceRangecomponent now displays the min/max values centered above theSlider's thumbs and allows for more customizations. -
🐛
PriceRangetrack position fixed - #1404The track position of the
PriceRangecomponent has been adjusted for maximum absolute values greater than a hundred.
Slider
-
✨
Slidernow uses ref forwarding for min and max inputs - #1380The
Slidercomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using theSlidercan trigger input functions and control the min and max values ofSlider. -
✨ New prop added to
Slider- #1415The
Slidercomponent now includes thestepprop that allows specifying the interval between the input values. -
🐛
Slidervalues are now rounded - #1417
TheSlidercomponent now displays only rounded values. -
🐛
Sliderthumb elements repositioned - #1423The
Sliderthumb elements' have been repositioned in the DOM so they can have customized behavior states.
FastStore API
-
🧹 Generated schema types updated - #1413/#1431
The generated TS types from the GraphQL schema have been updated.
VTEX Platform
-
🎉 Support for Cross Selling now available - #1396
The following facets have been added to the existing
Searchquery in order to allow cross-selling and upselling products:buyviewsimilarsviewAndBoughtaccessoriessuggestions
-
🎉 New
subscribeToNewslettermutation available - #1385The new
subscribeToNewslettermutation allows stores to save data to their MasterData newsletter list. -
🎉 New
skuSelector-related properties added toProductGroup- #1407The
ProductGrouptype now includes theskuVariationsattribute, which brings with it four new properties:allVariantsByName- Returns all available options for each SKU variant property, indexed by their name.slugsMap- Returns the slug for the SKU that matches the currently selected product variations.activeVariations- Returns the property values for the current SKU.availableVariations- Returns the available options for each varying SKU property, considering thedominantVariantNameproperty.
These new properties allow users to query data about SKU specification variants more quickly and are especially handy for implementing SKU Selector components.
-
🐛
StoreOfferresolver fixed - #1399The
priceCurrencyfield fromStoreOffernow grabs the same info from the current context's sales channel and fetches the correct price currency value. -
🐛 Missing Catalog page types now available - #1411
The FastStore API now supports the following page types:
SubCategory,Collection,Cluster. This should enable stores to render pages that match those types without issues. -
🐛 Issues related to Collection pages fixed - #1429
Issues when trying to fetch the
StoreCollection.breadcrumbListfield for Collection pages have been fixed. Before detecting the page type of a certain route, theslufigyRootfunction now checks if the page is a Collection one.
FastStore SDK
-
🧹 Refactored SDKs' code - #1392
The FastStore SDK package has been refactored in order to remove all React dependencies.
Documentation
🎉 New
Analytics SDK
- Analytics - #1393/#1419
- Troubleshooting Analytics and Partytown - #1397
- Analytics on FastStore - #1405
- Analytics on official starters - #1405
UI
API
VTEX Headless CMS
✨ Improved
- Configuring external DNS for a custom domain - #1406/#1422
- FasStore API overview - #1366
- Extending the GraphQL schema - #1416
- Using GraphiQL to explore the FastStore API - #1428 / #1432
Internal
Release Notes - June 2022
The FastStore UI now includes the Hero and Dropdown components. Also, the FastStore API was enhanced to better support page error handling. Global changes were also implemented to enable price range filtering on PLPs.
FastStore UI
Hero
-
🎉 New
Herocomponent - #1336The
Herocomponent is a full-width banner presented on the above-the-fold section of a web page. It serves as the first glimpse of your brand's identity and messaging.
AggregateRating
- 🎉 New
AggregateRatingcomponent - #1386
OutOfStock
-
✨
OutOfStock's nested components now acceptotherProps- #1341The
OutOfStockTitleandOutOfStockMessagecomponents now accept additional data attributes through theotherPropsattribute.
Slider
-
✨ Slider component enhanced - #1364
The
Slidercomponent now accepts an initial state out of the min/max domain. Also, theonEndcallback function was added to enable triggering effects after user interaction.
FastStore API
VTEX Platform
-
🎉 Request error handling functionality added - #1361
The FastStore API now returns the proper page error code (
400or404), allowing FastStore websites to respond to these errors accordingly. -
🎉 Canonical PDP slugs added - #1338
So that VTEX stores migrating to FastStore can work seamlessly, a 301 redirect between
vtexSlugandfastStoreSlugwas created, where:vtexSlug:/{slug}/pfastStoreSlug:${slug}-${skuId}/p
-
✨ Resolvers and types updated to allow price range filtering on PLPs - #1364
The
searchquery now receivesprice. Also, theStoreFacetRange,StoreFacetBoolean,StoreFacetValueRange, andStoreFacetValueBooleantypes were created to allow price range filtering on PLPs. -
🐛
validateCarterror foradditionalPropertiesfixed - #1325The following error
Field "propertyID" is not defined by type IStorePropertyValue., related to products withadditionalPropertiesadded to the cart, was fixed. -
🐛
AggregateOfferresolver fixed for selecting the best seller - #1350For SKUs sold by multiple sellers, the
AggregateOfferresolver was not able to detect the best seller consistently. This issue was solved by making theAggregateOfferresolver return the lowest and highest prices according to thebestOfferFirstfunction. -
🐛 Test inconsistencies fixed - #1360
Test inconsistencies were resolved to provide a development environment more similar to the production one.
-
🧹 FastStore API mocks updated to use auto fuzzy - #1359
FastStore SDK
-
🎉 Full support to Trade Policies now available - #1319
The
Sessioncontext provider now accepts a new function calledonValidateSession, which calls the backend to validate the session. On any modification to the channel, such as logging in to the store, the session values (e.g., channel, person, language) are updated accordingly so the user can start browsing on the new session. -
✨
useSearchStateupdated to allow price range filtering on PLPs - #1364The new
setStatefunction was added to theuseSearchStatecontext. All otheruseSearchStatefunctions were removed and exported as helper functions.
Documentation
🎉 New
- Playground
- FastStore API - Overview
- Troubleshooting FastStore
- Troubleshooting - VTEX Integration
- Components Overview
✨ Improved
- Configuring external DNS for a custom domain
- Identifying development errors and Starter bugs
CardButton
Internal
-
🎉 FastStore repository now uses Turborepo cache - #1330
-
🎉 FastStore repository now uses CodeQL analysis - #1331
-
✨ Codesandbox CI improved - #1357
-
🧹 Docs package removed from Codesandbox build - #1334
-
🧹 Circular dependencies removed from FastStore SDK - #1333
-
🧹 Purged unused CSS from the docs package - #1345
-
🧹 Typescript errors fixed - #1352
-
🧹
tsconfigpackage replaced byshared- #1379 -
🧹 Eslint configs improved - #1368
-
🧹
buildscript updated - #1362 -
🧹 Prettier configured - #1369
-
🧹
outdiradded to alltsconfig- #1372 -
🧹 Packages'
modulefield updated - #1374
FastStore Release Notes - May 2022
FastStore UI
OutOfStock
-
🎉New
OutOfStockcomponent - #1314
Use the OutOfStock component to display a subscription form for shoppers who want to be alerted when the product is back in stock.
ProductCard
-
🎉New
ProductCardcomponent - #1272
Use the ProductCard component to provide a general view of a product, including images, name, price, discount, and buy button.
FastStore SDK
useStorage
-
✨Updated
hookcomponent - #1316
The shopping cart is now persistent across the browser's tabs. Before, if two items were added to the cart through distinct tabs, the last item would always overwrite the prior one.
FastStore API
VTEX Platform
-
🐛 Top searches - #1321
All requests to the FastStore Search API now receive locale info so the search can return product suggestions according to the user locale.
-
🐛 Fixed breadcrumb broken links - #1306
Breadcrumb links that were broken have been fixed, allowing shoppers to navigate the website without getting 404 errors.
-
✨ Support for querying additional properties of a product - #1304
The FastStore API has been enhanced to support querying any additional property of a product.
-
✨ Sync Cart with Checkout - #1299
The behavior of the validateCart resolver has been modified. After placing an order, the cart is now cleared, and any changes made during checkout are reflected in the cart.
-
🐛The Search API now receives
selectedFacetscomponent - #1297
Filtering search results according to the user's region has been fixed.
-
🐛Fixed promotion issues - #1289
Promotions such as Buy 2 Get 3 now work correctly.
-
🐛Fixed SKU offer issues - #1282
Product offers related to a specific SKU have been fixed, and now the offers are available only for available SKUs.
-
🐛Fixed in the Serch API - #1273
Suggestions are now working as expected.
Internal
-
🎉Turborepo on FastStore - #1296
The FastStore project now uses Turborepo.
-
📑New guide: Installing Releases on VTEX Headless CMS - #1310
-
📑FastStore API documentation available on GraphiQL - #1305
FastStore API reference documentation is now available. For more information, refer to this announcement.
Styles used on the FastStore UI documentation have been updated after the adjustments to the data attributes.
Starters
-
🎉New Community Starters
Check out the new Community Starters, created and maintained by FastStore community members:
FastStore Release Notes - April 2022
FastStore UI
Banner
- 🐛
otherPropsparameter - #1218
Other props can now be passed on the Banner component.
DropdownMenu
- 🐛 Fix
DropdownMenuposition - #1199
TheDropdownMenucomponent no longer has issues with scrolling. Now the component has the propertiesscrollLeftandscrollTopto calculate the position, and addsevent.preventDefault()inKeyDownpress event, avoiding page scroll when pressed.
FastStore SDK
Analytics
- 🐛 Fixed URL to events - #1228
The Analytics SDK types is now compliant with Google Analytics 4 (GA4), which means custom properties can't be added to events directly on the SDK.
lighthouse-config
Performance budget
- 🧹 Increased the performance budget back to 95 - 1201
FastStore API
VTEX Platform
Breaking change
- 💥 Removed Gatsby plugins - 1215
All unused Gatsby plugins were removed to be more open to other frameworks. The removal of unused Gatsby plugins also improved the speed with which the FastStore monorepo was published and developed.
| Before | After |
|---|---|
 |
 |
- 💥 Handle
channelas facet for search and product queries - 1197
Thechannelfunction is now a string object that containssalesChannelandregionId. Before,channelwere a integer that represented a sales channel now it has the following format instore.config.js:
// Default channel
channel: '{"salesChannel":"1"}',
Enhancement
-
✨ New Search event API - #1241
Thesearch.queryevent has been added to the VTEX Intelligent Search Analytics API. This event is used to generate indices likeTop SearchesandSuggestions. -
✨ New Intelligent Search API - #1216
The simulation of search queries has been removed in favor of the new Intelligent Search API, which already performs the simulation.
Bug fix
- 🐛
@faststore/apiand VTEX catalog slug mismatches - #1214
The links between@faststore/apiand VTEX Catalog are now fixed.
Chore
- 🧹 Stable tests for the
faststore/api- 1200
The tests from@faststore/apiare no longer reliant on dynamic data, which means they won't fail if something changes in the account from which the data is collected.
Documentation
-
📑 Troubleshooting for Creating storefronts with Gatsby - #1261
Check out the new tutorial for common errors that you might face while working with FastStore. -
📑 New Other Resources - #1251
-
📑 New: send your feedback about faststore.dev - #1247
-
📑 New Starter: Next.JS - #1240
-
📑 New: Starter submission - #1239
Submit your starter and get featured on the FastStore Community Starters Library. -
📑 New dark mode available in faststore.dev - #1233
-
📑 Updated Extending the schema in FastStore API documentation - #1224
-
📑 New Troubleshooting problems in FastStore - #1219
Check out the new guide on identifying if the issue you are facing is from FasStore/WebOps or a mistake on your side. -
📑 New Sending CMS updates to VTEX IO WebOps - #1213
Check out the new user guide to learn how to set up WebOps to communicate with the VTEX Headless CMS and receive CMS updates via the VTEX Admin. -
📑 Updated Configuring your VTEX account - #1212
Thevtex.admin-cms@0.xandvtex.admin-cms-graphql-rc@0.xwere updated to@1.x. Also, updated the build URL to/build-releasessince Releases is now the default option to build and publish on the CMS. -
📑 New Enabling private CMS previews - #1211
Check out the new VTEX Headless CMS user guide on how to change public previews to private previews. -
📑 New Gatsby 4 now available Release Note - #1210
FastStore infrastructure now allows the use of site generators that support server-side rendering (SSR), such as Next.js and Gatsby 4.
Internal
-
📑 Updated
faststore.devhomepage - #1250 -
📑 Updated FAQ page in
faststore.dev- #1249 -
📑 Updated
announcementBarinfaststore.dev- #1237 -
📑 Updated faststore.dev description for SEO - #1230
-
📑 Added faststore.dev thumbnail - #1229
-
📑 Updated
docusaurus.config.jswith GA4trackingID- #1226 -
📑 Implemented Google Analytics 4 (GA4) in
faststore.dev- #1222 -
📑 Updated Gatsby overview - #1205
FastStore Release Notes - March 2022
FastStore UI
Dropdown
- 🎉 New
Dropdownmolecule - #1178
Use theDropdowncomponent as an options menu or a dropdown select.
FastStore SDK
setSession function
- 🐛 Fixed
setSessionfunction type - #1172
Now theContextValueof thesetSessionfunction receives asession: Partial<Session>argument. With the fix, it's possible to pass partial information of a session. For example:
const { setSession } = useSession()
setSession({ postalCode: 'foo' })
-
✨ Improve the performance of
useStoragehook - #1186
ThesetTimeoutfunction was created to prevent the creation of tasks that take longer than 50ms to process. The function improves the performance of theuseStoragehook by wrapping two of its tasks: the async promise and the set state of an item. -
✨ Add
setFacetsfunction to the search context - #1189
ThesetFacetsfunction sets all selected facets without any processing, allowing full control of the selected facets.
FastStore API
VTEX Platform
-
🐛 Added missing
totalCountfield topageInfoinallCollectionsquery - #1173
Now the resolver for theallCollectionsquery returns the number of valid collections in the store when a user asks forpageInfo.totalCountfield. -
🎉 New
Sessionquery - #1176
TheSessionquery returns only the channel and country values. The addition of this query enables VTEX regionalization, which requires theregionIdlocated within the channel. -
🎉 Add local server and GraphQL tests - #1179
The@faststore/apipackage now comes with an Express GraphQL Server setup allowing you to test the API without having to link the package to a store. -
✨
hideUnavaibleitemsparameter in the search API - #1180
The Search API now has a parameter calledhideUnavailableItems. This parameter either hides (true) or displays (false) an out-of-stock product. -
🐛 Removed frontend computation to the backend - #1184
Offers are now sorted according to the order of theoffersarray. -
✨ Returning null as profile - #1190
Now the API returnsnullfor thepersonquery when executed by an anonymous user, avoiding a mismatch with the default user session values, preventing the session of the anonymous user from being reset, and lowering the Total Blocking Time (TBT) metric.
Documentation
- 📑 Added VTEX Headless CMS API Reference - #1194
Thevtex.admin-releases@0.xapp was added to Step 2 - Installing the Headless CMS app on your VTEX account. The app is one of the VTEX Headless CMS's required apps.
Internal
- 🐛 Fixed codebase typos - #1183